

Cвойство perspective-origin определяет, с какой позиции пользователь смотрит на 3D-позиционированный элемент. При определении свойства perspective-origin для элемента именно дочерние элементы получат эффект, а не сам элемент. Это свойство необходимо использовать вместе со свойством perspective!
perspective-origin հատկությունը որոշում է, թե ինչ դիրքից է օգտատերը նայում 3D դիրքով տեղադրված տարրին: Տարրի վրա perspective-origin հատկությունը սահմանելիս էֆեկտը կստանան նրան պատկանող տարրերը, ոչ թե բուն տարրը: Այս հատկությունը պետք է օգտագործվի perspective հատկության հետ միասին:
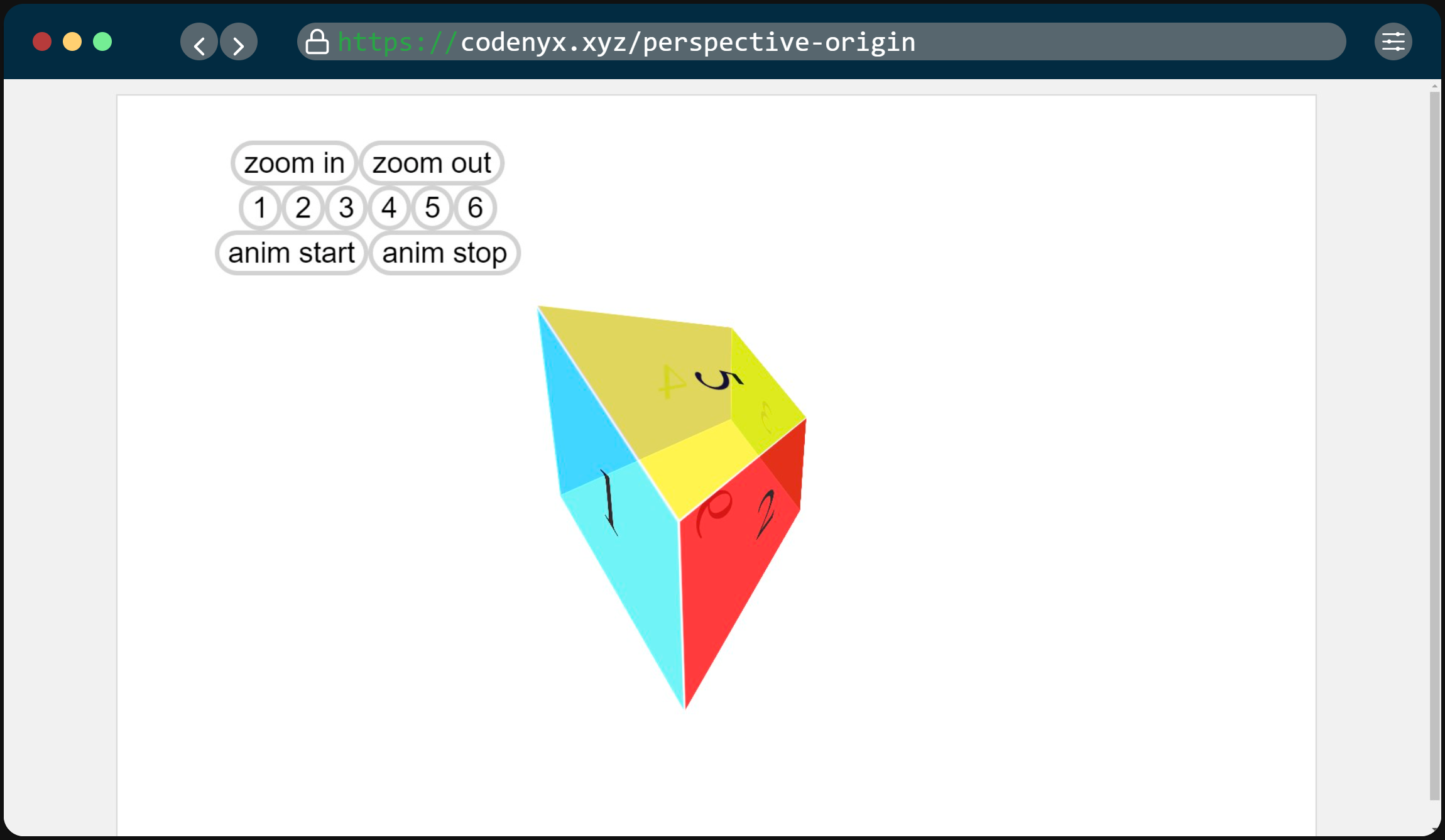
See the Pen perspective-origin by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 10+ | 12+ | 36+ | 16+ | 9+ | 23+ |
| Notes |