

Cвойство counter-reset создает или сбрасывает один или несколько счетчиков CSS. Свойство counter-reset обычно используется вместе со свойством counter-increment и свойством content.
counter-reset հատկությունը ստեղծում կամ վերակայում է մեկ կամ մի քանի CSS հաշվիչներ: counter-reset հատկությունը սովորաբար օգտագործվում է counter-increment և content հատկությունների հետ համատեղ:
See the Pen counter-reset by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
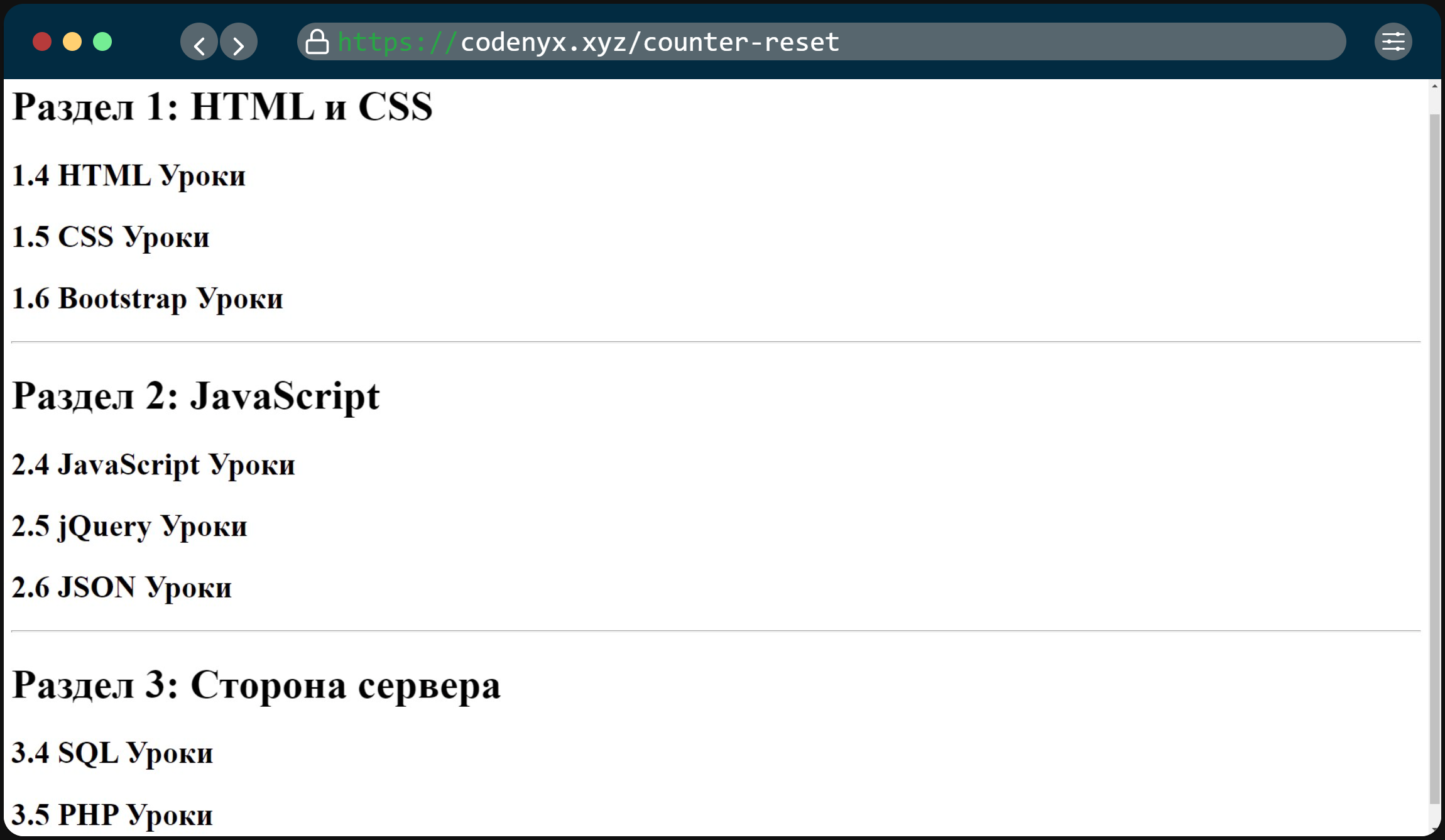
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 8+ | 12+ | 4+ | 2+ | 3.1+ | 10+ |
| Notes |