

Cвойство grid-row определяет с какой строки в макете сетки будет начинаться элемент, сколько строк будет занимать элемент, или на какой строке завершится элемент в макете сетки. Является сокращенным свойством для свойств grid-row-start и grid-row-end.
grid-row հատկությունը որոշում է, թե որ տողից կսկսվի տարրը grid-դասավորության մեջ, քանի տող կզբաղացնի կամ որ տողի վրա կավարտվի grid-դասավորության մեջ: Այս հատկությունը համարվում է grid-row-start-ի և grid-row-end-ի կրճատումը:
See the Pen Untitled by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
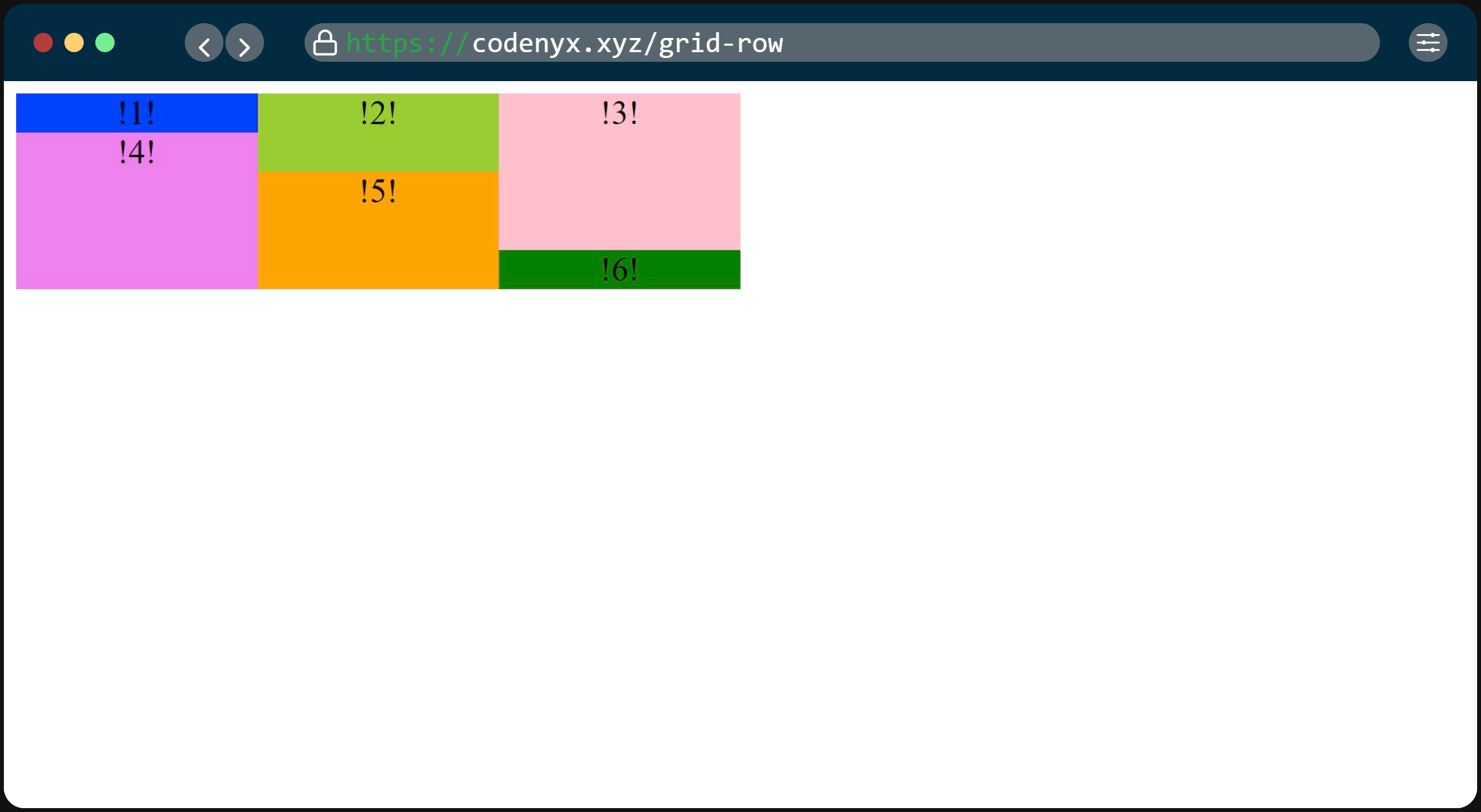
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 6+ | 16+ | 57+ | 52+ | 10.1+ | 44+ |
| Notes |