Элемент <input> — это основной элемент формы для сбора информации о пользователе через формы. <input> используется для создания полей формы, которые принимают пользовательский ввод. Элементы формы <input> могут быть представлены различными способами, включая простые текстовые поля, кнопки, флажки, раскрывающиеся меню и т. д., путём установки атрибута <type> элемента ввода в соответствующее значение.
<input> տարրը ֆորմաի հիմնական տարրն է` ձևաթղթերի միջոցով օգտատերերի տեղեկատվությունը հավաքելու համար: <input>-ն օգտագործվում է ֆորմաի դաշտեր ստեղծելու համար, որոնք ընդունում են օգտատիրոջ մուտքերը: <input> ֆորմաի տարրերը կարող են ներկայացվել տարբեր ֆորմաներով, ներառյալ պարզ տեքստային դաշտերը, կոճակները, վանդակները, բացվող ընտրացանկերը և այլն՝ մուտքագրված տարրի <type> հատկանիշը համապատասխան արժեքի վրա դնելով:
- <input type="button">
- <input type="checkbox">
- <input type="color">
- <input type="date">
- <input type="datetime-local">
- <input type="email">
- <input type="file">
- <input type="hidden">
- <input type="image">
- <input type="month">
- <input type="number">
- <input type="password">
- <input type="radio">
- <input type="range">
- <input type="reset">
- <input type="search">
- <input type="submit">
- <input type="tel">
- <input type="text"> (По Умолчанию)
- <input type="time">
- <input type="url">
- <input type="week">
Синтаксис
Գրելաձև
<input type="Тип"> <input type="Տիպ">
Пример
Օրինակ
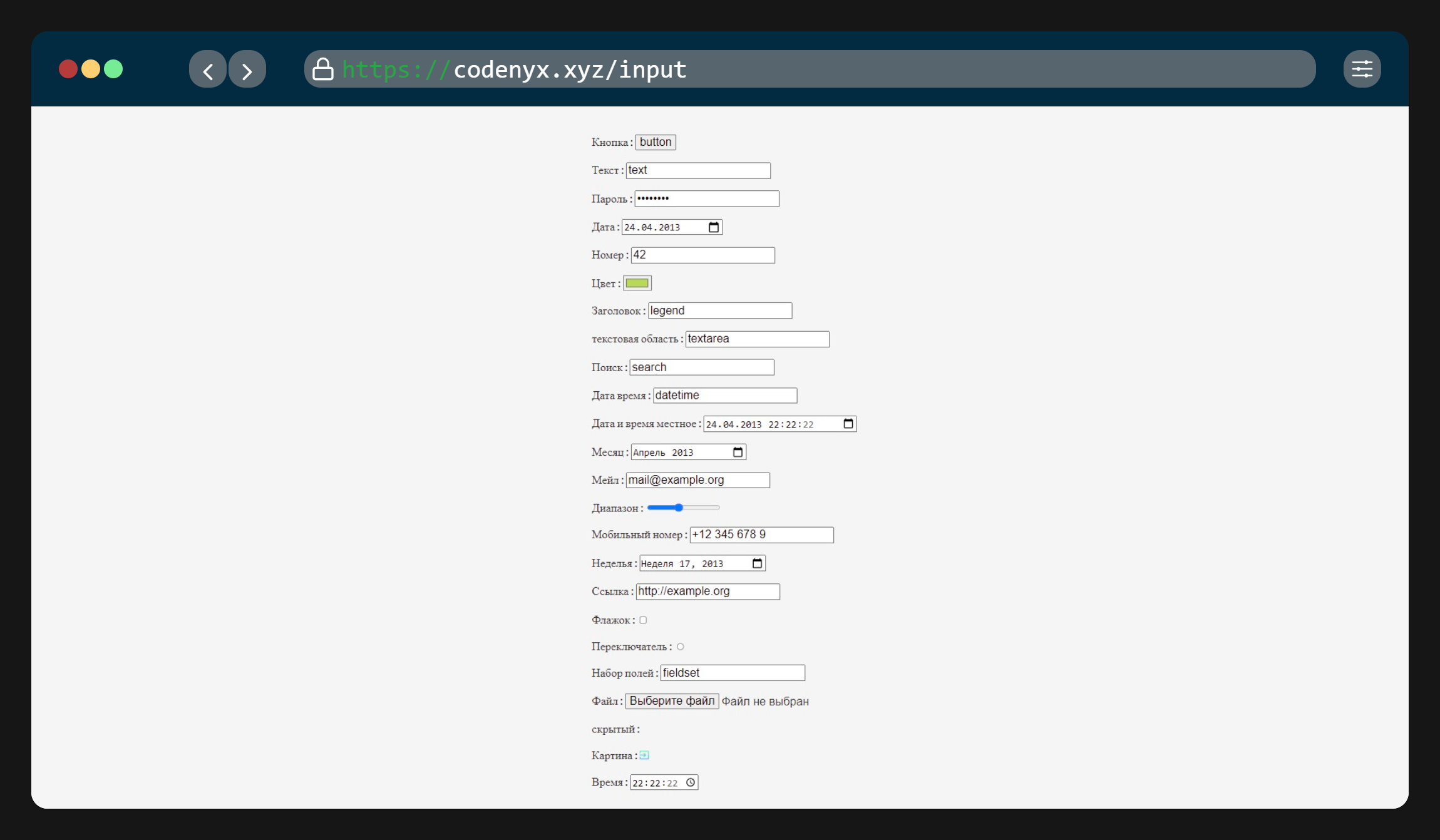
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 11 | 12+ | 97+ | 2+ | 3.1+ | 82 |