

Cвойство column-gap устанавливает количество столбцов, которые будут использоваться при отрисовке содержимого элемента, а также ширину этих столбцов.
column-gap հատկությունը սահմանում է սյունակների քանակը, որոնք պետք է օգտագործվեն տարրի բովանդակությունը ներկայացնելիս, ինչպես նաև այդ սյունակների լայնությունը:
See the Pen column-gap by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
See the Pen column-gap-flex-grid by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
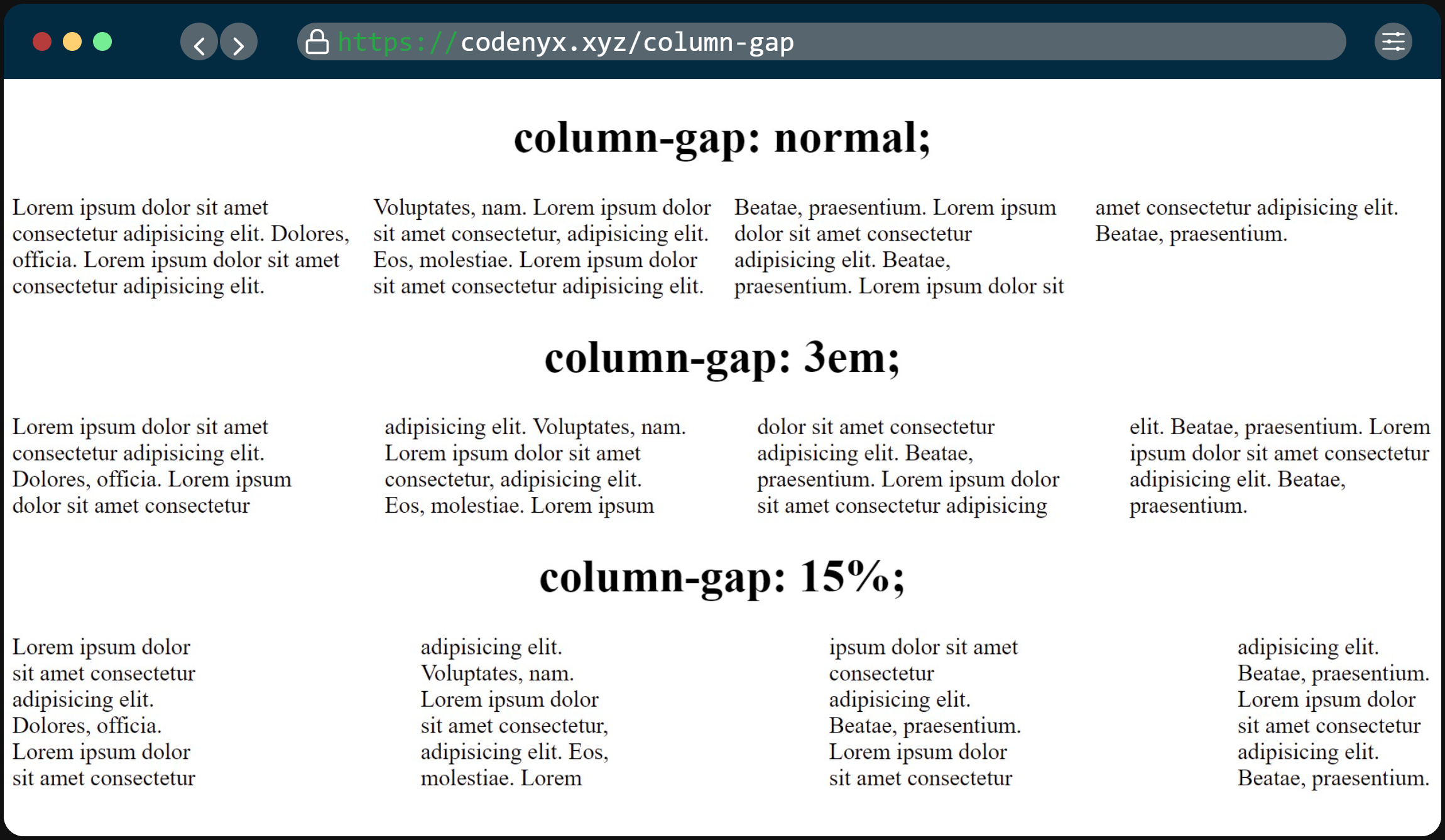
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 11 | 84+ | 84+ | 63+ | 14.1+ | 70+ |
| Notes |