

Cвойство overflow-y управляет отображением содержания блочного элемента по вертикали, если контент целиком не помещается и выходит за область сверху или снизу от блока.
overflow-y հատկությունը վերահսկում է, թե ինչպես է բլոկային տարրի բովանդակությունը ցուցադրվում ուղղահայաց ուղղությամբ, եթե ամբողջ բովանդակությունը չի տեղավորվում և դուրս է գալիս բլոկի վերևի կամ ներքևի տարածքից։
See the Pen overflow-y by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
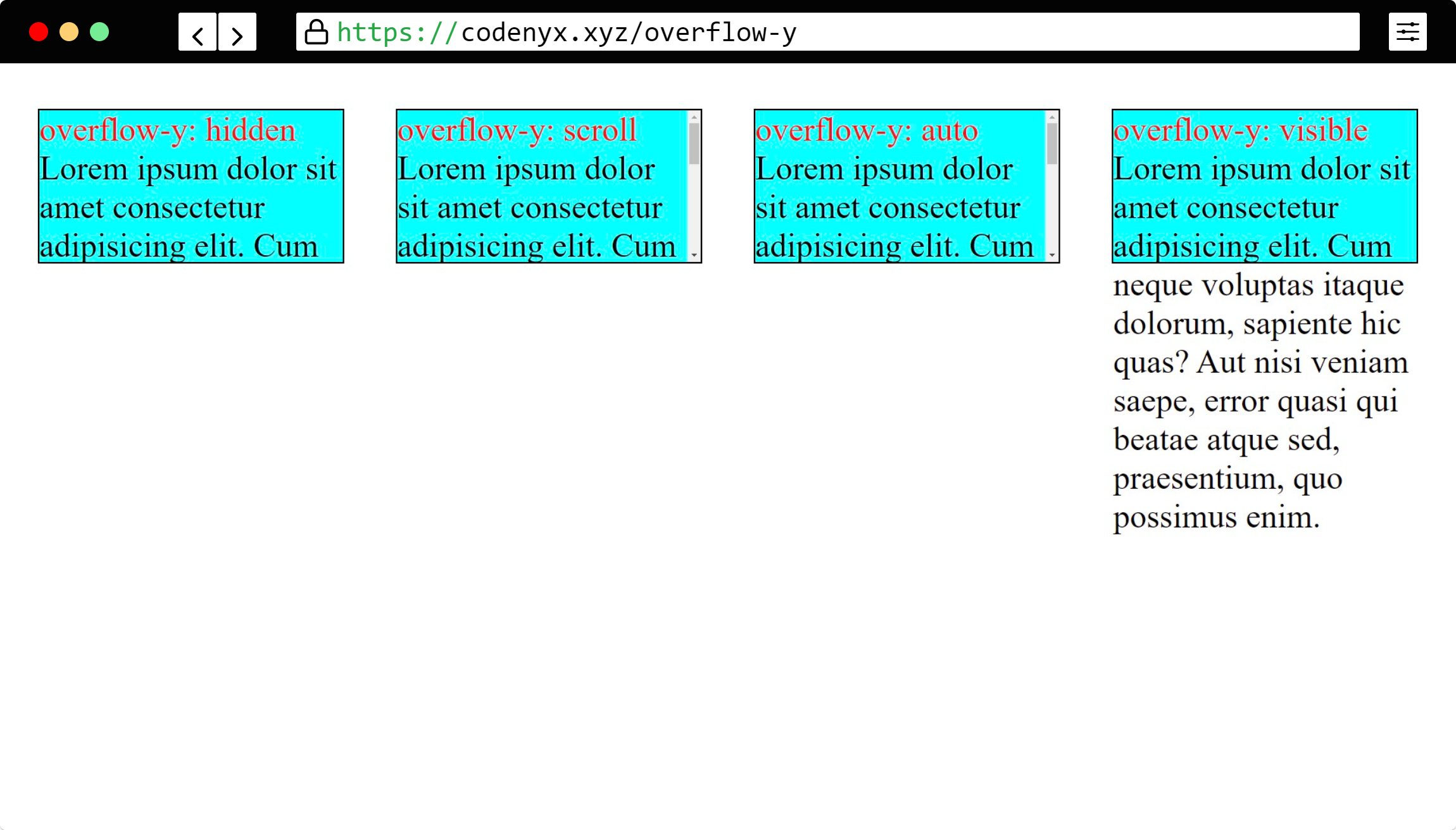
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 6+ | 12+ | 4+ | 3.5+ | 3.1+ | 10+ |
| Notes |