

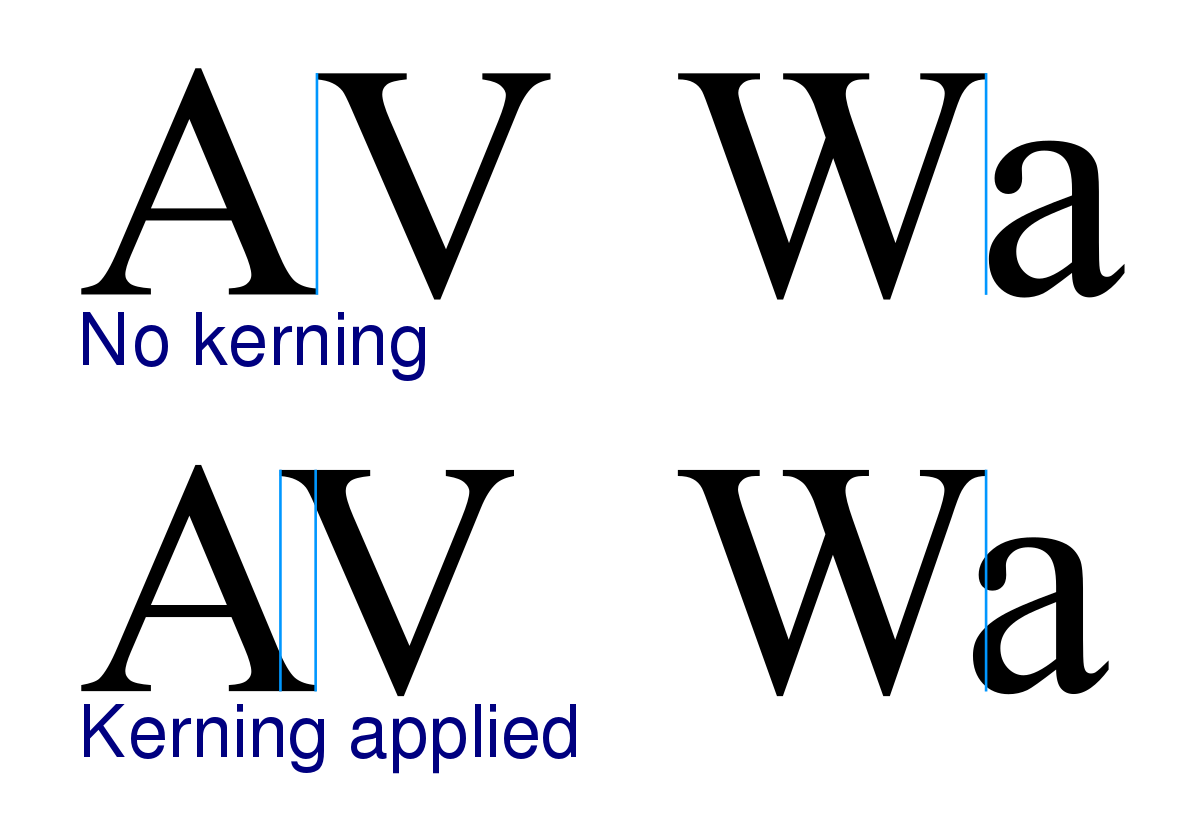
Cвойство font-kerning управляет использованием информации о кернинге, хранящейся в шрифте. Для шрифтов, не включающих данные кернинга, это свойство не будет иметь видимого эффекта. Вы также можете взять и другие шрифты с официального сайта Google-Fonts. Можно подключить двумя способами. Через link или через @import. Добавляя через link мы должны скопировать(картинка -> 1) и поместить код в head. После этого уже можно спокойно вставить css код в font-kerning(картинка -> 2-3).
