

Cвойство caret-color указывает цвет курсора (каретки) во входных данных, текстовых областях или любом редактируемом элементе. Каретка обычно представляет собой тонкую вертикальную линию, которая мигает, чтобы сделать ее более заметной. По умолчанию он черный, но его цвет можно изменить с помощью свойства caret-color.
caret-color հատկությունը սահմանում է կուրսորի (caret - թարթող ուղղահայաց գիծ է, որը տեքստային տարածքներում ցույց է տալիս թէ որ հատվածում է մուտքագրված տեքստը գրվելու) գույնը մուտքագրվող տվյալների, տեքստային տարածքների կամ խմբագրվող ցանկացած տարրի մեջ: caret-ը սովորաբար բարակ ուղղահայաց գիծ է, որը թարթում է այն ավելի տեսանելի դարձնելու համար: Այն որպես ստանդարտ սև է, բայց դրա գույնը կարելի է փոխել՝ օգտագործելով caret-color հատկությունը:
See the Pen Untitled by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
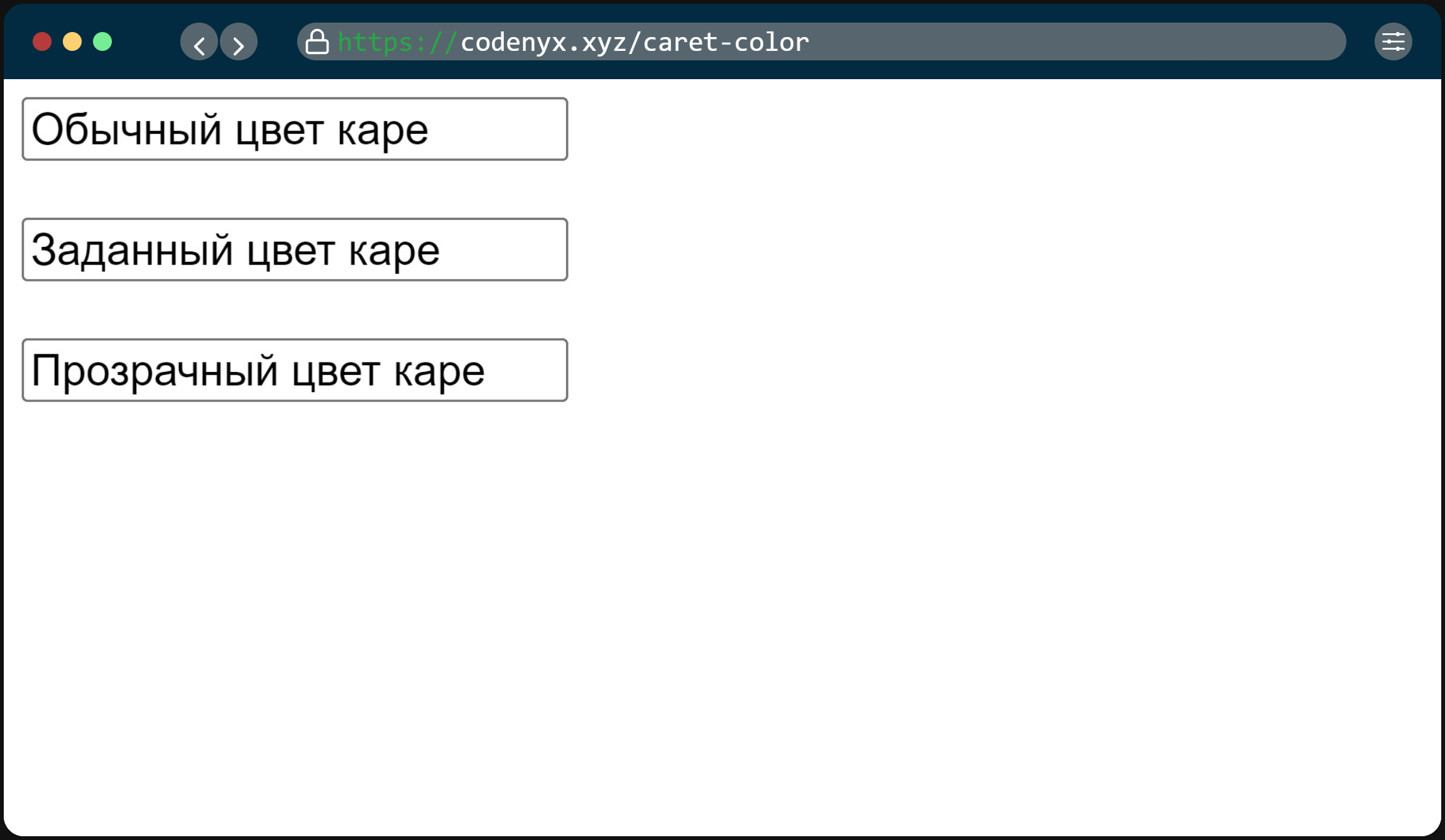
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 11 | 76+ | 57+ | 53+ | 11.1+ | 44+ |
| Notes |