

Cвойство text-overflow указывает, как пользователь должен сигнализировать о переполненном содержимом, которое не отображается. Его можно обрезать, отображать многоточие (...) или отображать пользовательскую строку.
Оба следующих свойства необходимы для text-overflow:
white-space: nowrap;
overflow: hidden;
text-overflow հատկությունը սահմանում է, թե ինչպես օգտվողը պետք է ազդանշան ստանա տվյալ տարրում չտեղավորվող բովանդակության մասին, որը չի ցուցադրվում: Այն կարող է կրճատվել, ցուցադրել բազմակետի ձևով (...) կամ ցուցադրել հատուկ տողի շնորհիվ:
Հետևյալ երկու հատկություններն էլ համարվում են պարտադիր text-overflow հատկության համար․
white-space: nowrap;
overflow: hidden;
See the Pen text-overflow by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
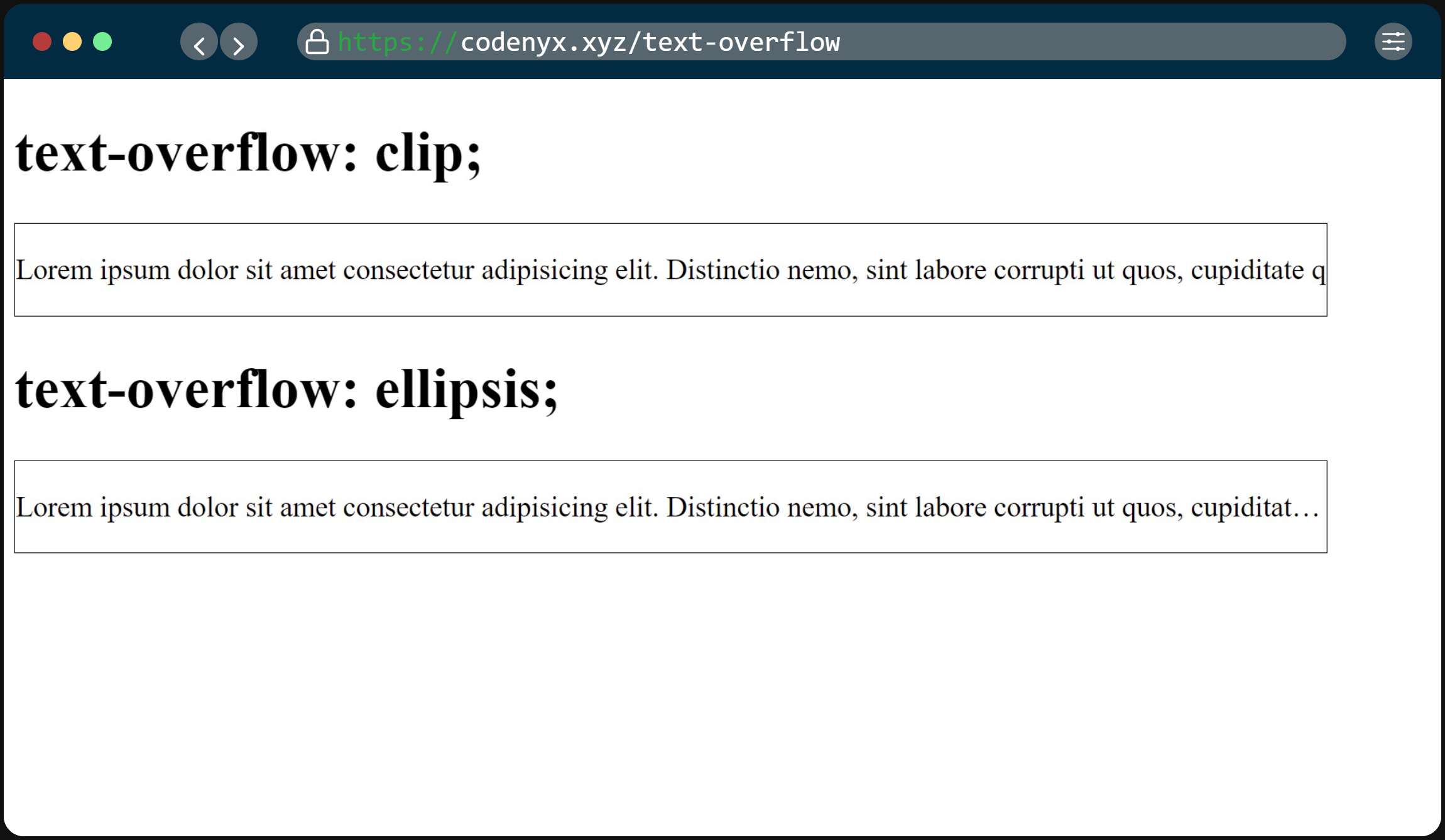
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 6+ | 12+ | 4+ | 7+ | 3.1+ | 11.5+ |
| Notes |