

Cвойство grid-row-gap определяет расстояние (промежуток) между строками в макете сетки.
grid-row-gap հատկությունը սահմանում է տողերի միջև եղած հեռավորությունը grid-ցանցի դասավորության մեջ:
See the Pen grid-row-gap by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
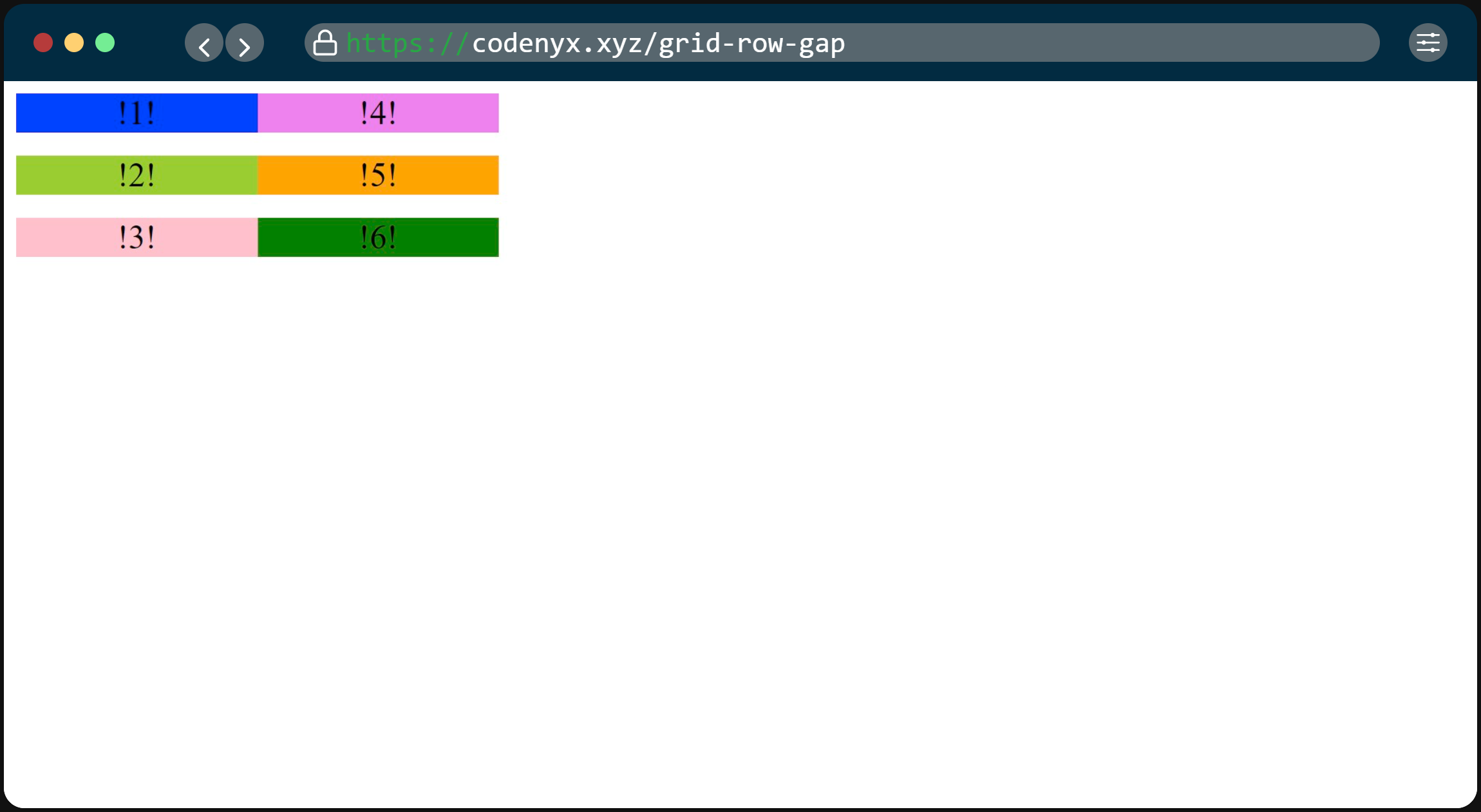
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 6+ | 16+ | 66+ | 61+ | 12+ | 53+ |
| Notes |