

Cвойство background-clip определяет, насколько далеко должен простираться фон (цвет или изображение) внутри элемента. Используя background-clip, мы можем решить, где вырезать фоновое изображение. Свойство background-clip имеет 4 возможных значения:
background-clip հատկությունը որոշում է, թե ինչ հեռավորության վրա պետք է տարածվի ֆոնը (գույնը կամ պատկերը) տարրի ներսում: Օգտագործելով background-clip, մենք կարող ենք որոշել, թե որտեղ պետք է տեղադրել ֆոնային պատկերը և թե որ մասում է այն հարկավոր ցուցադրել: background-clip հատկությունն ունի 4 հնարավոր արժեք.
See the Pen background-clip by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
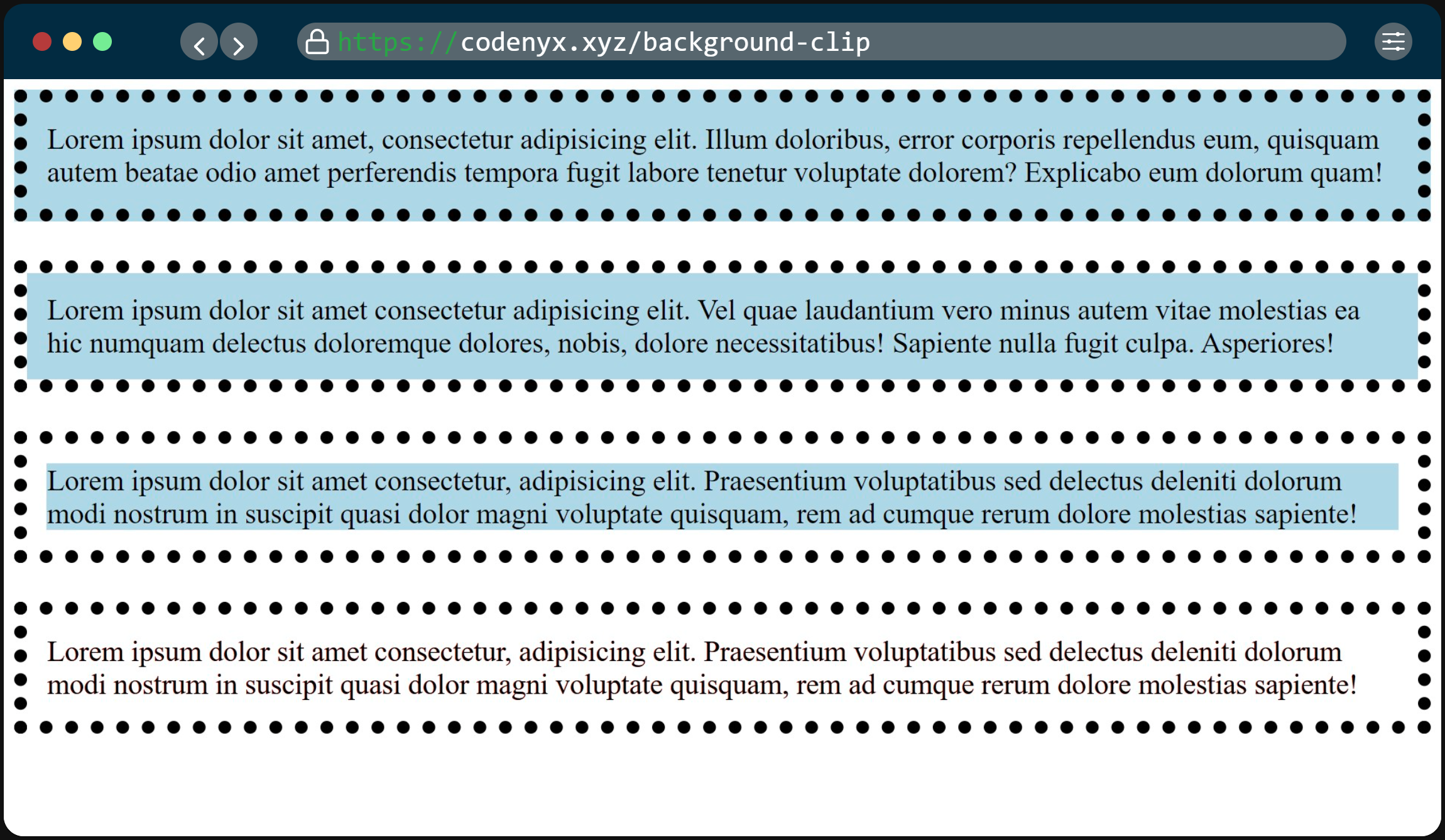
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 11 | 12+ | 4+ | 49+ | 14+ | 15+ |
| Notes | -ms- | -webkit- | -webkit- |