

Cвойство grid-template является сокращенным свойством для определения столбцов (grid-template-columns), строк (grid-template-rows) и областей сетки (grid-template-areas). Это может быть удобным способом установки этих свойств без необходимости вводить имя каждого свойства. Единица fr представляет часть свободного пространства в контейнере сетки.
grid-template հատկությունը սահմանում է grid-ցանցի սյունակները (grid-template-columns), տողերը (grid-template-rows) և grid-տարածքները (grid-template-areas): Սա կարող է լինել այս հատկությունները սահմանելու հարմար միջոց՝ առանց յուրաքանչյուր հատկությունը նշելու: fr միավորը իրենից ներկայացնում է grid-ցանցի կոնտեյների ազատ տարածության բաժինը:
See the Pen grid-template by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
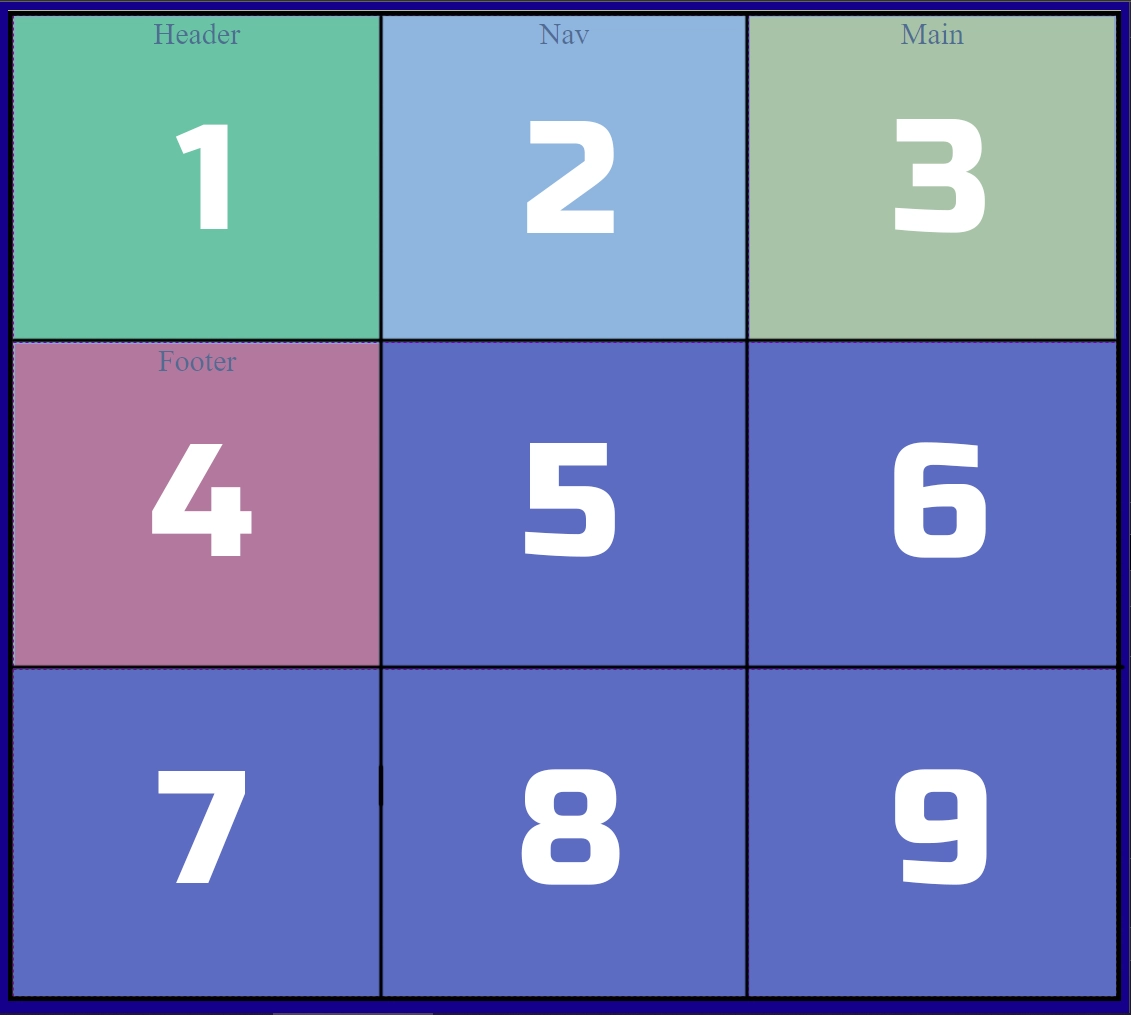
Если посмотреть у нас есть 4 блока: Header, nav, main и footer. Нашу сетку мы поделили 3 на 3 с размером 1fr на каждую ячейку.
