

Cвойство transform-style определяет, как будут вести себя потомки элемента в 3D-пространстве при трансформации. Если нам нужно просто повернуть какой-то элемент в 3D-пространстве, то можно оставить transform-style: flat; Элемент всё равно будет поворачиваться, к нему будет применяться перспектива, всё будет выглядеть красиво. transform-style: preserve-3d нужно задавать, когда мы хотим применять 3D-трансформации и к родителю, и к потомкам, и при этом учитывать их визуальное взаимодействие. Классическим примером такой ситуации является куб, собранный из шести элементов-сторон. При transform-style: flat существует ровно одна плоскость — плоскость родителя, и никакие трансформации не могут заставить дочерний элемент выйти из этой плоскости.
transform-style հատկությունը որոշում է, թե այդ տարրին պատկանող տարրերը ինչպես կցուցադրվեոն 3D տարածության մեջ, երբ փոխակերպվեն: Եթե մեզ պարզապես անհրաժեշտ է պտտել ինչ-որ տարր 3D տարածության մեջ, ապա մենք կարող ենք սահմանել տարրին transform-style: flat; Տարրը դեռ կպտտվի, դրա վրա կկիրառվի հեռանկար, ամեն ինչ գեղեցիկ տեսք կունենա։ transform-style: preserve-3d պետք է սահմանվի, երբ մենք ցանկանում ենք կիրառել 3D փոխակերպումներ և՛ տարրի, և՛ նրան պատկանող տարրերի նկատմամբ՝ հաշվի առնելով նրանց տեսողական փոխազդեցությունը: Նման իրավիճակի դասական օրինակ է վեց կողային տարրերից հավաքված խորանարդը: Երբ սահմանված էtransform-style: flat, կա միայն մեկ հարթություն՝ հենց գլխավոր տարրի հարթությունը, և ոչ մի փոխակերպում չի կարող ստիպել նրան պատկանող տարրերին դուրս գալ այդ հարթությունից:
See the Pen transform-style by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
See the Pen backface-visibility: visible; by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
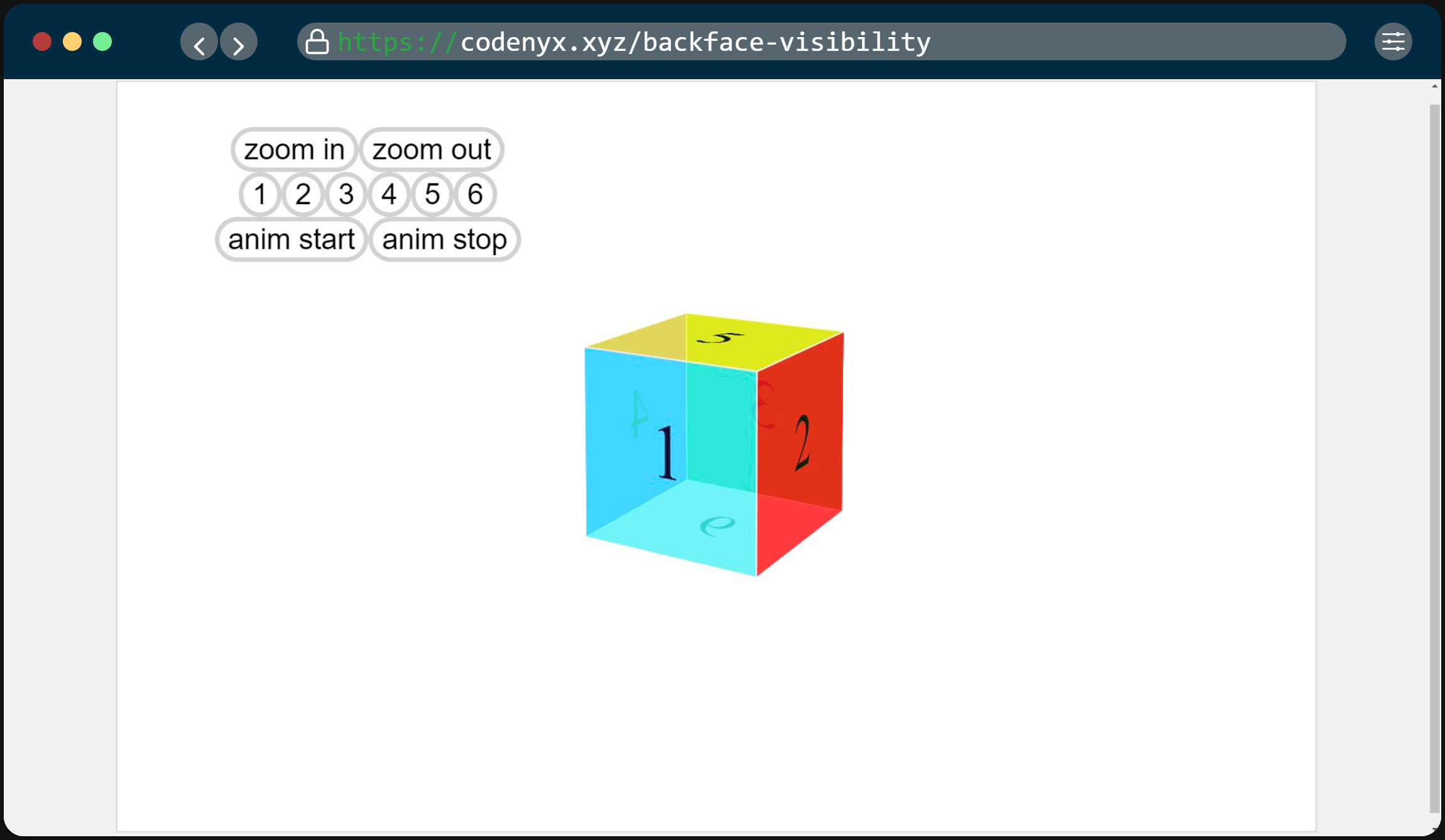
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 6+ | 12+ | 36+ | 16+ | 9+ | 23+ |
| Notes |