

Cвойство list-style-position Свойство задает положение маркера относительно элемента списка. Обратите внимание, что между браузерами существуют различия в отношении поведения, когда блочный элемент помещается первым в элемент списка, объявленный как list-style-position: inside. Chrome и Safari размещают этот элемент на той же строке, что и поле маркера, тогда как Firefox, Internet Explorer и Opera размещают его на следующей строке.
list-style-position հատկություն սահմանում է ցուցակի նշիչի դիրքը ցուցակի տարրի նկատմամբ: Նկատի ունեցեք, որ բրաուզերների միջև կան տարբերություններ այն վարքագծի վերաբերյալ, երբ բլոկի տարրը առաջինը տեղադրվում է ցուցակի տարրում, որը հայտարարված է որպես list-style-position: inside։ Chrome-ը և Safari-ն այս տարրը տեղադրում են նույն տողում, ինչ նշիչի դաշտը, մինչդեռ Firefox-ը, Internet Explorer-ը և Opera-ն տեղադրում են այն հաջորդ տողում:
See the Pen list-style-position by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
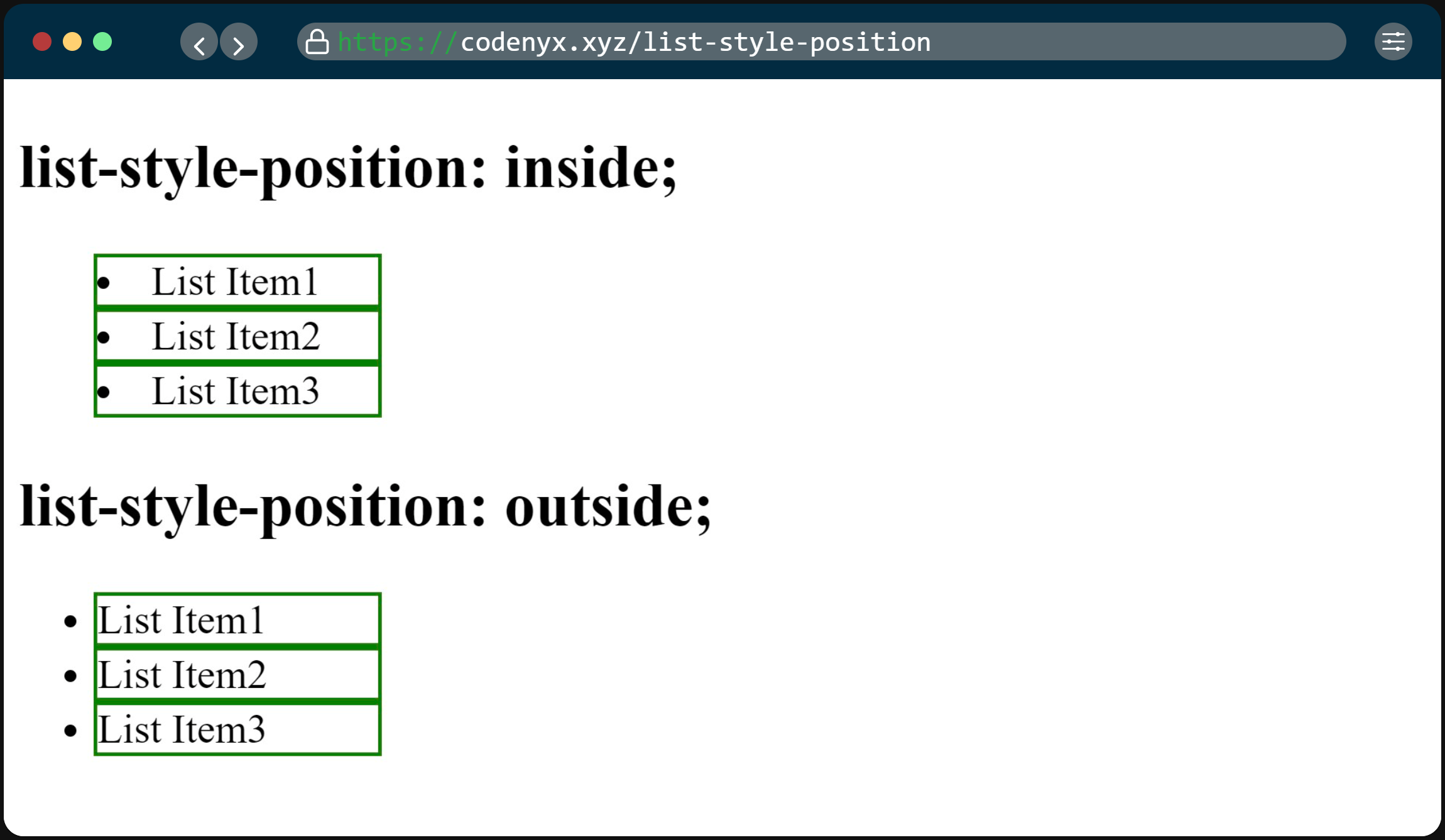
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 6+ | 12+ | 4+ | 2+ | 3.1+ | 10+ |
| Notes |