

Cвойство column-rule устанавливает ширину, стиль и цвет линии, находящейся между колонками в мультиколоночной вёрстке. Эта краткая форма записи, обычно задаётся: column-rule-width, column-rule-style, и column-rule-color.
column-rule հատկությունը սահմանում է սյունակների միջև գծի լայնությունը, ոճը և գույնը բազմասյուն դասավորության մեջ: Սա հետեվյալ հատկությունների կրճատ տարբերակն է ՝ column-rule-width, column-rule-style և column-rule-color։
See the Pen cloumn-rule by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
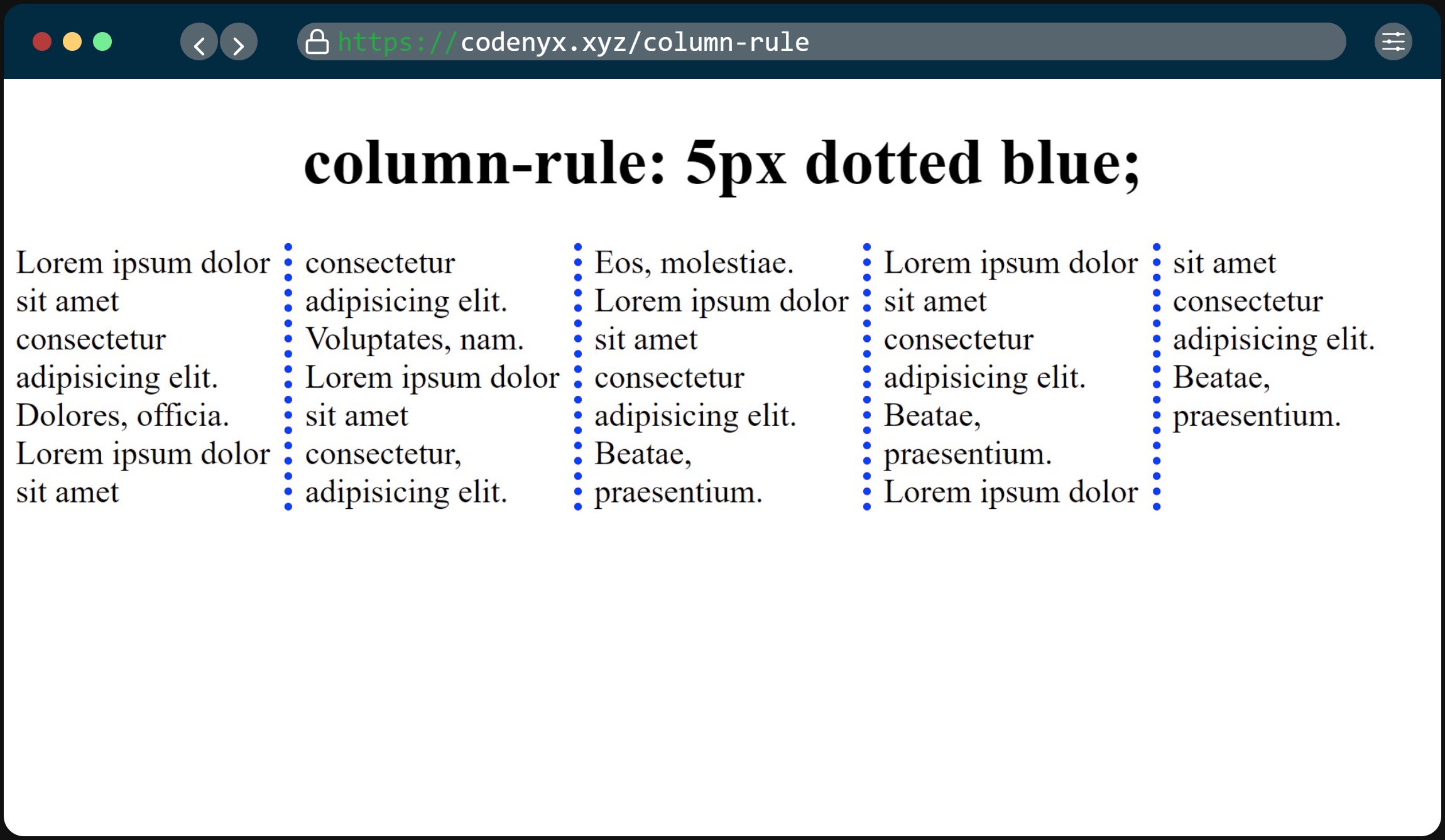
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 10+ | 12+ | 50+ | 52+ | 9+ | 11.5+ |
| Notes |