

Cвойство user-select указывает, можно ли выделить текст элемента. В веб-браузерах, если вы дважды щелкните текст, он будет выделен. Это свойство можно использовать для предотвращения этого.
user-select հատկությունը սահմանում է, թե արդյոք կարող է ընտրվել տարրի տեքստը: Վեբ բրաուզերներում, եթե կրկնակի սեղմեք տեքստի վրա, այն կնշվի: Այս հատկությունը կարող եք օգտագործել դա կանխելու համար:
See the Pen user-select by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
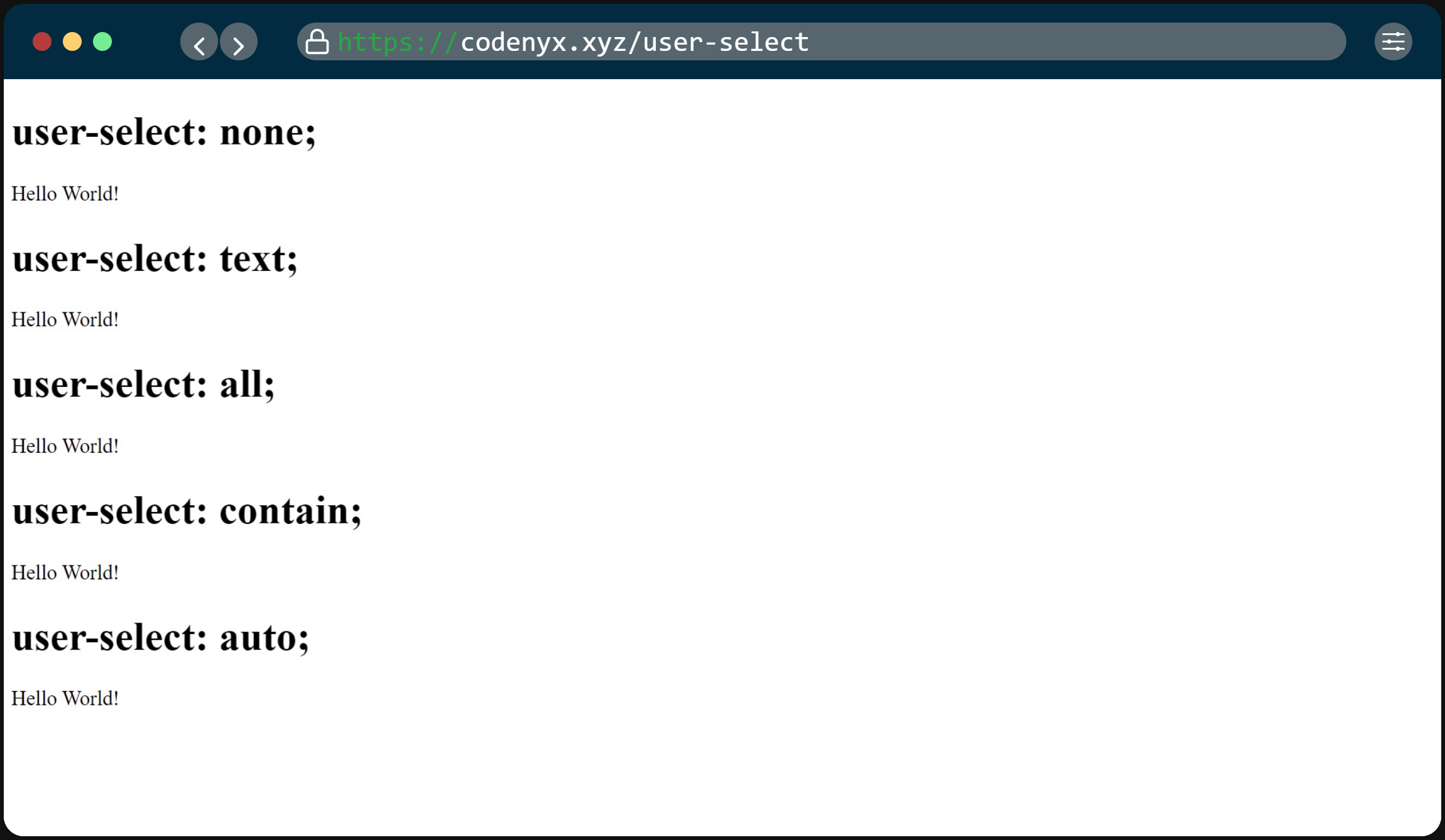
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 10+ | 79+ | 54+ | 69+ | 3.1+ | 41+ |
| Notes | -ms- | -webkit- |