

Cвойство page-break-before добавляет разрыв страницы перед указанным элементом. Свойства: page-break-after, page-break-before и page-break-inside помогают определить, как должен вести себя документ при печати. Значение по умолчанию для page-break-before - auto. Если посмотреть на картинки можно увидеть что при auto и avoid не делает разрыв до элемента, а при always разрывов будет при печати. Чтобы наглядно всё увидеть внизу в примере есть кнопка для печати.
page-break-before հատկությունը նշված տարրից առաջ գտնվող տեքստը տեղափոխում է հաջորդ էջ: page-break-after, page-break-before և page-break-inside հատկությունները օգնում են որոշել, թե ինչպես պետք է ներկայանա փաստաթուղթը տպվելիս:page-break-before հատկության սկզբնական արժեքը auto է: Եթե նայեք նկարներին, ապա կտեսնեք, որ auto-ի և avoid-ի չի տեղափոխվում նշված տարրից առաջ եղած տեքստը, իսկ always-ի ժամանակ տպելիս տեղափոխումներ կլինեն: Ստորև բերված օրինակում ամեն ինչ հստակ տեսնելու համար կա տպելու կոճակ:
See the Pen page-break-before by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
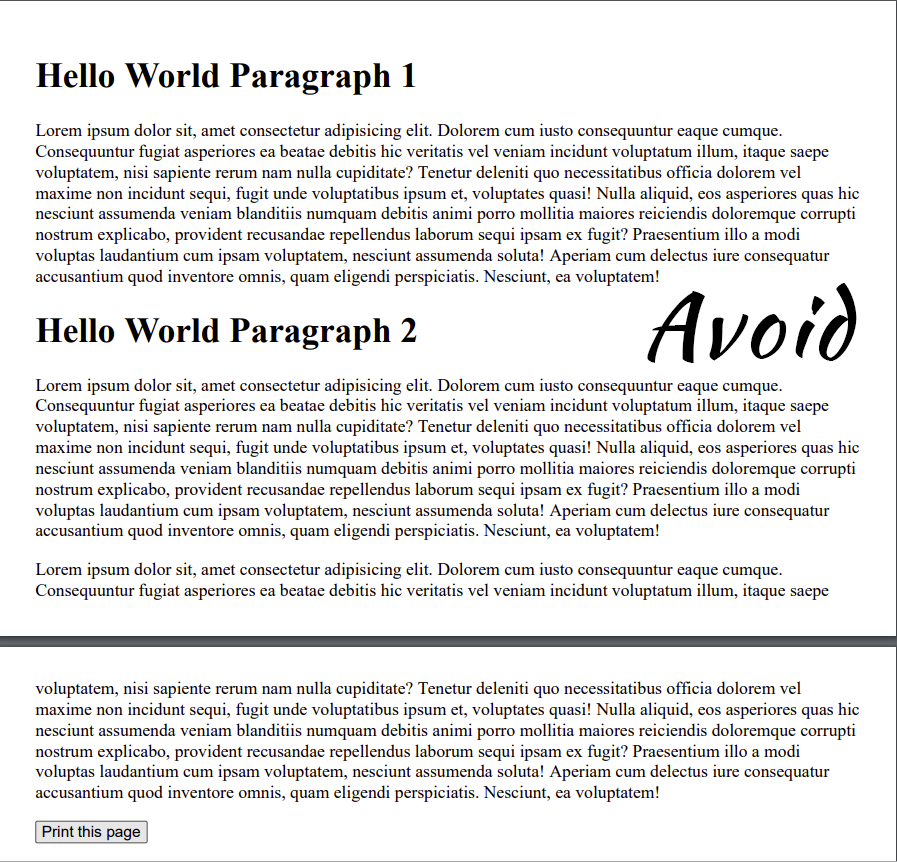
See the Pen page-break-before-avoid by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓


| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 6+ | 12+ | 4+ | 2+ | 3.1+ | 10+ |
| Notes |