

Cвойство grid-template-areas определяет название grid-области. Свойство принимает одну или несколько строк в качестве значения. Каждая строка (заключенная в кавычки) представляет строку вашей сетки. Вы можете использовать это свойство в сетке, которую вы определили с помощью grid-template-rows и grid-template-columns, или вы можете создать свой макет, и в этом случае все строки будут иметь автоматический размер.
grid-template-areas հատկությունը սահմանում է grid-ցանցի տարածքի անվանումը: Հատկությունն ընդունում է մեկ կամ մի քանի տող որպես արժեք: Յուրաքանչյուր տող (որը գտնվում է չակերտների մեջ) իրենից ներկայացնում է ձեր grid-ցանցի տողը: Դուք կարող եք օգտագործել այս հատկությունը grid-ցանցի մեջ, որը դուք սահմանել եք grid-template-rows և grid-template-columns հատկություննների միջոցով, կամ կարող եք ստեղծել ձեր սեփական դասավորությունը, որի դեպքում բոլոր տողերը ավտոմատ չափսեր կստանան:
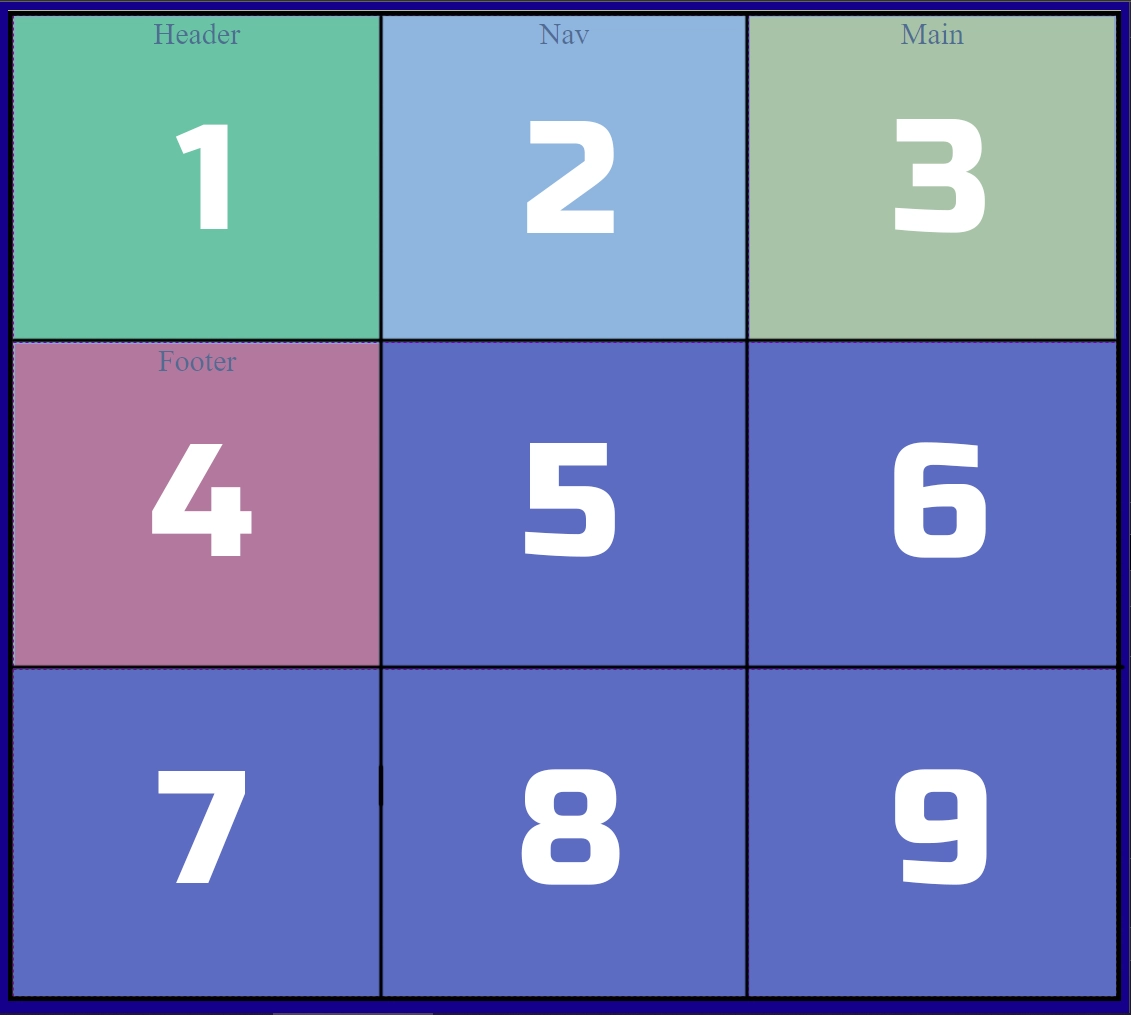
Если посмотреть у нас есть 4 блока: Header, nav, main и footer. Нашу сетку мы поделили 3 на 3 с размером 1fr на каждую ячейку.
