

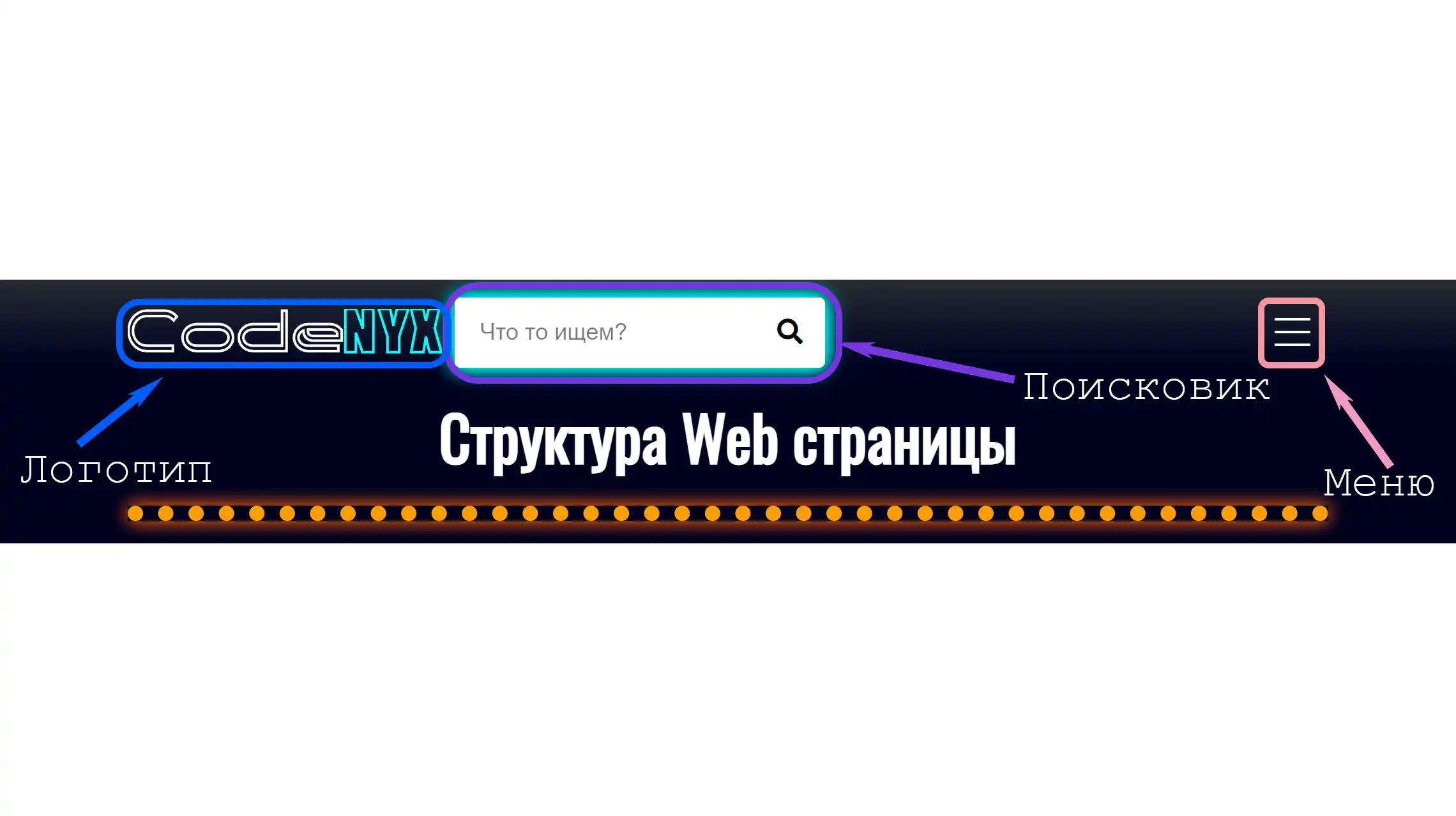
Чтобы создавать семантически оптимизированный сайт, нужно следовать правилам HTML Living Standard. Перед тем как начинать создавать сайт нужно знать как устроен сайт и из каких частей. Например, самая верхняя часть сайта называется <header> а самая нижняя часть - <footer>. Контейнер <header> чаще всего используется для создания шапки сайта. Поверхность шапки сайта — это блок с вводной информацией, в котором обычно размещается логотип. В нем находятся: строка поиска, меню соцсетей или другие ключевые элементы. Обычно шапки находятся сверху и смотрятся одинаково на всех страницах сайта. Это позволяет вернуться на главную страницу или в нужный раздел, если в ней есть кнопки меню.
