

Cвойство opacity устанавливает уровень прозрачности элемента.
1 означает полную непрозрачность, 0,5 — прозрачность на 50 %, а 0 — полную прозрачность. При использовании свойства opacity для добавления прозрачности фону элемента все его дочерние элементы также становятся прозрачными. Это может затруднить чтение текста внутри полностью прозрачного элемента. Если вы не хотите применять непрозрачность к дочерним элементам, используйте вместо этого значения цвета RGBA.
opacity հատկությունը սահմանում է տարրի թափանցիկության մակարդակը:
1-ը նշանակում է լիովին անթափանց, 0,5-ը նշանակում է 50%-ով թափանցիկ, իսկ 0-ն՝ լիովին թափանցիկ: Երբ դուք օգտագործում եք opacity հատկությունը տարրի ֆոնին թափանցիկություն ավելացնելու համար, նրան պատկանող բոլոր տարրերը նույնպես դառնում են թափանցիկ: Դա կարող է դժվարացնել տեքստի ընթերցումը լիովին թափանցիկ տարրի ներսում: Եթե դուք չեք ցանկանում անթափանցիկություն կիրառել որևէ տարրին պատկանող տարրերի վրա, ապա օգտագործեք RGBA գունային արժեքներ:
See the Pen Opacity by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
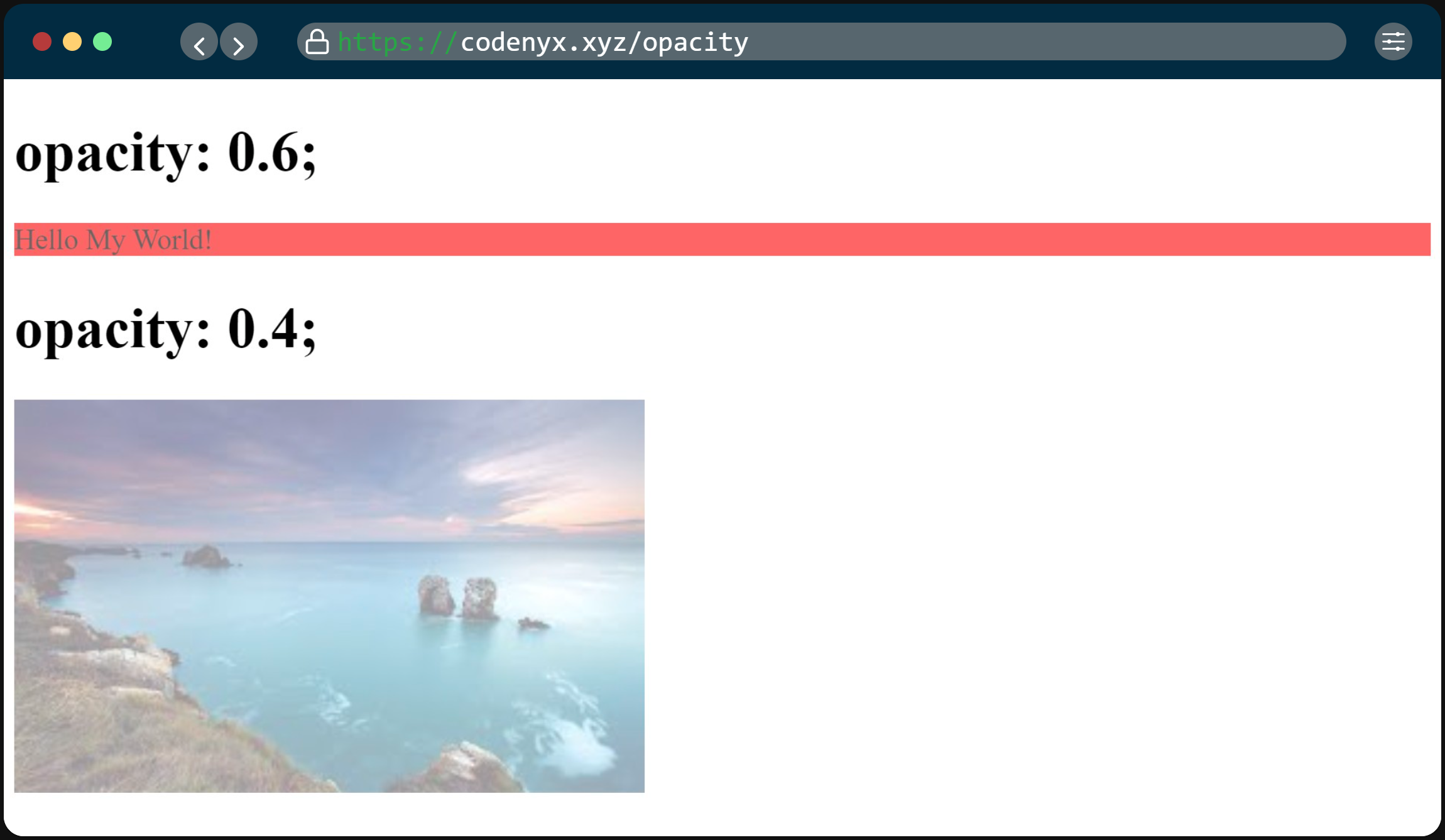
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 9+ | 12+ | 4+ | 2+ | 3.1+ | 10+ |
| Notes |