font-kerning հատկությունը վերահսկում է, թե ինչպես է օգտագործվում տառատեսակում պահվող տառակցման (kerning) մասին տեղեկատվությունը: Տառատեսակների համար, որոնք չեն ներառում տառակցում (kerning), այս հատկությունը տեսանելի ազդեցություն չի ունենա: Կարող եք նաև ներբեռնել այլ տառատեսակներ Google-Fonts-ի պաշտոնական կայքից: Դուք կարող եք ներբեռնել տարբեր տառատեսակներ երկու եղանակով։ link կամ @import հատկությունների միջոցով: Եթե մենք ավելացնում ենք link-ի միջոցով, ապա մենք պետք է պատճենենք (նկար -> 1) և տեղադրենք կոդը head թեգի մեջ։ Դրանից հետո դուք հանգիստ կարող եք տեղադրել css կոդը font-family-ում (նկար -> 2-3):

See the Pen font-kerning by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
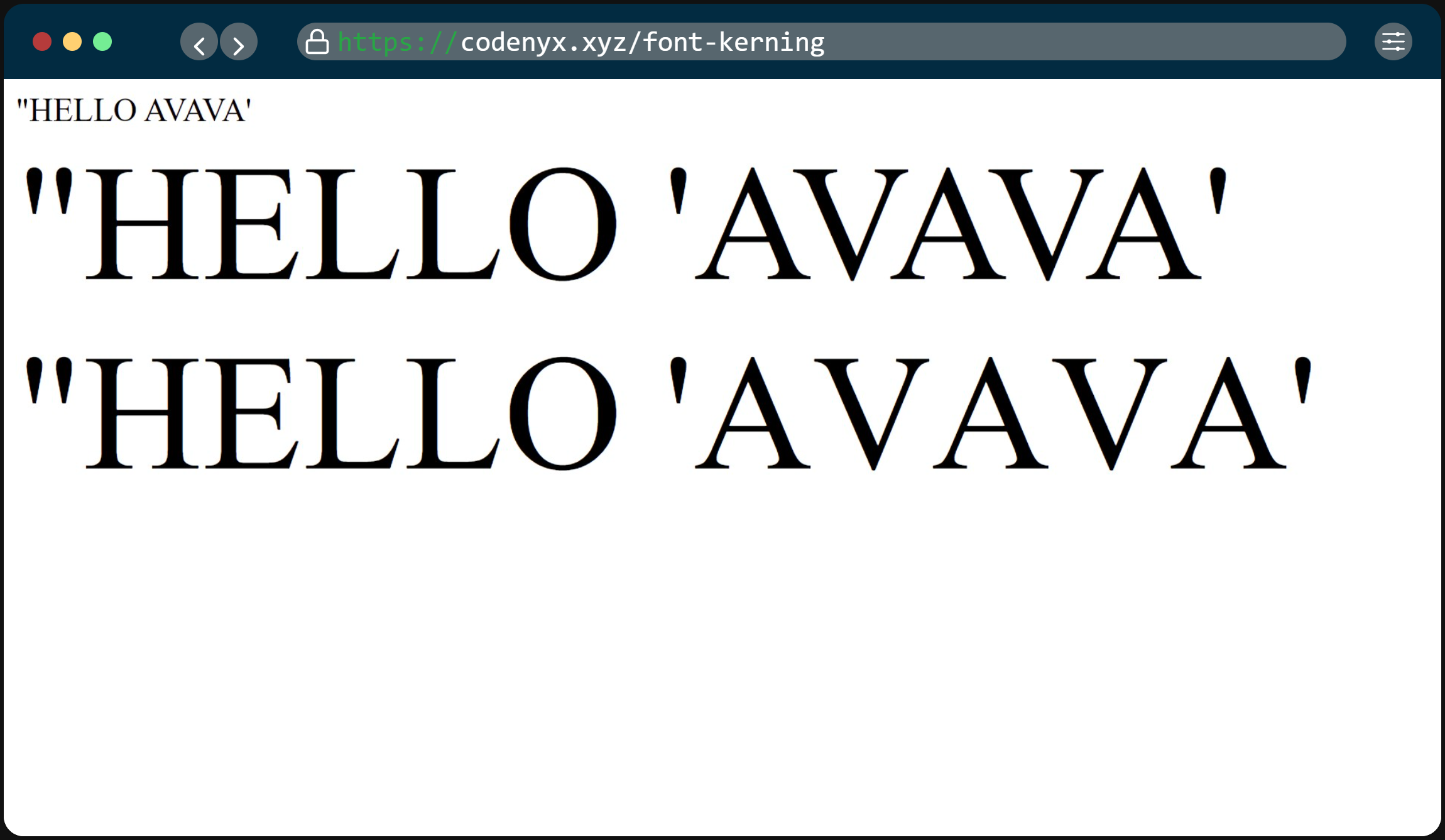
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 6+ | 79+ | 33+ | 34+ | 9.1+ | 20+ |
| Notes |