

Cвойство grid-column сокращенное свойство задает размер и положение элемента сетки в столбце сетки, добавляя линию, диапазон или ничего (автоматически) к его размещению в сетке, тем самым указывая начальный и конечный край его области сетки.
grid-column հատկությունը սահմանում է ցանցի տարրի չափն ու դիրքը ցանցի սյունակում՝ ավելացնելով տող, տիրույթ կամ ոչինչ (ավտոմատ կերպով) դրա տեղադրմանը ցանցի մեջ, դրանով իսկ նշելով ցանցի տարածքի սկզբն ու վերջը:
See the Pen grid-column by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
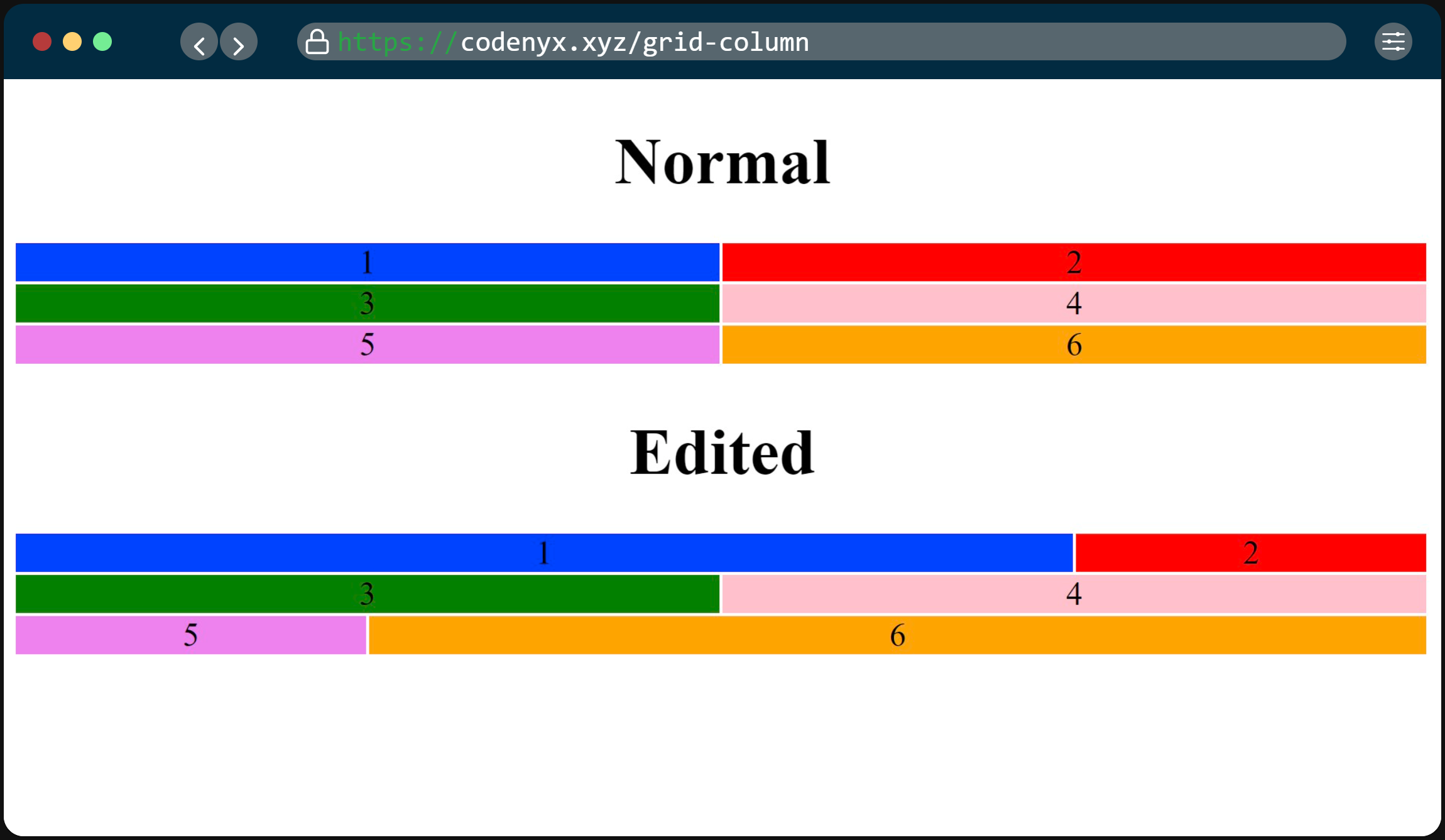
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 6+ | 16+ | 57+ | 52+ | 10.1+ | 44+ |
| Notes |