

Cвойство mask-image задает изображение, которое будет применено к элементу в качестве маски. В качестве маски может быть использовано png или svg или svg конвертированное в png, причем прозрачные части маски делают элемент невидимым, непрозрачные — видимым, а полупрозрачные — полупрозрачными в зависимости от прозрачности маски. Большинство браузеров лишь частично поддерживают маскирование CSS.
Обязательно используйте префикс -webkit- в дополнение к стандартному свойству в большинстве браузеров.
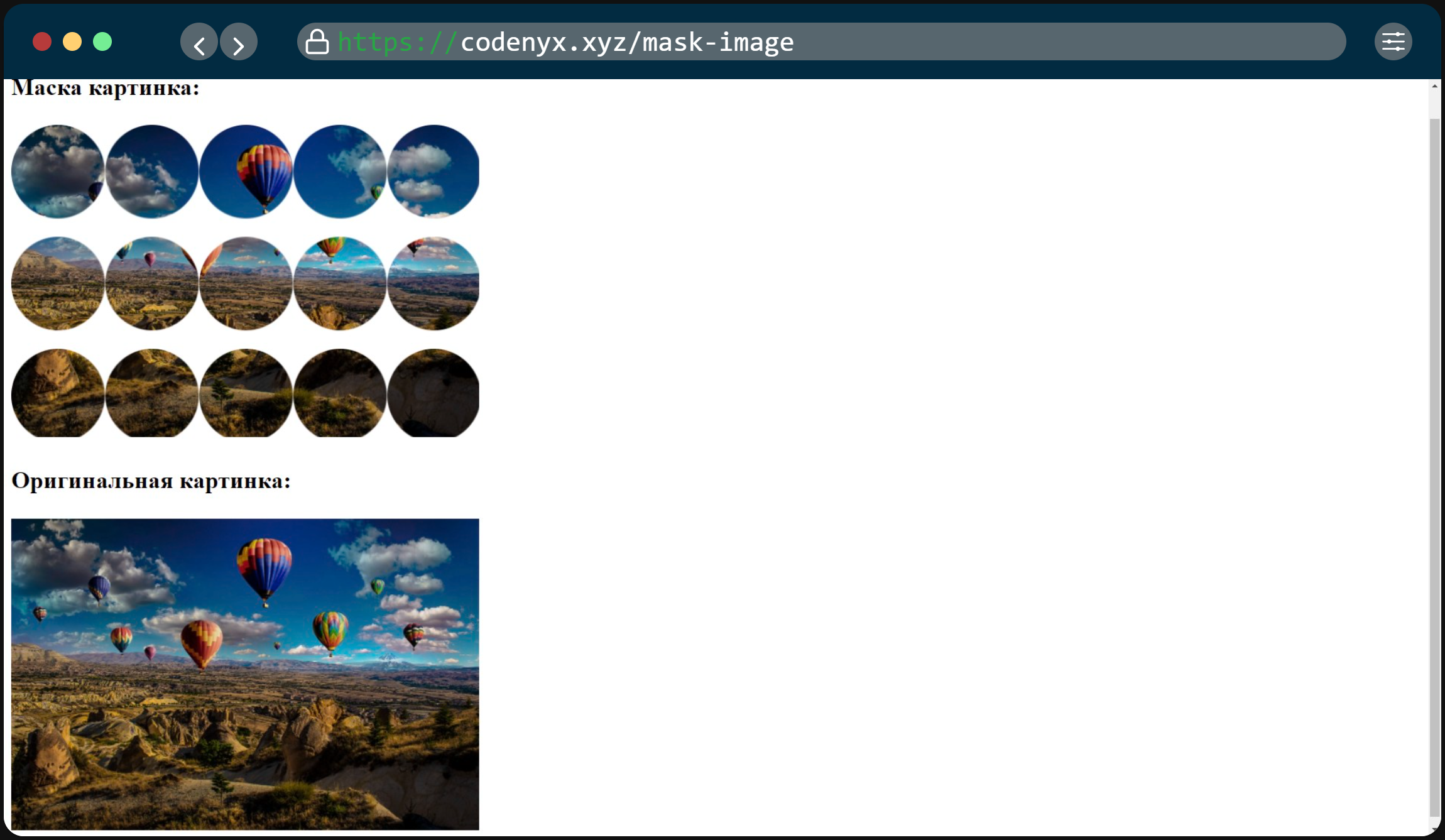
Чтобы использовать изображение PNG или SVG в качестве маски, используйте значение mask-image: url(); для передачи изображения маскирующего слоя. Изображение маски должно иметь прозрачную или полупрозрачную область. Черный цвет означает полную прозрачность. В качестве маски было использовано картинка с чёрным кругом.
mask-image հատկությունը սահմանում է այն պատկերը, որը կկիրառվի տարրի վրա որպես դիմակ: png կամ svg կամ png-ի փոխարկված svg-ին կարող են օգտագործվել որպես դիմակ, և դիմակի թափանցիկ մասերը տարրը դարձնում են անտեսանելի, անթափանց մասերը՝ տարրը տեսանելի, իսկ կիսաթափանցիկ մասերը տարրը դարձնում են կիսաթափանցիկ՝ կախված դիմակի թափանցիկությունից։ Բրաուզերների մեծ մասը միայն մասամբ է օգտագործում CSS դիմակավորումը:
Անպայման բրաուզերների մեծ մասում ստանդարտ հատկության հետ մեկտեղ օգտագործեք -webkit-:
PNG կամ SVG պատկերը որպես դիմակ օգտագործելու համար օգտագործեք mask-image: url(); դիմակի շերտի պատկերը փոխանցելու համար: Դիմակի պատկերը պետք է ունենա թափանցիկ կամ կիսաթափանցիկ տարածք: Սև գույնը նշանակում է լիարժեք թափանցիկություն: Որպես դիմակ օգտագործվել է սև շրջանով պատկեր։
See the Pen mask-image by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 6+ | 79+ | 4+ | 53+ | 15.4+ | 15+ |
| Notes | -webkit- | -webkit- | -webkit- |