

Cвойство background-origin указывает исходную позицию (область позиционирования фона) фонового изображения. Это свойство не действует, если для background-attachment установлено значение «fixed». Свойство background-origin имеет 3 возможных значения:
background-origin հատկությունը սահմանում է ֆոնային պատկերի սկզբնական դիրքը (ֆոնային դիրքավորման տարածքը): Այս հատկությունն ազդեցություն չունի, երբ գործում է background-attachment։fixed հատկությունը: background-origin հատկությունը ունի 3 հնարավոր արժեք.
See the Pen background-clip by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
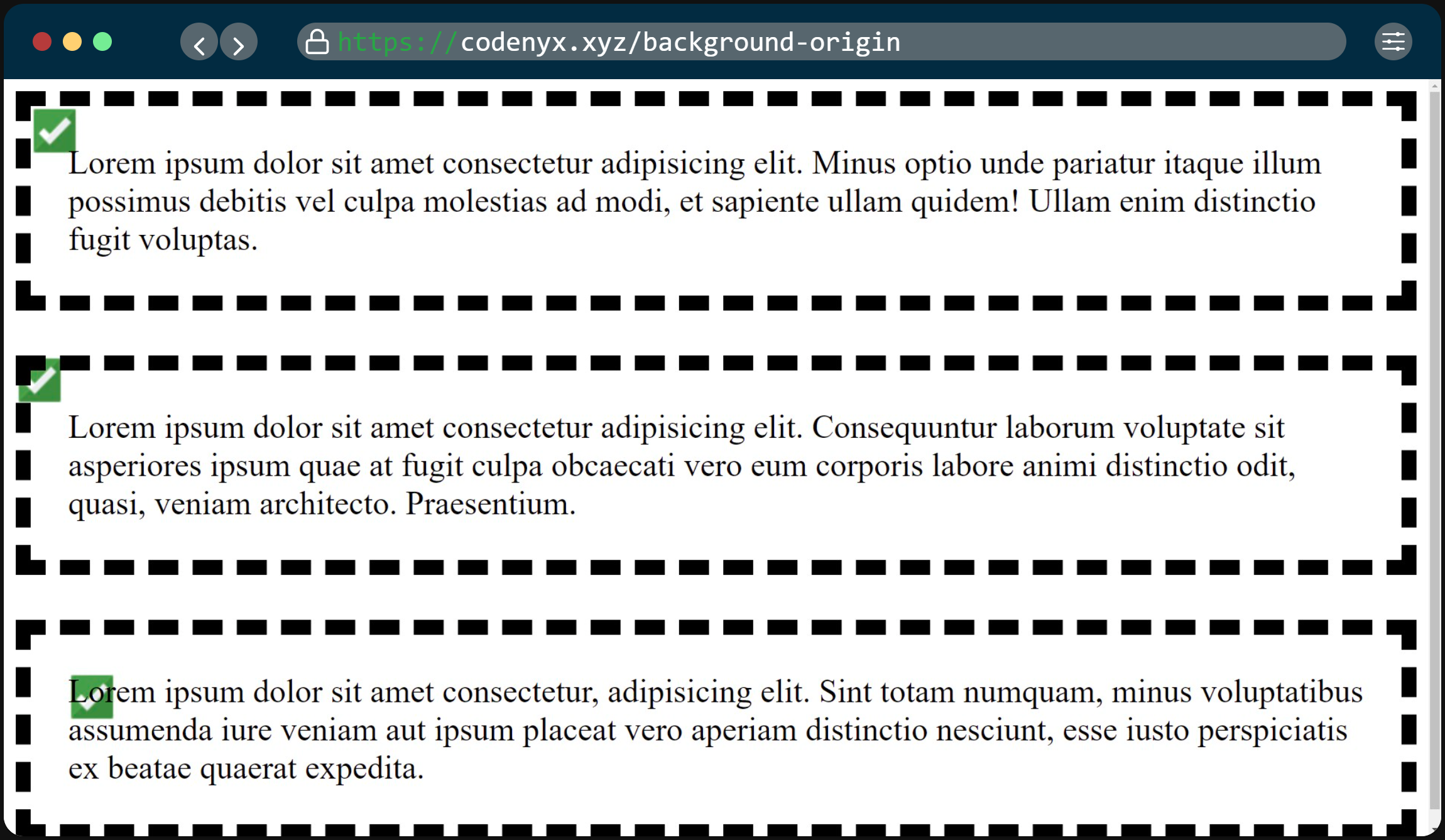
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 9+ | 12+ | 4+ | 4+ | 3.1+ | 11.5+ |
| Notes |