

Cвойство list-style-image устанавливает изображение, используемое в качестве маркера списка.
list-style-image հատկությունը սահմանում է պատկերը, որն օգտագործվում է որպես ցուցակի նշիչ:
See the Pen list-style-image by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
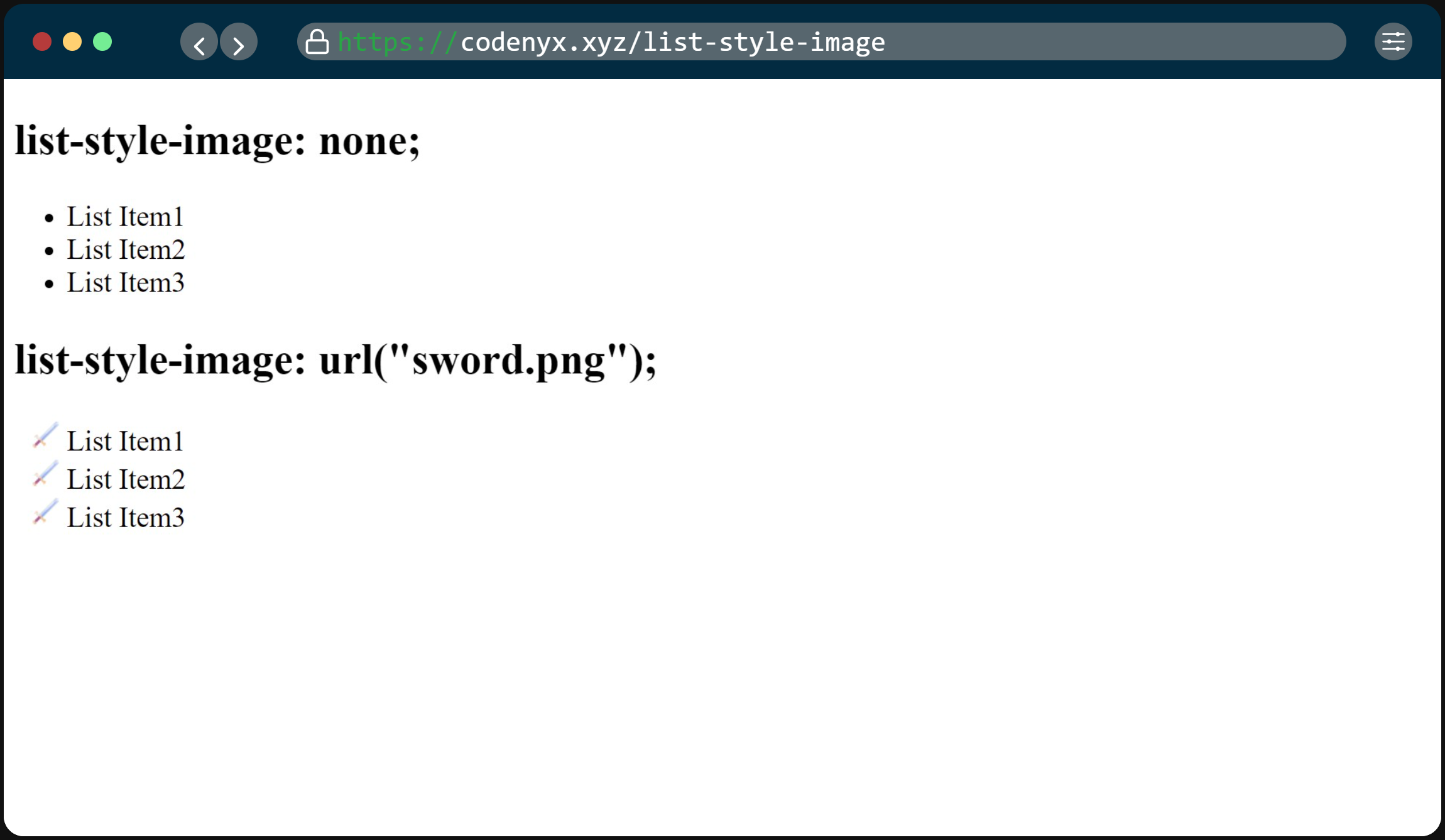
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 6+ | 12+ | 4+ | 2+ | 3.1+ | 10+ |
| Notes |