

Cвойство perspective используется для придания трёхмерному элементу некоторой перспективы. Свойство perspective определяет, насколько далеко объект находится от пользователя. Таким образом, более низкое значение приведёт к более интенсивному 3D-эффекту, чем более высокое значение. При определении свойства perspective для элемента именно дочерние элементы получают вид в перспективе, а не сам элемент.
perspective հատկությունն օգտագործվում է 3D տարրին որոշակի տեսք տալու համար: perspective հատկությունը որոշում է, թե որքան հեռու է գտնվում օբյեկտը տեսադաշտից: Այսպիսով, ավելի ցածր արժեքը կհանգեցնի ավելի ինտենսիվ 3D էֆեկտի, քան ավելի բարձր արժեքը: Տարրի վրա perspective հատկությունը սահմանելիս այն գործում է նրան պատկանող տարրերի վրա, ոչ թե բուն տարրի վրա:
See the Pen perspective by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
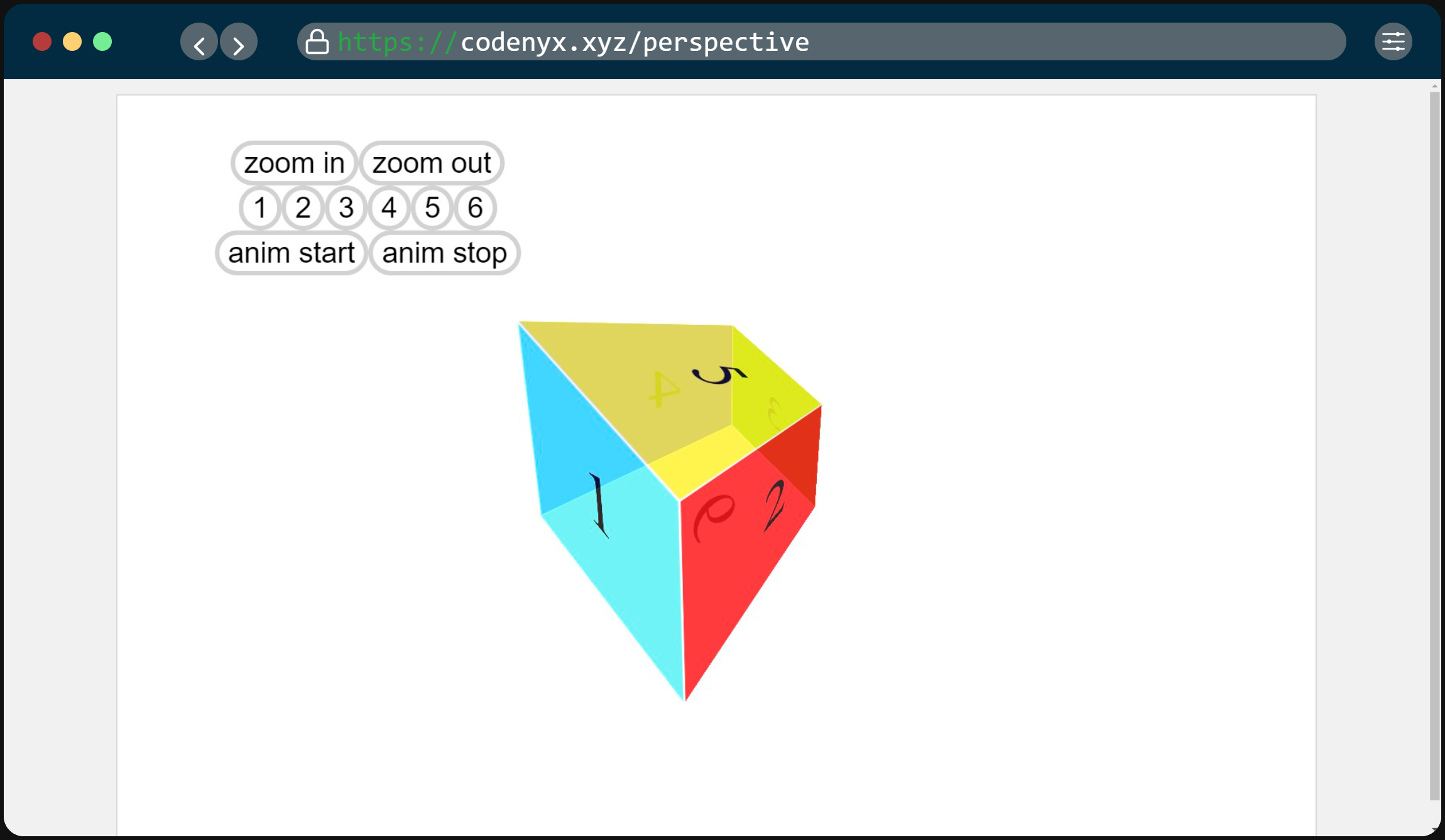
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 10+ | 12+ | 36+ | 16+ | 9+ | 23+ |
| Notes |