

Cвойство box-shadow прикрепляет к элементу одну или несколько теней. Если элементу задано свойство border-radius, то тень также будет с закруглёнными углами. Чтобы задать несколько теней, надо перечислить их через запятую.
box-shadowհատկությունը կցում է մեկ կամ մի քանի ստվերներ տարրի վրա: Եթե տարրին սահմանված է border-radius հատկություն, ապա ստվերը կունենա նաև կլորացված անկյուններ։ Մի քանի ստվերներ կցելու համար դուք պետք է նշեք դրանք՝ բաժանված ստորակետերով:
See the Pen box-shadow by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
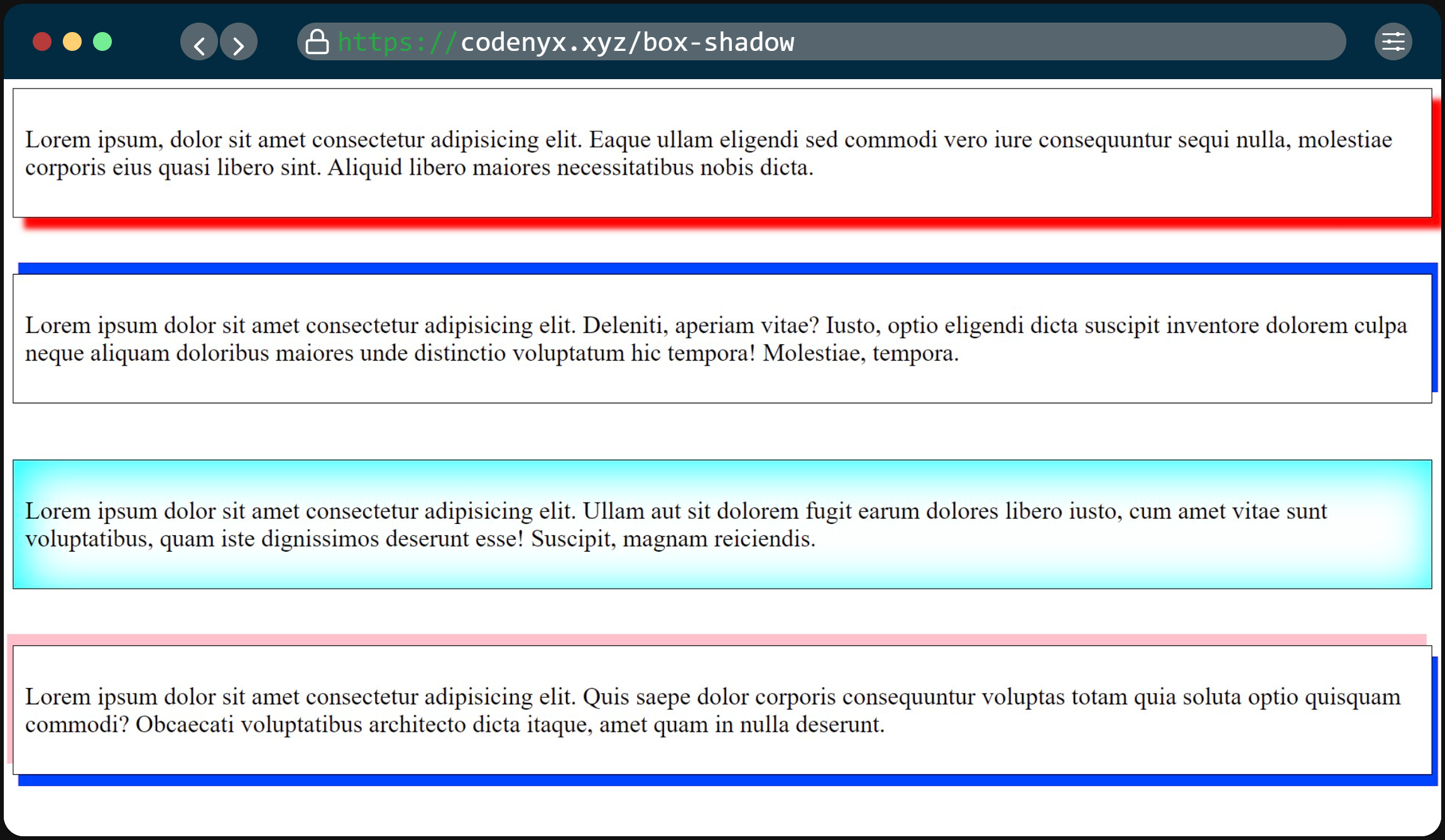
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 9+ | 12+ | 10+ | 4+ | 5.1+ | 11.5+ |
| Notes |