

Cвойство counter-increment увеличивает или уменьшает значение одного или нескольких счетчиков CSS. Свойство counter-increment обычно используется вместе со свойством counter-reset и свойством content. Можно писать как обычными цифрами, так и римскими исползуя upper-roman.
counter-increment հատկությունը ավելացնում կամ նվազեցնում է մեկ կամ մի քանի CSS հաշվիչների արժեքը: counter-increment հատկությունը սովորաբար օգտագործվում է counter-reset և content հատկությունների հետ համատեղ: Դուք կարող եք գրել ինչպես կանոնավոր, այնպես էլ հռոմեական թվերով՝ օգտագործելով upper-roman:
See the Pen counter-increment by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
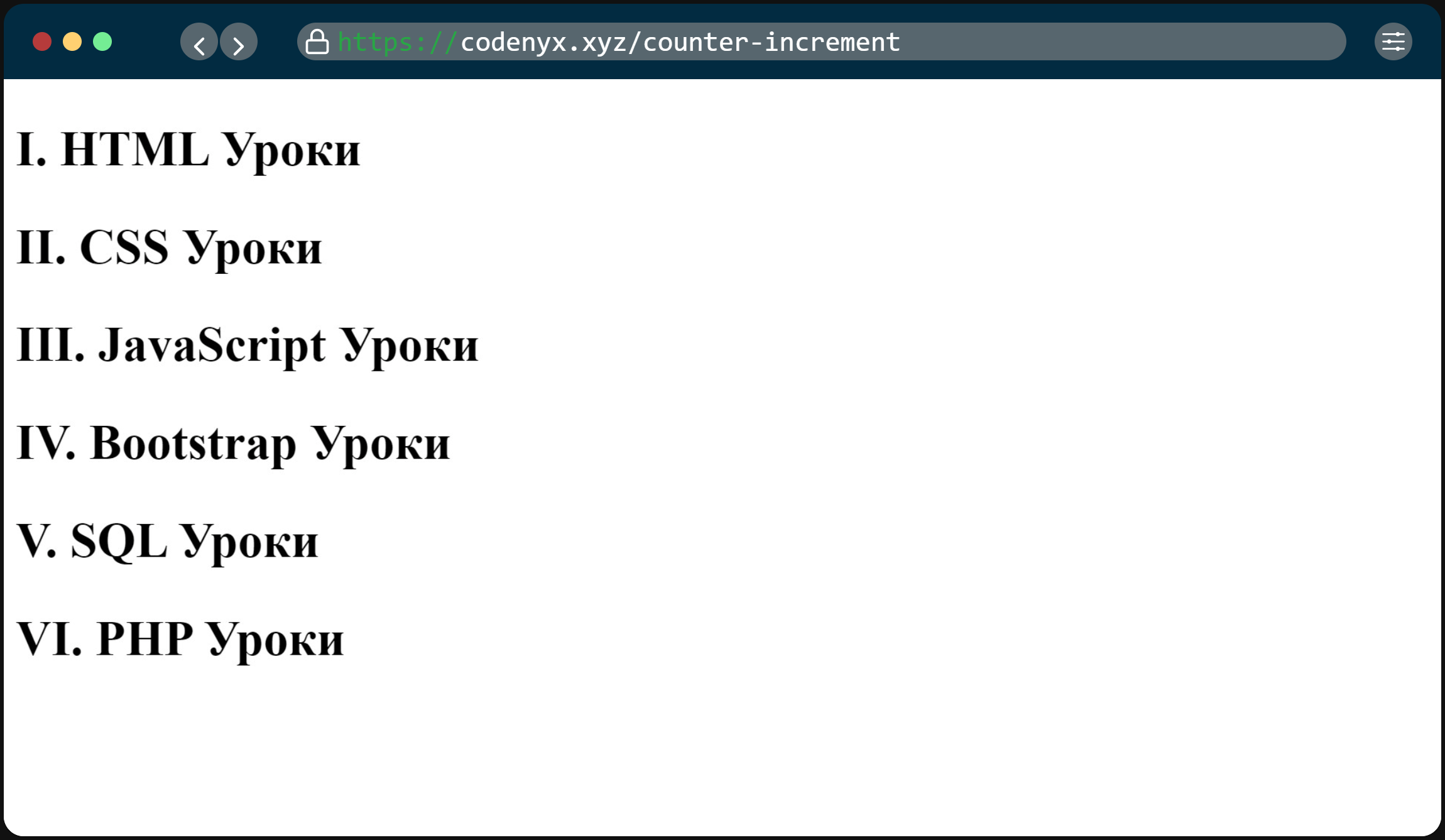
See the Pen counter-increment-romean by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 8+ | 12+ | 4+ | 2+ | 3.1+ | 10+ |
| Notes |