Եթե նայեք, մենք ունենք 4 բլոկ՝ Header, nav, main և footer: Մենք մեր ցանցը բաժանեցինք 3-ը 3-ի վրա, յուրաքանչյուր վանդակը 1fr չափսով:
See the Pen grid-template-areas by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

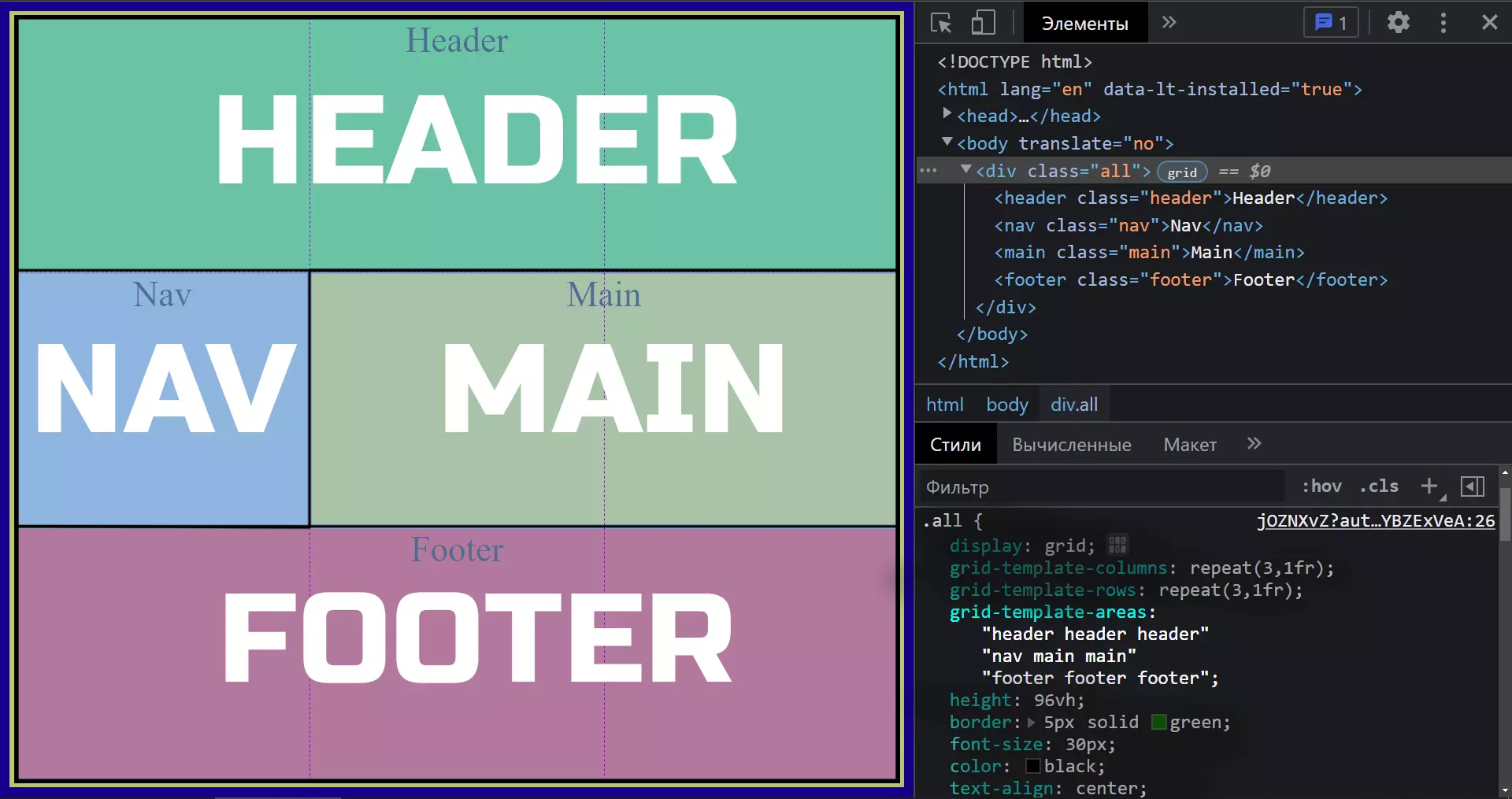
Зададим значения с помощью grid-area для header, nav, main, footer и добавим grid-template-areas. Каждый раз добавляя значения будет заполнять одно пустое пространство. Например, если мы напишем трижды header то он будет с размером трёх колонок. Но если написать две разных: Например если будет один nav и два main то nav будет занимать одну ячейку, а main два.
Սահմանեք արժեքներ grid-area-ի միջոցով header-ի, nav-ի, main-ի և footer-ի համար ու ավելացրեք grid-template-areas: Ամեն անգամ արժեքներ ավելացնելով կլցվի մեկ դատարկ տարածք: Օրինակ, եթե երեք անգամ գրենք header, ապա այն կզբաղացնի երեք վանդակ: Բայց եթե կա մեկ nav և երկու main, ապա nav-ը կզբաղեցնի մեկ վանդակ, իսկ main-ը երկու:
See the Pen grid-template-full by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 6+ | 16+ | 57+ | 52+ | 10.1+ | 44+ |
| Notes |