Սեմալտորեն օպտիմիզացված կայք ստեղծելու համար դուք պետք է հետևեք HTML Living Standard-ի կանոններին: Նախքան կայքի ստեղծումը սկսելը, դուք պետք է իմանաք, թե ինչպես է կայքը դասավորված և ինչ մասերից: Օրինակ, կայքի ամենավերին մասը կոչվում է <header>, իսկ ամենաներքևի մասը կոչվում է <footer>: <header> կոնտեյները ամենից հաճախ օգտագործվում է կայքի վերնագիր ստեղծելու համար: Կայքի վերնագրի մակերեսը ներածական տեղեկություններով բլոկ է, որի մեջ սովորաբար տեղադրվում է լոգոն։ Այն պարունակում է որոնման տող, սոցիալական ցանցի մենյու կամ այլ հիմնական տարրեր: Սովորաբար վերնագրերը վերևում են և նույն տեսքն ունեն կայքի բոլոր էջերում: Սա թույլ է տալիս վերադառնալ հիմնական էջ կամ ցանկալի բաժին, եթե այն ունի ընտրացանկի կոճակներ:

Основные ссылки, по которым пользователь сможет быстро перейти на нужный раздел сайта находятся в контейнере <nav>. Тег <nav> парный, всегда нужно закрывать </nav>. Например, вот так выглядеть навигация на данном сайте:
Հիմնական հղումները, որոնց միջոցով օգտատերը կարող է արագ գնալ կայքի ցանկալի բաժին, գտնվում են <nav> կոնտեյներում: <nav> թեգը զույգ է, դուք միշտ պետք է փակեք </nav>: Օրինակ, այս կայքի նավարկությունն այսպիսի տեսք ունի.
На странице размещается основное содержание, которое оформляется в теге <main>. Это может быть одна статья, или несколько превью статей если речь идет о странице блога с несколькими записями. Нельзя помещать <article>, <header> страницы, <footer> или главную навигацию(<nav>) в теге <main>!
Էջը պարունակում է հիմնական բովանդակությունը, որը տեղադրված է <main> թեգում։ Այն կարող է լինել մեկ հոդված կամ մի քանի հոդվածի նախադիտում, եթե դա բլոգի էջ է բազմաթիվ գրառումներով: Դուք չեք կարող էջի <article>, <header>, <footer> կամ հիմնական նավիգացիան (<nav>) տեղադրել <main> թեգում:
С помощью тега <article> можно указать, что его содержание – это одна конкретная сущность. Этот элемент не имеет никакого внешнего вида, визуально выглядит как блочный <div>-элемент. Если элемент не имеет вложенного элемента, он может иметь в качестве основного элемента заголовок от <h2> до <h6> (если до этого не использовался <h1>, то допускается его разовое использование). Также внутри тега <article> могут быть размещены иные одноименные элементы с близким по смыслу содержанием.
<article> թեգը կարող է օգտագործվել՝ ցույց տալու համար, որ դրա բովանդակությունը մեկ կոնկրետ իմաստ ունի: Այս տարրը արտաքին տեսք չունի, տեսողականորեն այն նման է բլոկ <div> տարրին։ Եթե տարրը չունի ներդիր տարր, այն կարող է ունենալ վերնագիր <h2>-ից մինչև <h6> որպես հիմնական տարր (եթե <h1> նախկինում չի օգտագործվել, ապա դրա մեկանգամյա օգտագործումը թույլատրվում է)։ Նաև <article> թեգի ներսում կարող են տեղադրվել նույնանուն բովանդակությամբ այլ տարրեր։
У элементов <aside> есть отдельный раздел на странице с контентом, который может рассматриваться отдельно от основного содержания страницы. Часто в этих разделах используются боковые колонки, рекламный контент и информация о профиле пользователя. <Aside> относится к семантическим тегам, т. е. он предназначен только для разметки контента и никак не влияет на оформление или визуальное поведение содержимого.
