

Cвойство list-style сокращенное свойство позволяет вам установить все свойства стиля списка одновременно. Любые комбинации трёх значений определяющих стиль маркеров, они разделяются между собой пробелом. Комбинации значений должны следовать в указанном порядке: вначале идёт тип маркера, затем положение и картинка. Ни одно значение не является обязательным, поэтому неиспользуемые можно опустить.
list-style կրճատ հատկություն է, որը թույլ է տալիս միաժամանակ սահմանել ցուցակի ոճի բոլոր հատկությունները: Երեք արժեքների ցանկացած համադրություն, որոնք սահմանում են ցուցակի նշիչի ոճը՝ բաժանվում են բացատով: Արժեքների համակցությունները պետք է լինեն նշված հերթականությամբ՝ առաջինը նշվում է ցուցակի նշիչի տեսակը, այնուհետև դիրքը և նկարը: Արժեքներից ոչ մեկը պարտադիր չի համարվում, ուստի չօգտագործվածները կարող են բաց թողնվել:
See the Pen list-style by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
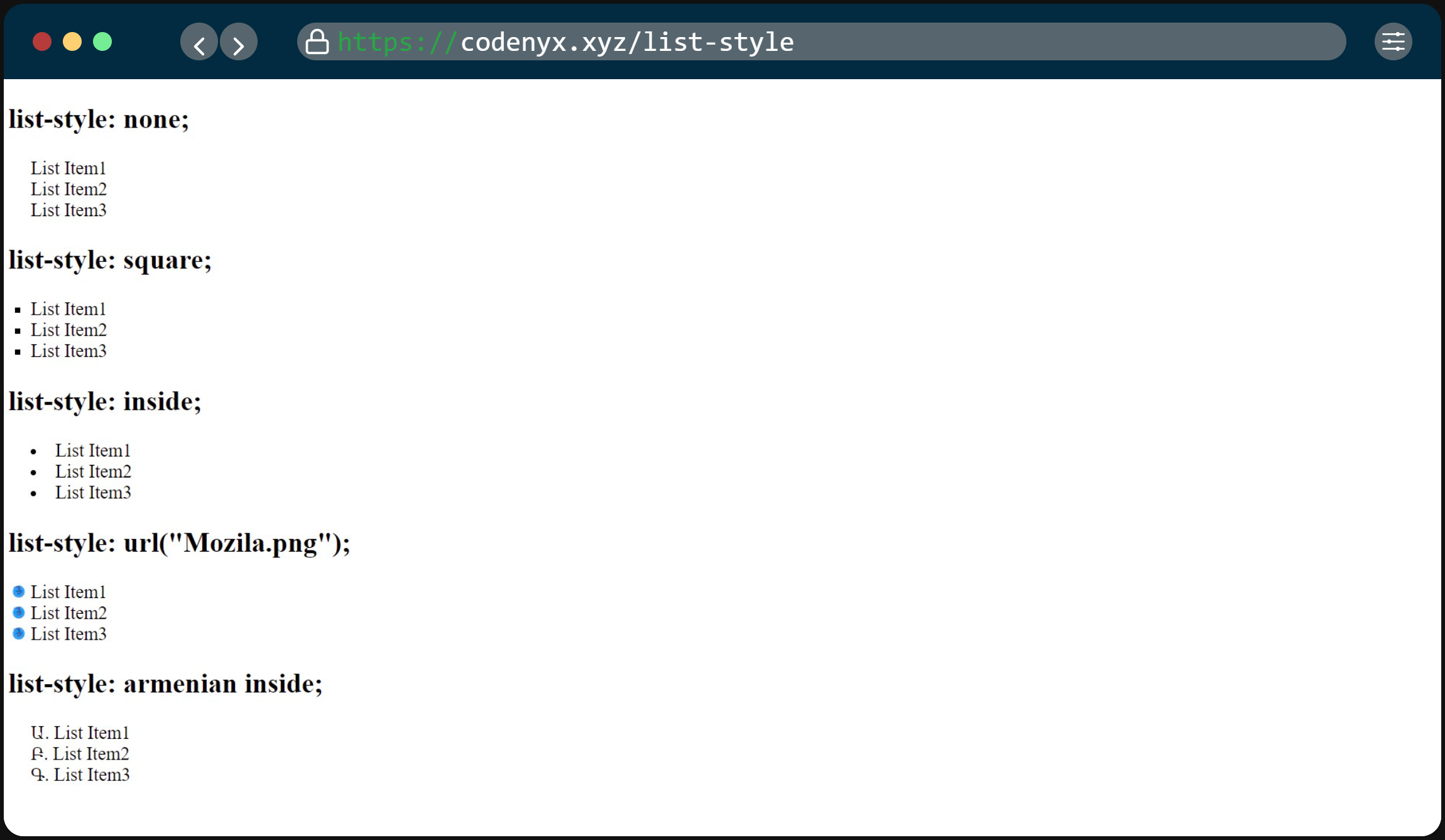
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 6+ | 12+ | 4+ | 2+ | 3.1+ | 10+ |
| Notes |