

Свойство line-height устанавливает величину пространства между строками, например в тексте. В блочных элементах оно указывает минимальную высоту блоков строк внутри элемента.
line-height հատկությունը սահմանում է տողերի միջև տարածությունը, օրինակ՝ տեքստում: Բլոկի տարրերի վրա այն սահմանում է գծերի բլոկների նվազագույն բարձրությունը տարրի ներսում:
See the Pen line-height by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
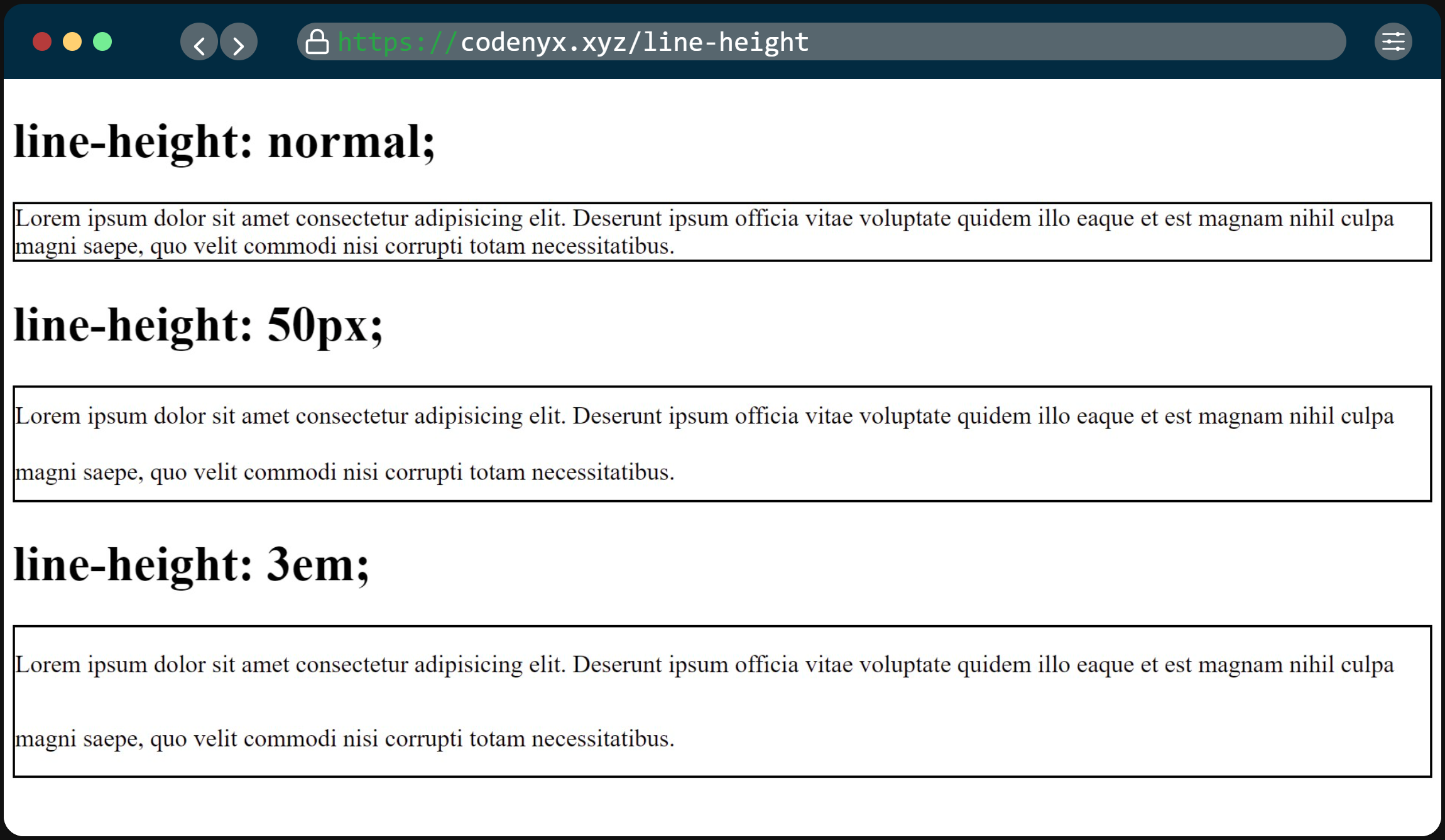
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 6+ | 12+ | 4+ | 2+ | 3.1+ | 10+ |
| Notes |