

Cвойство text-transform позволяет трансформировать буквы в тексте. С помощью этого свойства можно сделать текст из одних заглавных или наоборот, из одних маленьких букв вне зависимости от формата исходного текста. Это свойство важно. Вместо того, чтобы набирать текст одними заглавными буквами, лучше применить его. Поскольку в процессе жизни сайта тексты могут меняться, но их формат должен оставаться одинаковым. Нельзя гарантировать что контент-менеджер вставит текст, написанный заглавными, в нужное место.
text-transform հատկությունը թույլ է տալիս տառերը փոխակերպել տեքստում: Օգտագործելով այս հատկությունը՝ դուք կարող եք տեքստը ձևափոխեք միայն մեծատառերի կամ հակառակը՝ միայն փոքր տառերի՝ անկախ սկզբնաղբյուր տեքստի ձևաչափից։ Այս հատկությունը կարևոր է: Բոլոր մեծատառերով մուտքագրելու փոխարեն ավելի լավ է օգտագործել այս հատկությունը։ Քանի որ կայքի լինելու ընթացքում տեքստերը կարող են փոխվել, բայց դրանց ձևաչափը պետք է մնա նույնը: Չկա երաշխիք, որ բովանդակության կառավարիչը ճիշտ տեղում կտեղադրի մեծատառերով գրված տեքստը:
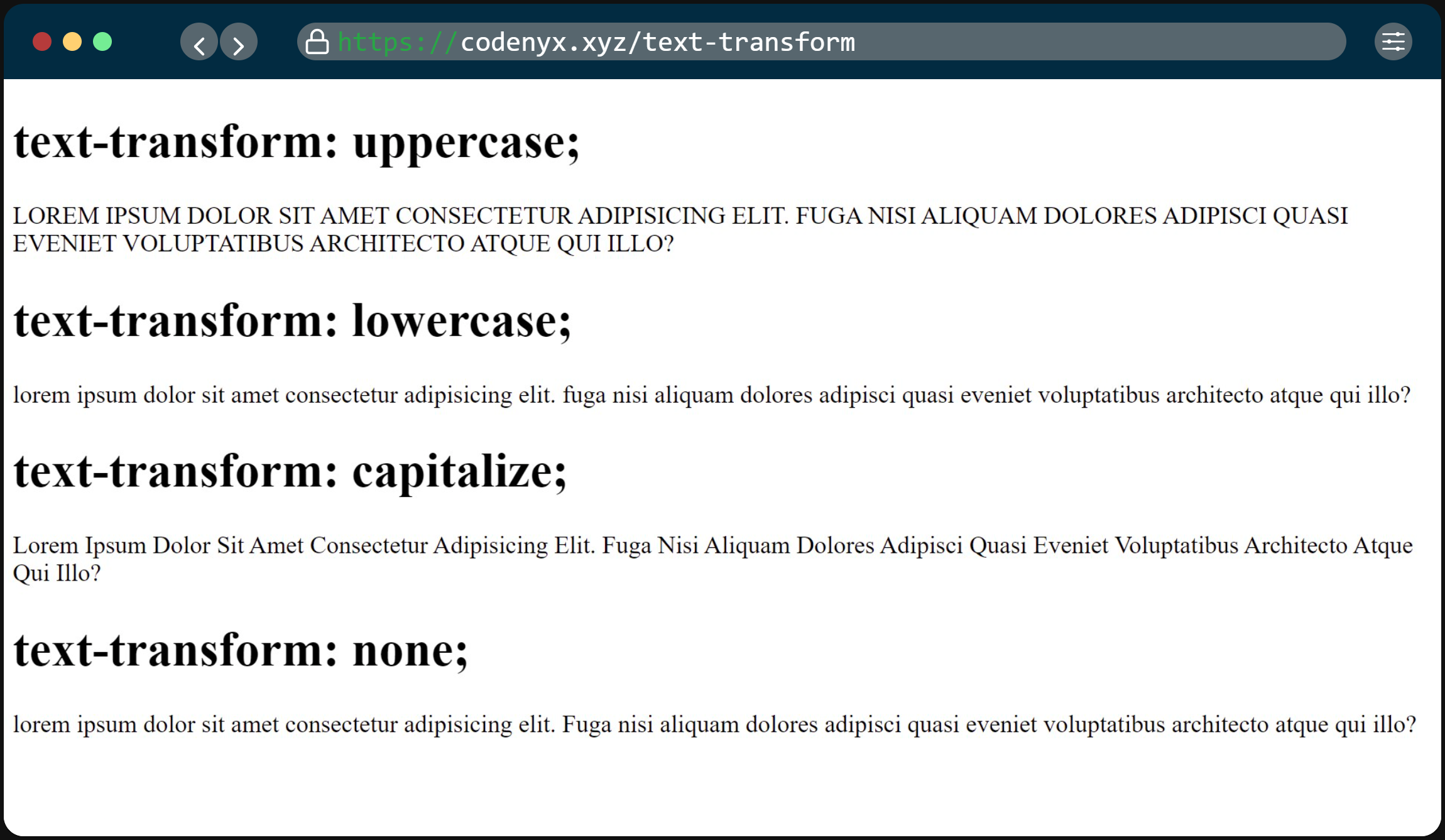
See the Pen text-transform by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 6+ | 12+ | 4+ | 2+ | 3.1+ | 10+ |
| Notes |