

Cвойство flex-basis задаёт базовый размер флекс элемента по основной оси. Это свойство определяет размер контент-бокса, если не задано иначе через box-sizing. Свойство max-content, min-content, fill-content для flex-basis не подерживаються браузером.
flex-basis հատկությունը սահմանում է ճկուն տարրի ստանդարտ չափը հիմնական առանցքի երկայնքով: Այս հատկությունը սահմանում է բովանդակության տուփի չափը, եթե այլ բան նշված չէ box-sizing-ի միջոցով: max-content , min-content , fill-content հատկությունները flex-basis-ի համար չեն աջակցվում բռաուզերի կողմից:
See the Pen flex-basis by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
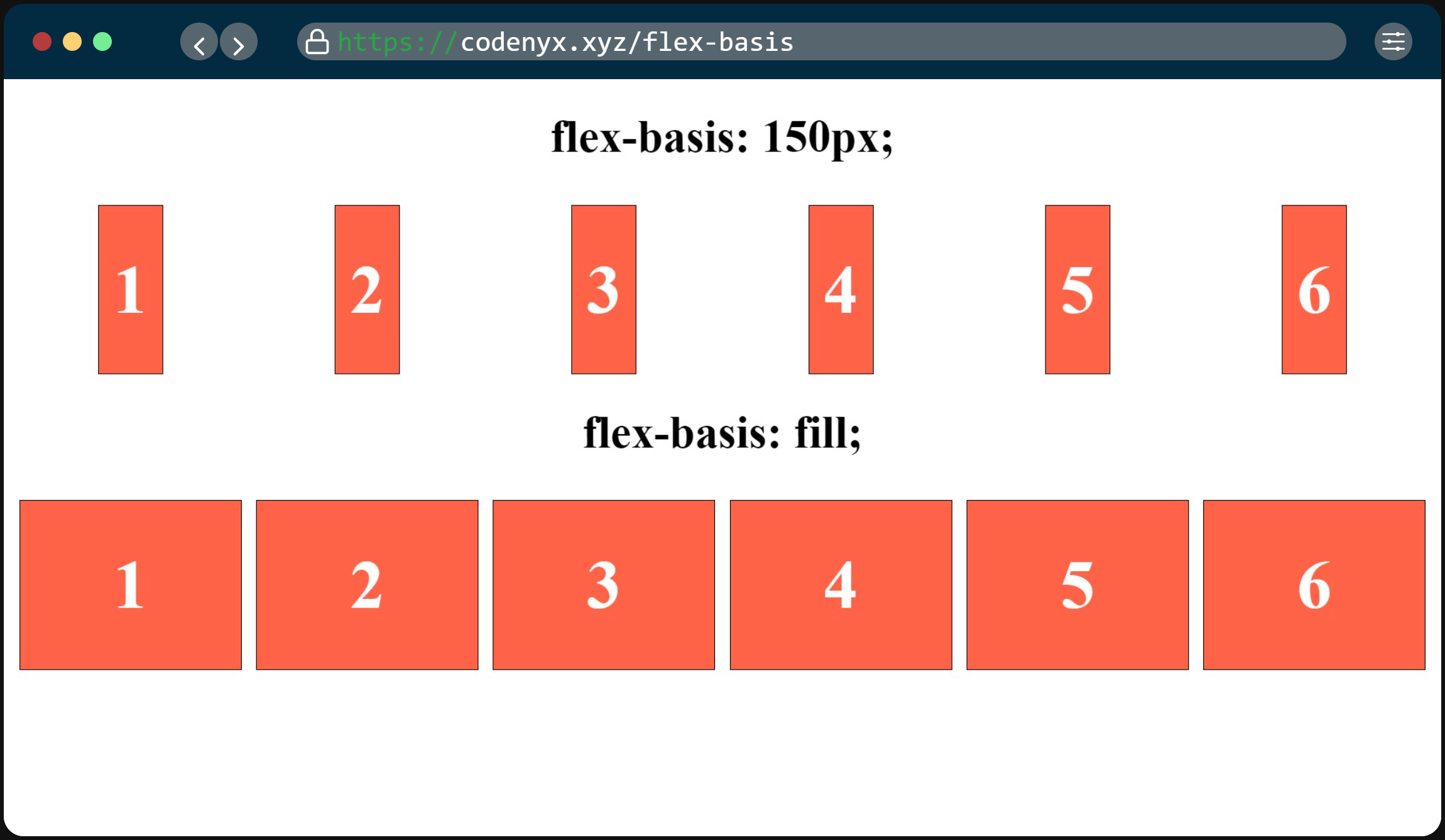
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 11+ | 12+ | 29+ | 22+ | 9+ | 12.1+ |
| Notes |