

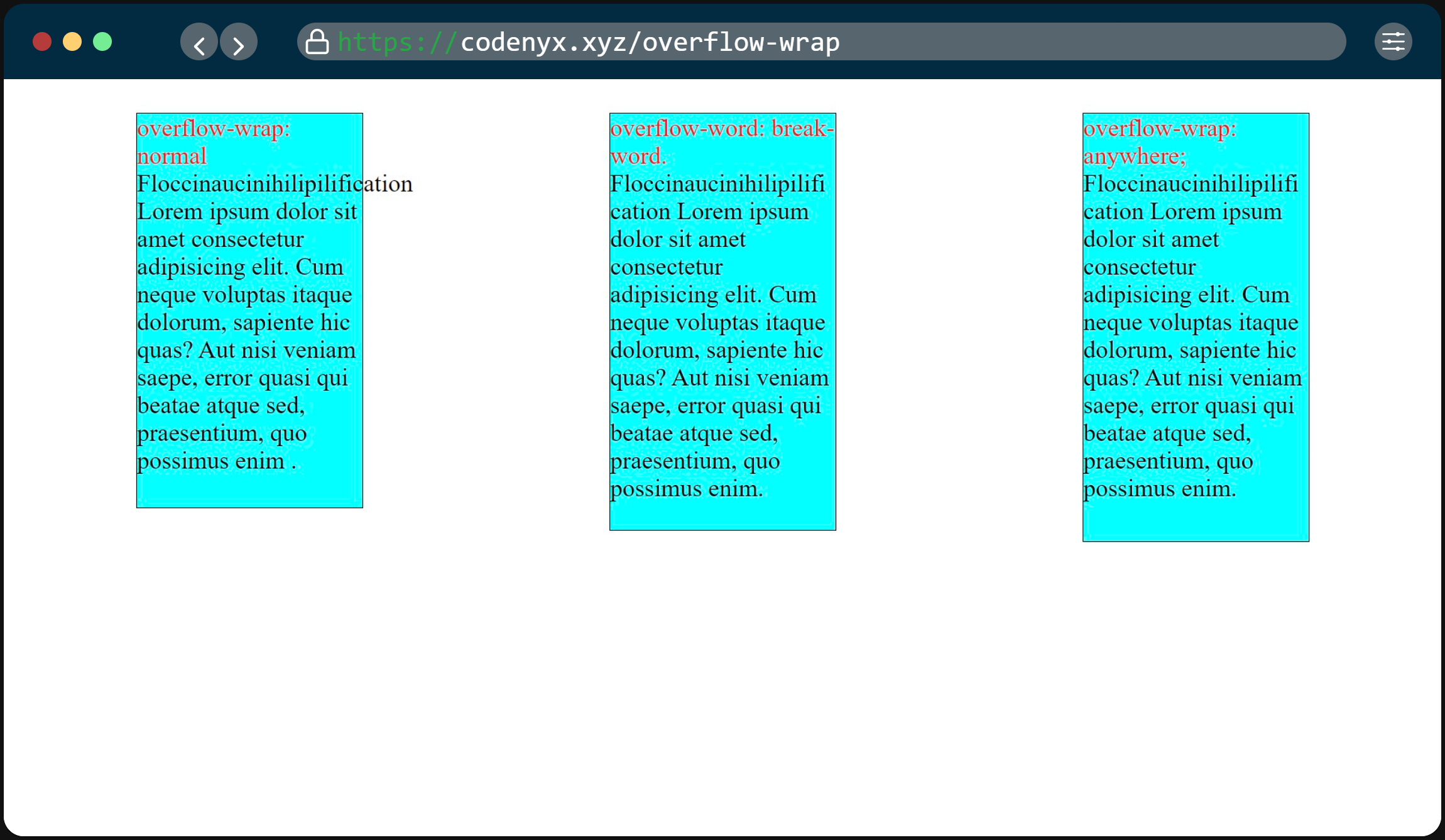
Cвойство overflow-wrap управляет переносом слов, которые не помещаются по длине в родительский элемент. Попробуй изменить размер третьего блока (anywhere) и поставить значение меньше 200px чтобы увидеть как работает anywhere.
overflow-wrap հատկությունը վերահսկում է այն բառերի տողադարձը, որոնք չեն տեղավորվում իրենց մայր տարրի տարածության մեջ: Փորձեք փոխել երրորդ տուփի չափերը (anywhere) և դրեք այն 200px-ից պակաս՝ տեսնելու, թե ինչպես է աշխատում anywhere-ը:
See the Pen overflow-wrap by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 6+ | 18+ | 23+ | 49+ | 6.1+ | 12.1+ |
| Notes |