<aside> էլեմենտները էջում ունեն իրենց բաժինը բովանդակությամբ, որը կարելի է առանձին համարել էջի հիմնական բովանդակությունից։ Հաճախ այս բաժիններն օգտագործում են կողագոտիներ, գովազդային բովանդակություն և օգտվողի պրոֆիլի տեղեկությունները: <Aside>-ը իմաստային թեգ է, այսինքն՝ այն նախատեսված է միայն բովանդակությունը նշելու համար և որևէ կերպ չի ազդում բովանդակության արտաքին տեսքի կամ տեսողական վարքի վրա:
Нет необходимости использовать элемент <section> в качестве универсального контейнера, для этой цели подходит элемент <div>. В зависимости от структуры документа, раздел должен логически отображать структуру документа. Например, вы можете разбить содержимое главной страницы на три раздела: вводную информацию о сайте, контактную информацию и самые последние новости. На примере вы можете привести статью, которую читаете сейчас. Вы можете обернуть каждый параграф в теге <section>. С помощью этого тега, например, можно выделить блоки контента на лендинге. Лендинг - это один из сайтов, побуждающих посетителей к действию: купить, зарегистрироваться и оставить заявку. Похоже на определение <div> элемента. Различие состоит в том, что <div> не имеет семантического значения, и он не говорит ничего о контенте внутри него. Тег <section>, напротив, используется для того, чтобы четко обозначить, что контент внутри него связан по смыслу.
Կարիք չկա օգտագործել <section> տարրը որպես ընդհանուր կոնտեյներ, <div> տարրը հարմար է այդ նպատակով։ Կախված փաստաթղթի կառուցվածքից՝ բաժինը պետք է տրամաբանորեն արտացոլի փաստաթղթի կառուցվածքը: Օրինակ, դուք կարող եք բաժանել ձեր գլխավոր էջի բովանդակությունը երեք բաժինների՝ կայքի ներածություն, կոնտակտային տվյալներ և վերջին նորություններ: Օրինակ, կարող եք մեջբերել այն հոդվածը, որը հիմա կարդում եք: Դուք կարող եք յուրաքանչյուր պարբերություն տեղադրել <section> թեգով: Այս թեգով, օրինակ, կարող եք ընդգծել ներքևի էջի բովանդակության բլոկները: Landing-ը այն կայքերից է, որը խրախուսում է այցելուներին քայլեր ձեռնարկել՝ գնել, գրանցվել և հարցում թողնել: Նման է <div> տարրը սահմանելուն: Տարբերությունն այն է, որ <div>-ը իմաստային նշանակություն չունի և ոչինչ չի ասում դրա բովանդակության մասին։ Մյուս կողմից, <section> թեգը օգտագործվում է հստակ նշելու, որ դրա բովանդակությունը իմաստով կապված է:
Тег <footer> - это информация, обычно размещаемая в нижнем колонтитуле страницы. Например, сведения об авторских правах и другие правовые данные, некоторые ссылки для навигации по сайту и т.д. В большинстве случаев у сайта есть «шапка» или «подвал»: верхняя и нижняя часть страницы. В большинстве случаев, они имеют одинаковый вид на всех страницах.
Тег <footer> թեգը այն տեղեկատվությունն է, որը սովորաբար տեղադրված է էջի ներքևում։ Օրինակ՝ հեղինակային իրավունքի և այլ իրավական տեղեկատվություն, կայքում տեղափոխվելու որոշ հղումներ և այլն: Շատ դեպքերում կայքն ունի «վերնագիր» կամ «վերջնաբան»՝ էջի վերևում և ներքևում: Շատ դեպքերում նրանք բոլոր էջերում ունեն նույն տեսքն ու դիզայնը: