

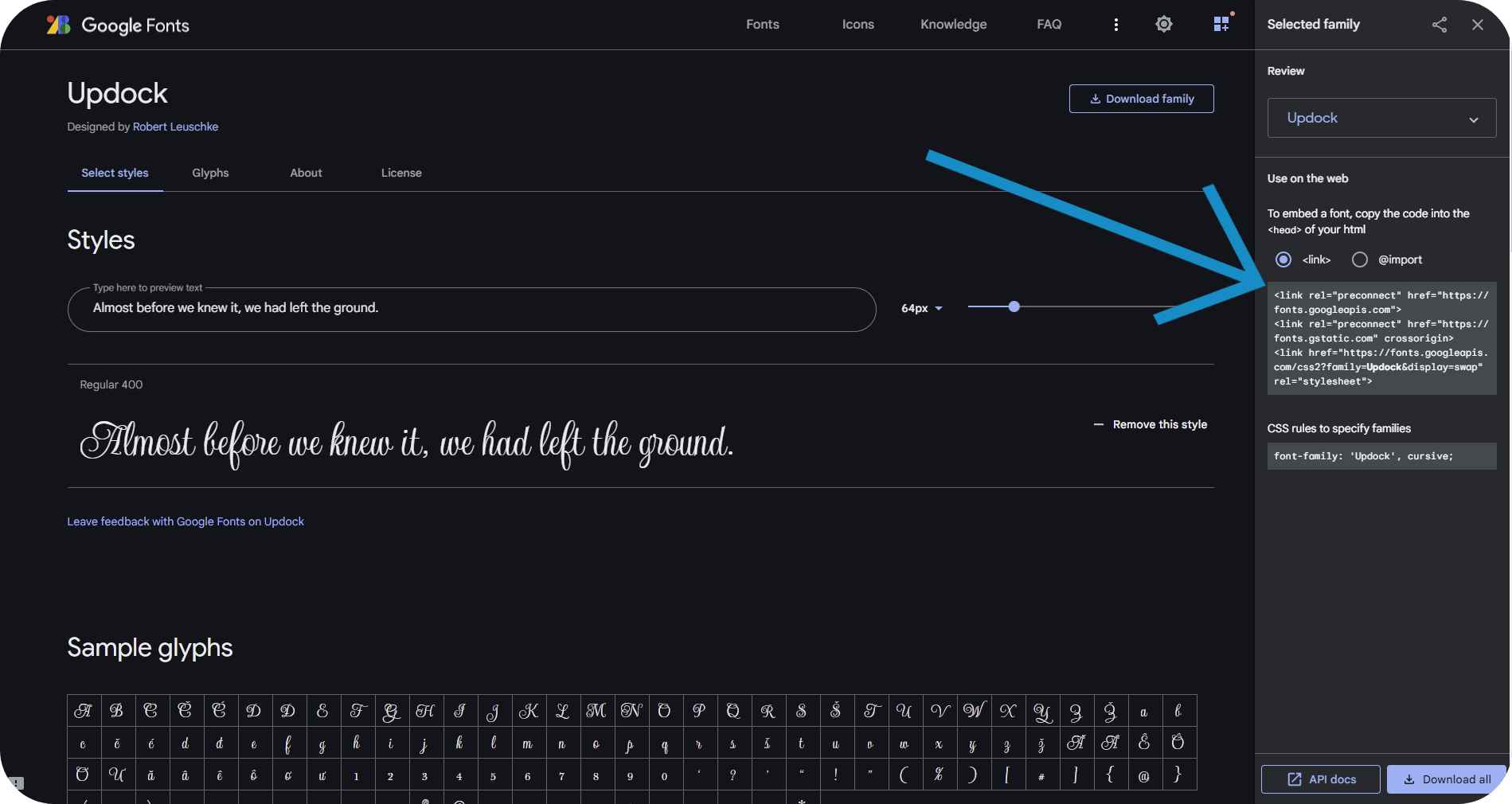
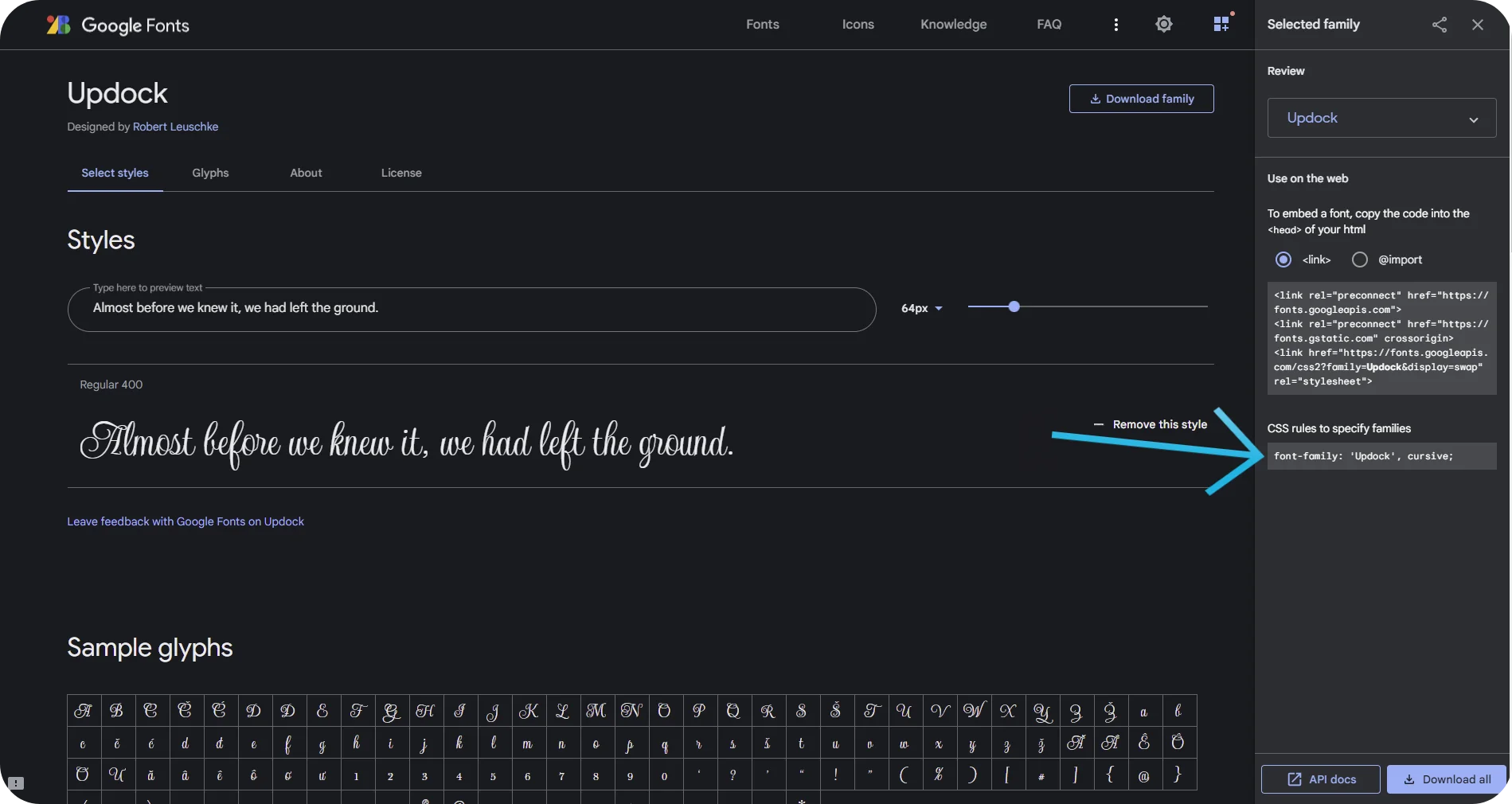
Cвойство font-family определяет приоритетный список из одного или нескольких названий семейства шрифтов и/или общее имя шрифта для выбранного элемента. Значения разделены запятыми, чтобы указать, что они являются альтернативами. Браузер выберет из списка первый шрифт, который установлен. Вы всегда должны добавлять по крайней мере одно имя общего семейства шрифтов, так как нет гарантии, что какой-либо из указанных шрифтов будет доступен. Вы также можете взять и другие шрифты с официального сайта Google-Fonts. Можно подключить двумя способами. Через link или через @import. Добавляя через link мы должны скопировать(картинка -> 1) и поместить код в head. После этого уже можно спокойно вставить css код в font-family(картинка -> 2-3).
font-family հատկությունը սահմանում է մեկ կամ մի քանի տառատեսակների ընտանիքի անունների առաջնահերթ ցուցակ և/կամ ընտրված տարրի համար ընդհանուր տառատեսակի անվանում: Արժեքները բաժանվում են ստորակետերով՝ նշելու, որ դրանք այլընտրանքային են: Բրաուզերը ցուցակից կընտրի առաջին տեղադրված տառատեսակը: Դուք միշտ պետք է ավելացնեք առնվազն մեկ ընդհանուր տառատեսակի ընտանիքի անուն, քանի որ երաշխիք չկա, որ նշված տառատեսակներից որևէ մեկը հասանելի կլինի: Դուք կարող եք ներբեռնել տարբեր տառատեսակներ երկու եղանակով։ link կամ @import հատկությունների միջոցով: Եթե մենք ավելացնում ենք link-ի միջոցով, ապա մենք պետք է պատճենենք (նկար -> 1) և տեղադրենք կոդը head թեգի մեջ։ Դրանից հետո դուք հանգիստ կարող եք տեղադրել css կոդը font-family-ում (նկար -> 2-3):



See the Pen font-family by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
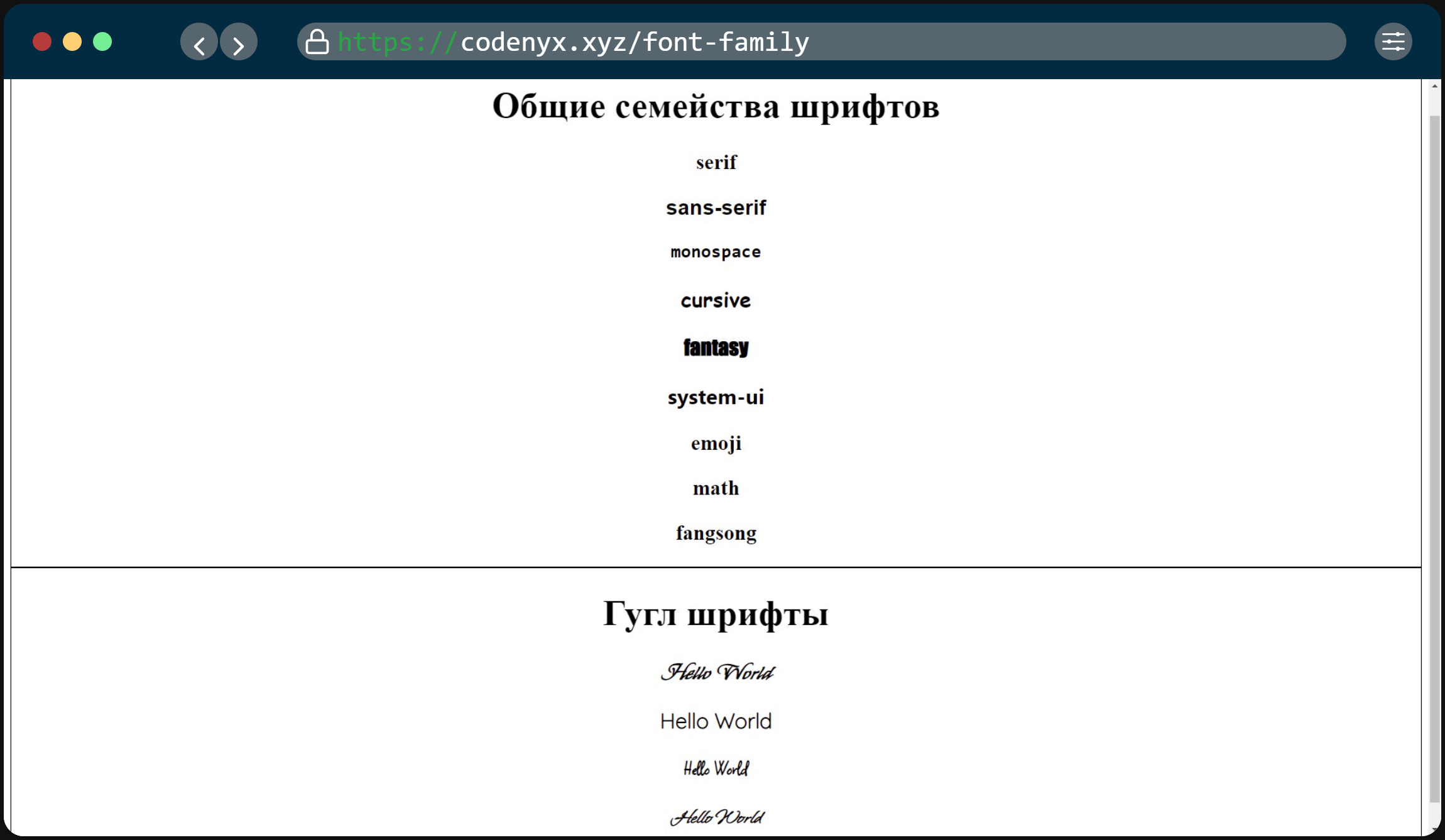
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 6+ | 12+ | 4+ | 2+ | 3.1+ | 10+ |
| Notes |