Եթե նայեք, մենք ունենք 4 բլոկ՝ Header, nav, main և footer: Մենք մեր ցանցը բաժանեցինք 3-ը 3-ի վրա, յուրաքանչյուր վանդակը 1fr չափսով:
See the Pen grid-template by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

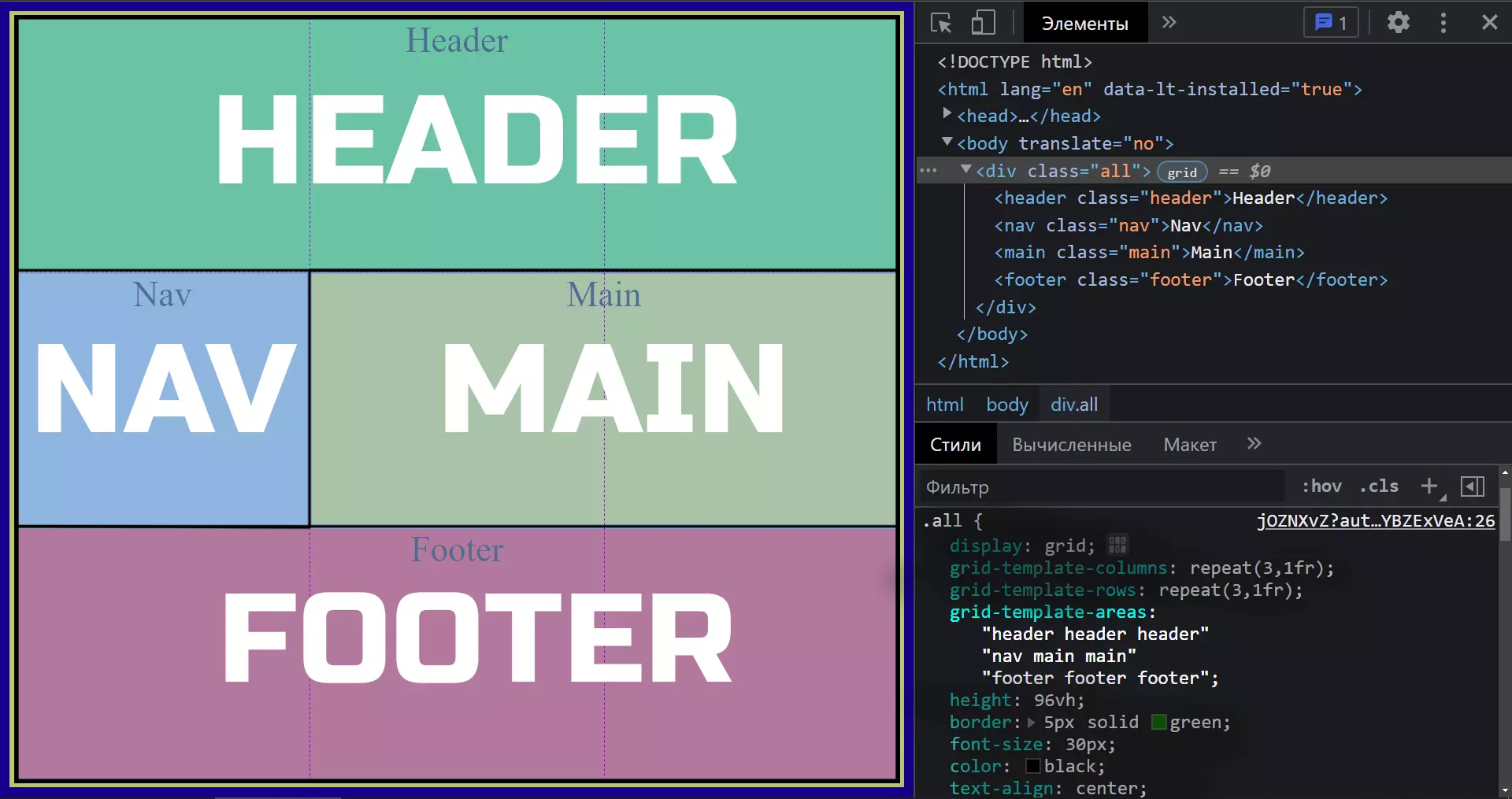
Зададим значения с помощью grid-area для header, nav, main, footer и добавим grid-template-areas. Каждый раз добавляя значения будет заполнять одно пустое пространство. Например, если мы напишем трижды header то он будет с размером трёх колонок. Но если будет один nav и два main то nav будет занимать одну ячейку, а main два.
Սահմանեք արժեքներ grid-area-ի միջոցով header-ի, nav-ի, main-ի և footer-ի համար ու ավելացրեք grid-template-areas: Ամեն անգամ արժեքներ ավելացնելով կլցվի մեկ դատարկ տարածք: Օրինակ, եթե երեք անգամ գրենք header, ապա այն կզբաղացնի երեք վանդակ: Բայց եթե կա մեկ nav և երկու main, ապա nav-ը կզբաղեցնի մեկ վանդակ, իսկ main-ը երկու:
See the Pen grid-template-full by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 6+ | 16+ | 57+ | 51+ | 10.1+ | 44+ |
| Notes |