

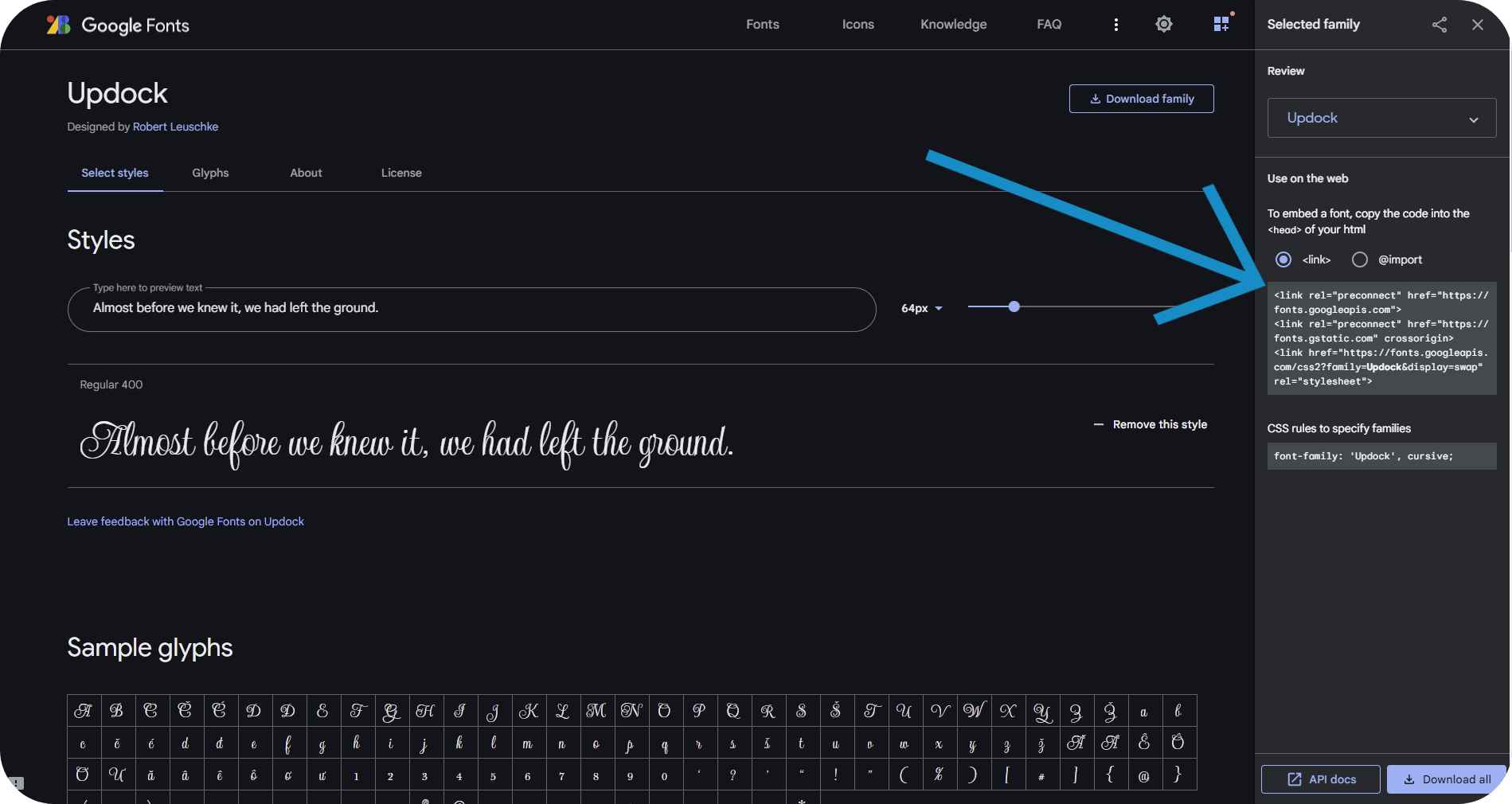
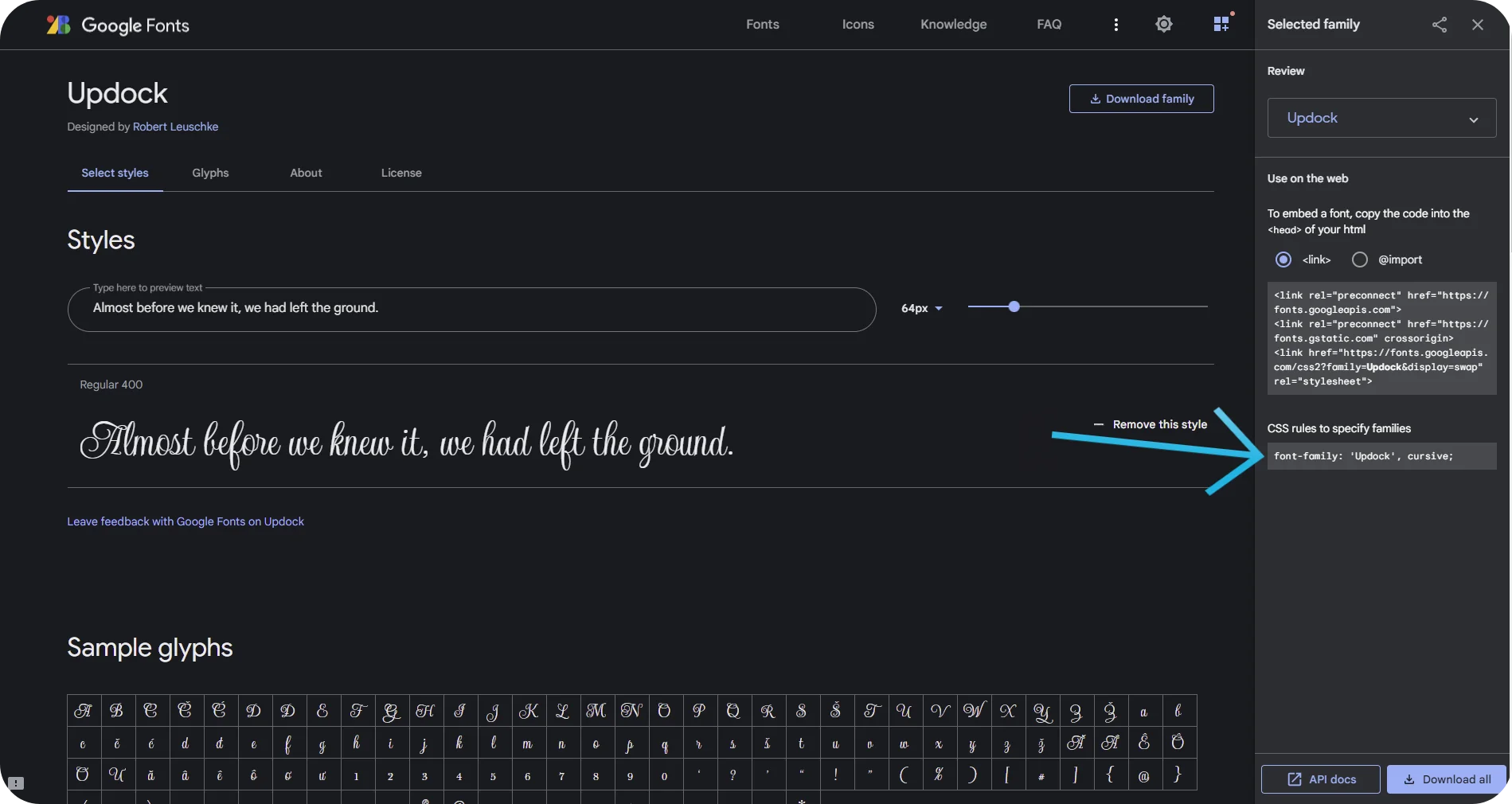
Cвойство font может быть указано либо как одно ключевое слово, которое будет выбирать системный шрифт, либо как сокращение для различных свойств, связанных со шрифтом. Вы также можете взять и другие шрифты с официального сайта Google-Fonts. Шрифты можно подключить двумя способами. Через link или через @import. Добавляя через link мы должны скопировать(картинка -> 1) и поместить код в head. После этого уже можно спокойно вставить css код в font-family(картинка -> 2-3).
font հատկությունը կարող է նշվել կամ որպես մեկ հիմնաբառ, որը կընտրի համակարգի տառատեսակը, կամ որպես տառատեսակի հետ կապված տարբեր հատկությունների հապավում: Կարող եք նաև ներբեռնել այլ տառատեսակներ Google-Fonts-ի պաշտոնական կայքից: Դուք կարող եք ներբեռնել տարբեր տառատեսակներ երկու եղանակով։ link կամ @import հատկությունների միջոցով: Եթե մենք ավելացնում ենք link-ի միջոցով, ապա մենք պետք է պատճենենք (նկար -> 1) և տեղադրենք կոդը head թեգի մեջ։ Դրանից հետո դուք հանգիստ կարող եք տեղադրել css կոդը font-family-ում (նկար -> 2-3):



See the Pen font by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 6+ | 12+ | 4+ | 2+ | 3.1+ | 10+ |
| Notes |