Cвойство font-weight устанавливает начертание шрифта. Некоторые шрифты доступны только в нормальном или полужирном начертании.
font-weight հատկությունը սահմանում է տառատեսակի հաստությունը: Որոշ տառատեսակներ հասանելի են միայն նորմալ կիսահաստ:
Синтаксис
Գրելաձև
font-weight: normal; ⟿ Нормальное начертание. То же, что и 400.
font-weight: bold; ⟿ Полужирное начертание. То же, что и 700.
font-weight: lighter; ⟿ Изменяет начертание относительно насыщенности родительского элемента.
font-weight: bolder; ⟿ Изменяет начертание относительно насыщенности родителя элемента.
font-weight: 100; ⟿ Тонкий (Волосяной) Thin (Hairline).
font-weight: 200; ⟿ Дополнительный светлый (Сверхсветлый) Extra Light (Ultra Light).
font-weight: 300; ⟿ Светлый Light.
font-weight: 400; ⟿ Нормальный Normal.
font-weight: 500; ⟿ Средний Medium.
font-weight: 600; ⟿ Полужирный Semi Bold (Demi Bold).
font-weight: 700; ⟿ Жирный Bold.
font-weight: 800; ⟿ Дополнительный жирный (Сверхжирный) Extra Bold (Ultra Bold).
font-weight: 900; ⟿ Чёрный (Густой) Black (Heavy).
font-weight: normal; ⟿ Սովորական գրություն. Նույնը, ինչ 400.
font-weight: bold; ⟿ Հաստ տառատեսակ: Նույնը, ինչ 700.
font-weight: lighter; ⟿ Փոխում է տեսքը գլխավոր տարրի չափսի համեմատ.
font-weight: bolder; ⟿ Փոխում է տեսքը տարրի ծնողի չափսի համեմատ.
font-weight: 100; ⟿ Նիհար (մազերի գիծ).
font-weight: 200; ⟿ Լրացուցիչ լույս (գերլուսավորված) Extra Light (Ultra Light).
font-weight: 300; ⟿ Լուսավորված Light.
font-weight: 400; ⟿ Նորմալ Normal.
font-weight: 500; ⟿ Միջին Medium.
font-weight: 600; ⟿ Թավատառ Semi Bold (Demi Bold).
font-weight: 700; ⟿ Թավ Bold.
font-weight: 800; ⟿ Լրացուցիչ թավ (գերթավ) Extra Bold (Ultra Bold).
font-weight: 900; ⟿ Սև (Հաստ) Black (Heavy).
Пример
Օրինակ
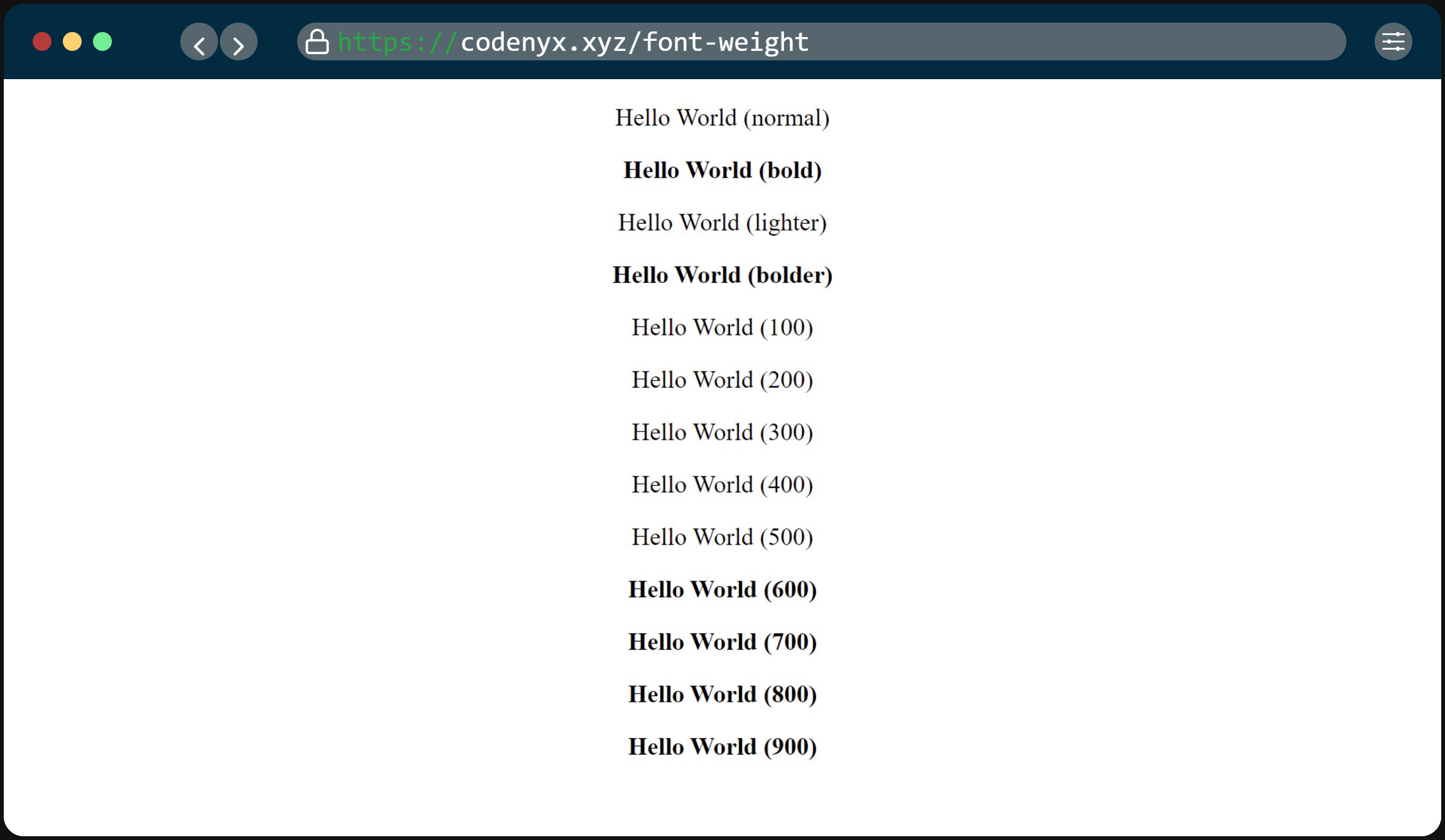
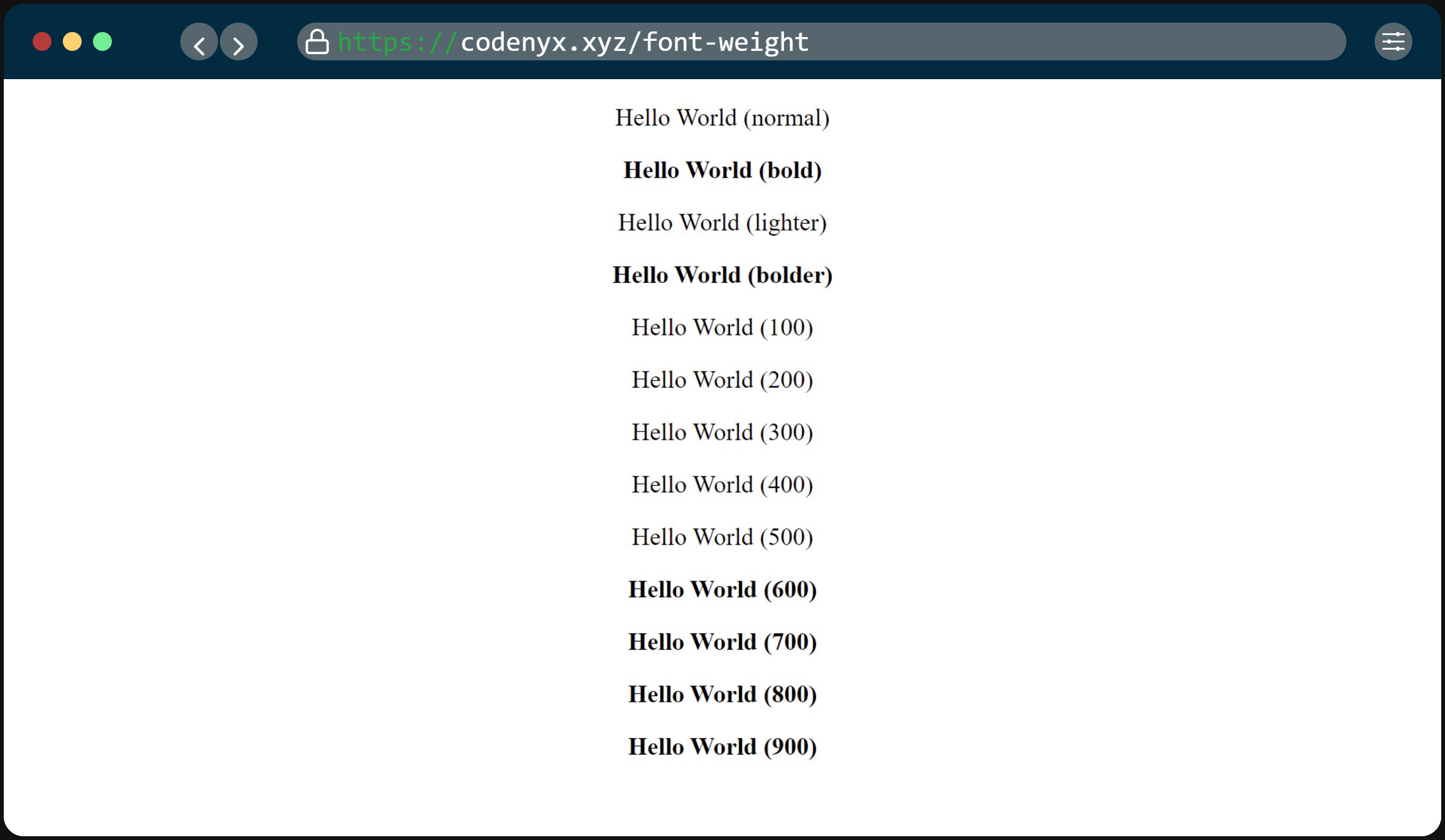
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