

Cвойство text-align выравнивает текст по горизонтали внутри блока. У text-align есть шесть вариантов значений:
Center - выравнивание по центру.
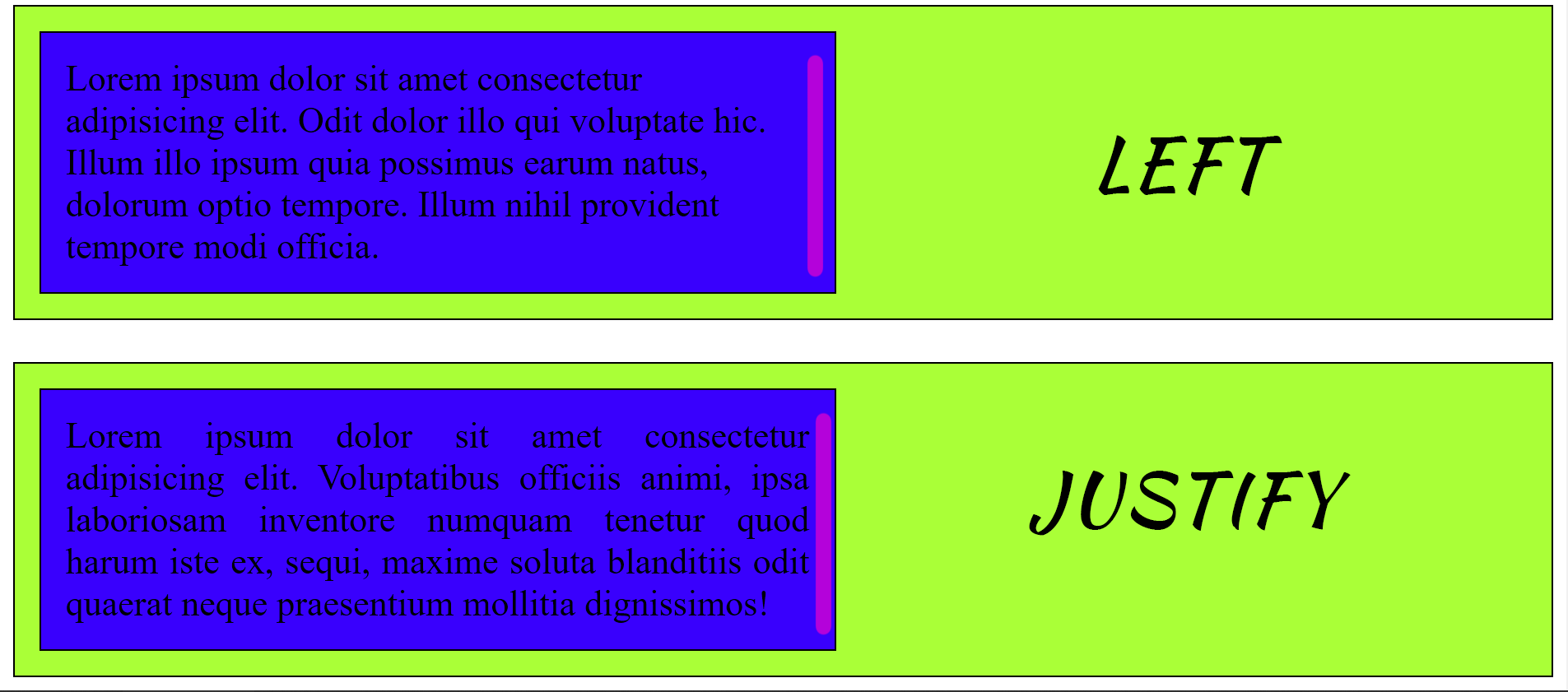
Justify - выравнивание по ширине. Текст растягивается от левого до правого края, между словами появляются большие пробелы.
Left - выравнивание по левому краю.
Right - выравнивание по правому краю.
Start - текст выровнен по тому краю, по которому принято в текущем языке.
End - текст выровнен по противоположному краю для текущего языка.
text-align հատկությունը կառավարում է տեքստի դիրքը հորիզոնական ուղղությամբ բլոկի ներսում: text-align-ն ունի արժեքի վեց տարբերակ.
Center - տեքստը տեղադրում է բլոկի կենտրոնում:
Justify - լայնության ուղղությամբ հավասարեցում: Տեքստը ձգվում է ձախից աջ՝ բառերի միջև առաջացնելով ավելի շատ տարածություն։
Left - տեղադրում է տեքստը բլոկի ձախ եզրի կողմում։
Right - տեղադրում է տեքստը բլոկի աջ եզրի կողմում։
Start - տեքստը տեղափոխում է դեպի այն եզրը, որն ընդունված է որպես սկզբնական ընթացիկ լեզվով:
End - տեքստը հավասարեցնում է ընթացիկ լեզվի սկզբնական համարվող եզրի հակառակ եզրին:
See the Pen text-align by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
See the Pen text-align-justify by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 6+ | 12+ | 4+ | 2+ | 3.1+ | 10+ |
| Notes |