

Cвойство margin определяет внешний отступ на всех четырёх сторонах элемента. Это сокращение, которое устанавливает все отдельные поля одновременно: margin-top, margin-right, margin-bottom и margin-left. Имеете ввиду что свойство margin создаёт пространство вокруг элемента, в то время, как padding добавляет пространство внутри элемента.
margin: 1em;
Применяется ко всем четырём сторонам.
margin: 1em 2em;
Сверху и снизу | слева и справа.
margin: 1em 2em 15px;
Сверху | слева и справа | снизу.
margin: 1em 2em 15px auto;
Сверху | справа | снизу | слева.
margin հատկությունը սահմանում է տարրի հեռավորությունը արտաքին կողմից տարրի բոլոր չորս կողմերում: Սա կրճատ հատկություն է, որը սահմանում է առանձին բոլոր արտաքին հեռավորությունները միաժամանակ՝ margin-top, margin-right, margin-bottom և margin-left: Հիշեք, որ margin հատկությունը ստեղծում է տարածություն տարրի շուրջ, մինչդեռ padding-ը տարածություն է ավելացնում տարրի ներսում:
margin: 1em;
Կիրառվում է բոլոր չորս կողմերին։
margin: 1em 2em;
Վերևից և ներքևից | ձախից և աջից:
margin: 1em 2em 15px;
Վերևից | ձախից և աջից | ներքևից.
margin: 1em 2em 15px auto;
Վերևից | աջից | ներքևից | ձախից.
See the Pen margin by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
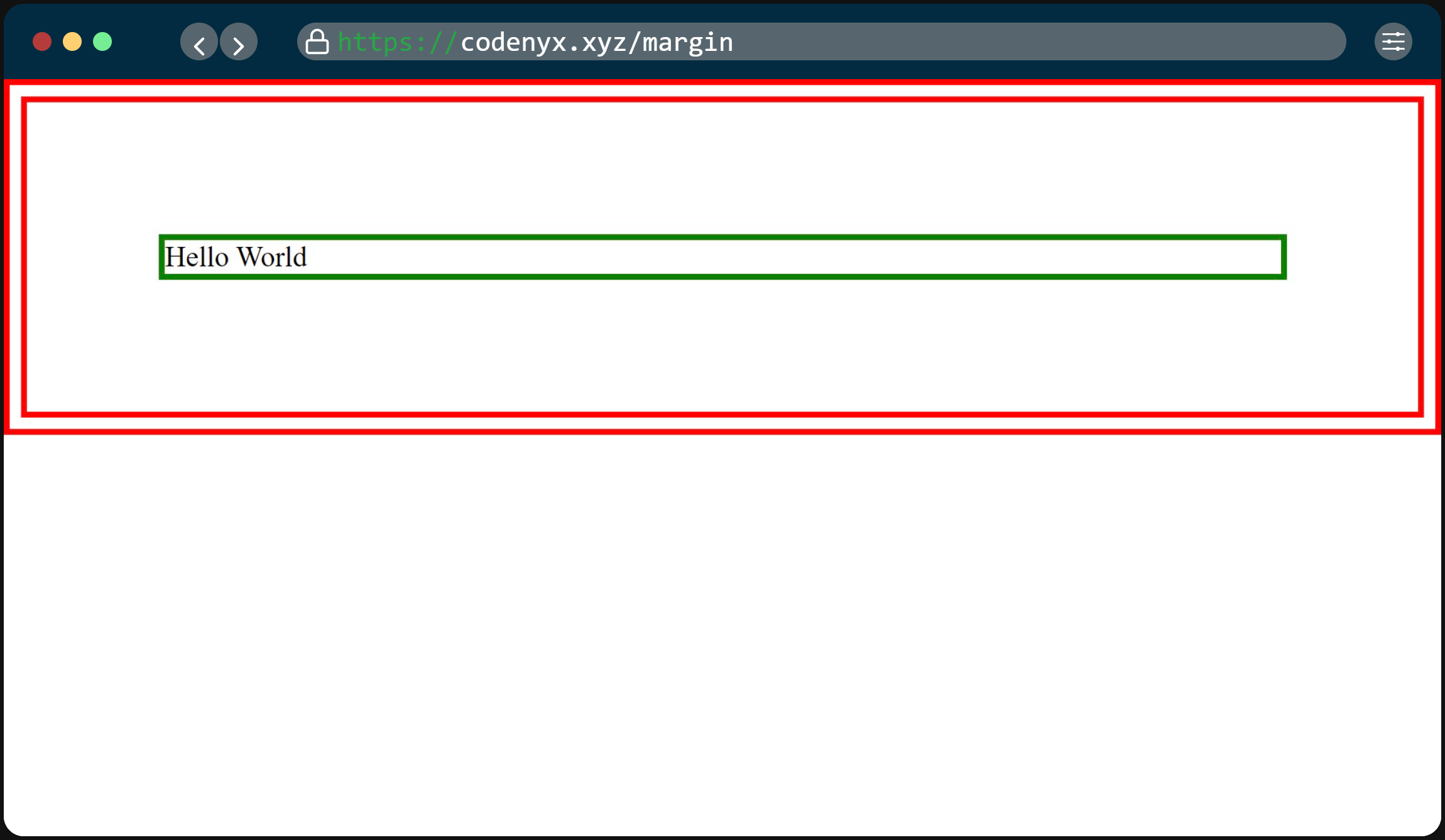
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 6+ | 12+ | 4+ | 2+ | 3.1+ | 10+ |
| Notes |