

Свойство image-rendering задает алгоритм масштабирования изображения. Свойство применяется к самому элементу, к любым изображениям, установленным в других его свойствах, и к его потомкам. Браузер будет масштабировать изображение, когда автор страницы указывает размеры, отличающийся от его естественного размера. Масштабирование также может происходить из-за взаимодействия с пользователем (zoom). Например, если естественный размер изображения составляет 100×100 пикселей, но его фактические размеры составляют 200×200 пикселей (или 50×50 пикселей), то изображение будет увеличено (или уменьшено) с использованием алгоритма, заданного с помощью image-rendering. Это свойство не влияет на немасштабированные изображения.
image-rendering հատկությունը սահմանում է պատկերի մասշտաբավորման ալգորիթմը: Հատկությունը կիրառվում է բուն տարրի, նրա մյուս հատկություններում տեղադրված ցանկացած պատկերի և նրան պատկանող տարրերի նկատմամբ: Բրաուզերը կմեծացնի պատկերը, երբ էջի հեղինակը նշի դրա բնական չափսից տարբերվող չափսեր: Մասշտաբավորումը կարող է տեղի ունենալ նաև օգտագործողի փոխազդեցության շնորհիվ (zoom): Օրինակ, եթե պատկերի բնական չափը 100x100 պիքսել է, բայց դրա սահմանված չափերը 200x200 պիքսել են (կամ 50x50 պիքսել), ապա պատկերը կմեծացվի (կամ կփոքրացվի)՝ օգտագործելով image-rendering-ի կողմից նշված ալգորիթմը: Այս հատկությունը չի ազդում չմաշտաբավորված պատկերների վրա:
See the Pen image-rendering by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
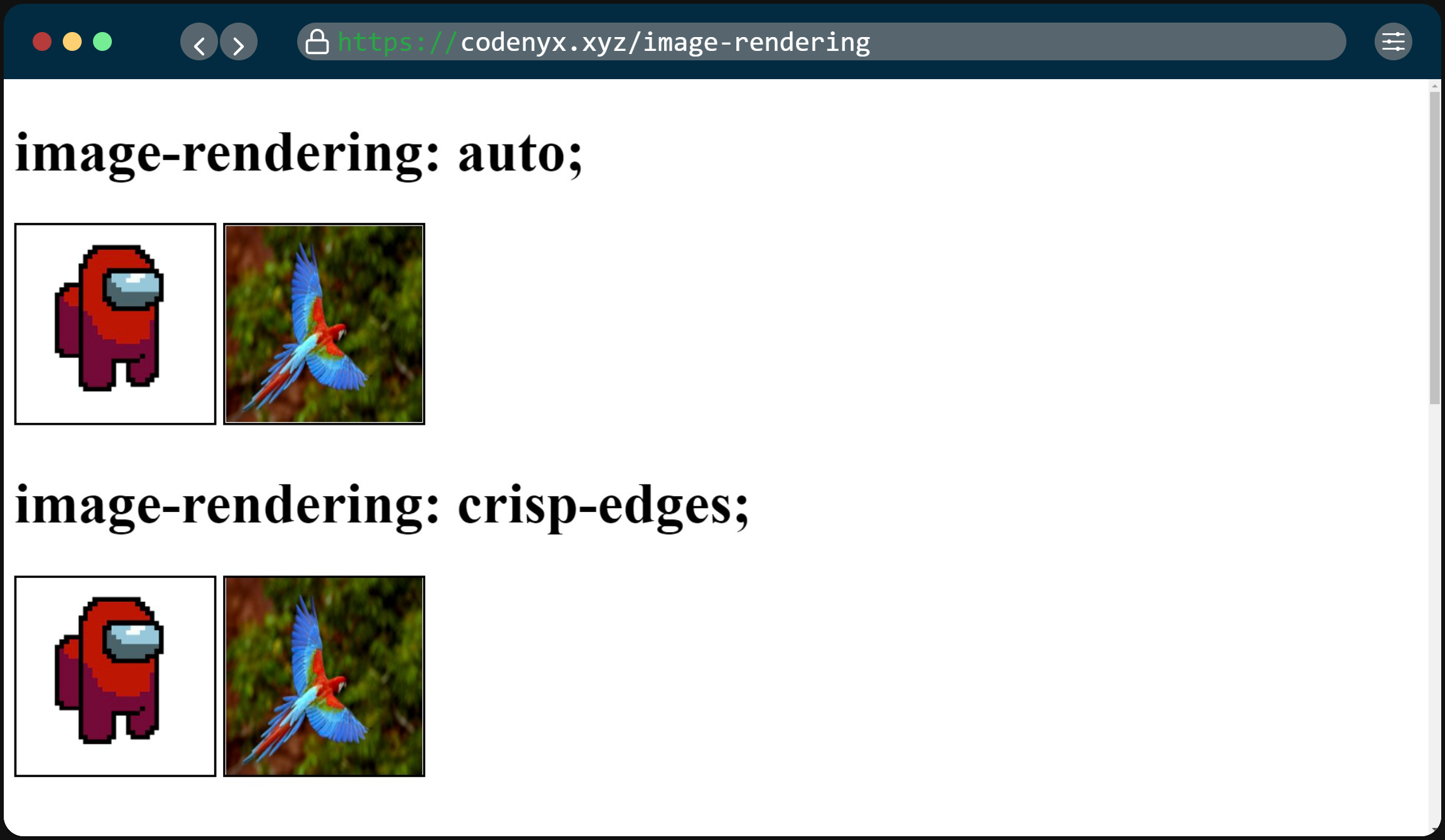
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 7+ | 79+ | 41+ | 65+ | 10+ | 28+ |
| Notes | -ms- |