

Cвойство border-image позволяет указать изображение, которое будет использоваться в качестве границы вокруг элемента. Свойство border-image является сокращённым свойством для: border-image-source, border-image-slice, border-image-width, border-image-repeat. Пропущенные значения устанавливаются в значения по умолчанию.
border-image հատկությունը թույլ է տալիս նշել պատկեր, որը պետք է օգտագործվի որպես տարրի շուրջ եզրագիծ: border-image հատկությունը հետևյալ հատկությունների կրճատումն է ՝ border-image-source, border-image-slice, border-image-width, border-image-repeat: Բացակայող արժեքները լրացվում են ըստ ստանդարտի։
See the Pen border-image by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
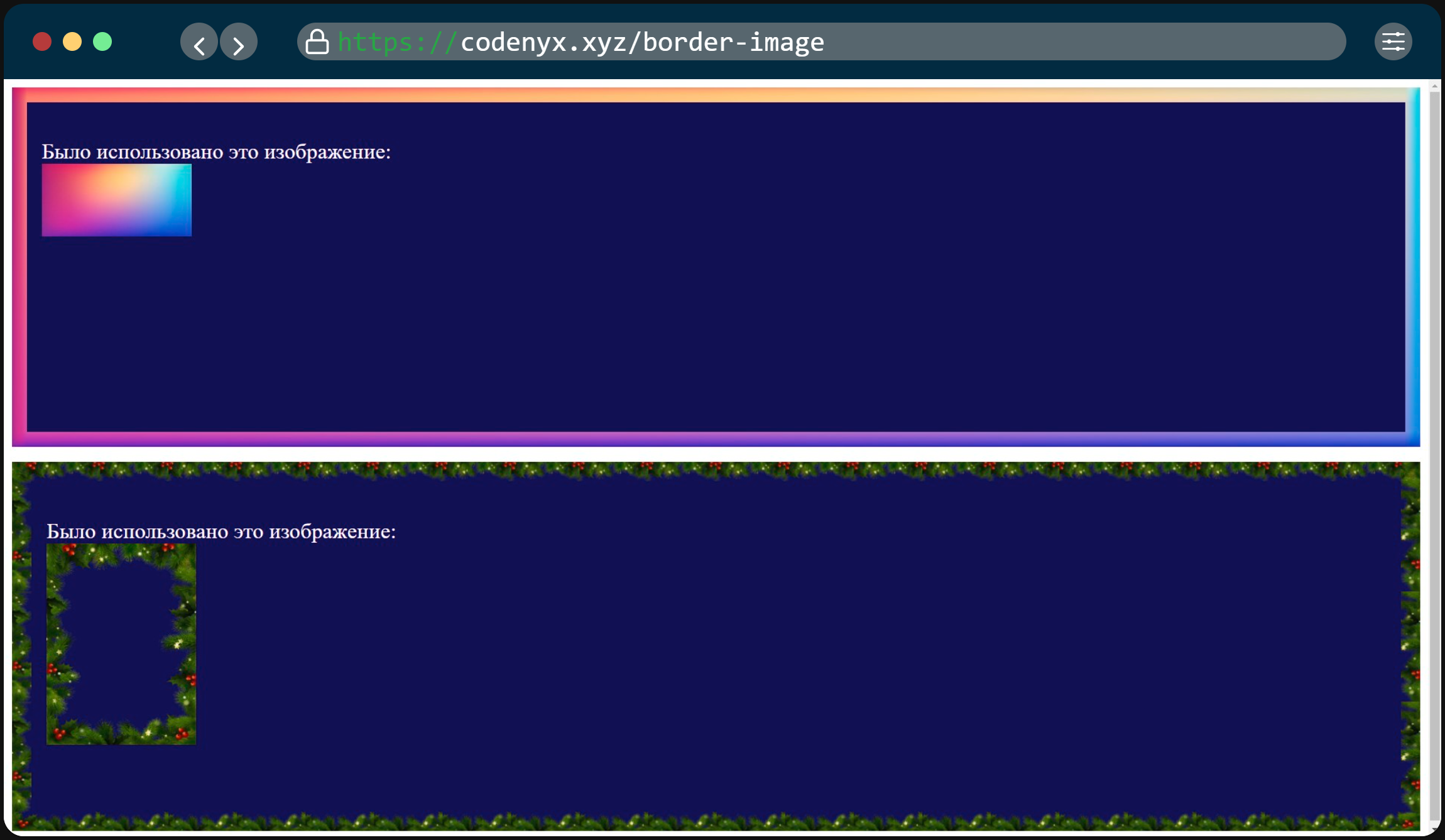
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 11+ | 12+ | 56+ | 50+ | 9.1+ | 43+ |
| Notes |