

Cвойство background-repeat устанавливает, будет ли повторяться фоновое изображение. По умолчанию фоновое изображение повторяется как по вертикали, так и по горизонтали. Фоновое изображение размещается в соответствии со свойством background-position. Если background-position не указано, изображение всегда помещается в верхний левый угол элемента.
background-repeat հատկությունը սահմանում է ֆոնային պատկեր կկրկնվելու անհրաժեշտությունը: Որպես ստանդաարտ, ֆոնային պատկերը կրկնվում է ինչպես ուղղահայաց, այնպես էլ հորիզոնական: Ֆոնի պատկերը տեղադրվում է background-position հատկության միջոցով: Եթե background-position-ը նշված չէ, պատկերը միշտ տեղադրվում է տարրի վերին ձախ անկյունում:
Отличие между space и round в том что space первое и последнее изображения касаются края элемента, а в случаи round если оно не покрывает точно область, плитки изменяются в этом направлении, чтобы соответствовать ей.
space-ի և round-ի միջև տարբերությունն այն է, որ space-ի ժամանակ առաջին և վերջին պատկերները դիպչում են տարրի եզրին, իսկ round-ի դեպքում, եթե այն ճշգրիտ չի ծածկում տարածքը, պատկերների չափերը փոխվում են այդ ուղղությամբ, որպեսզի համապատասխանեն դրան:
See the Pen background-repeat by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
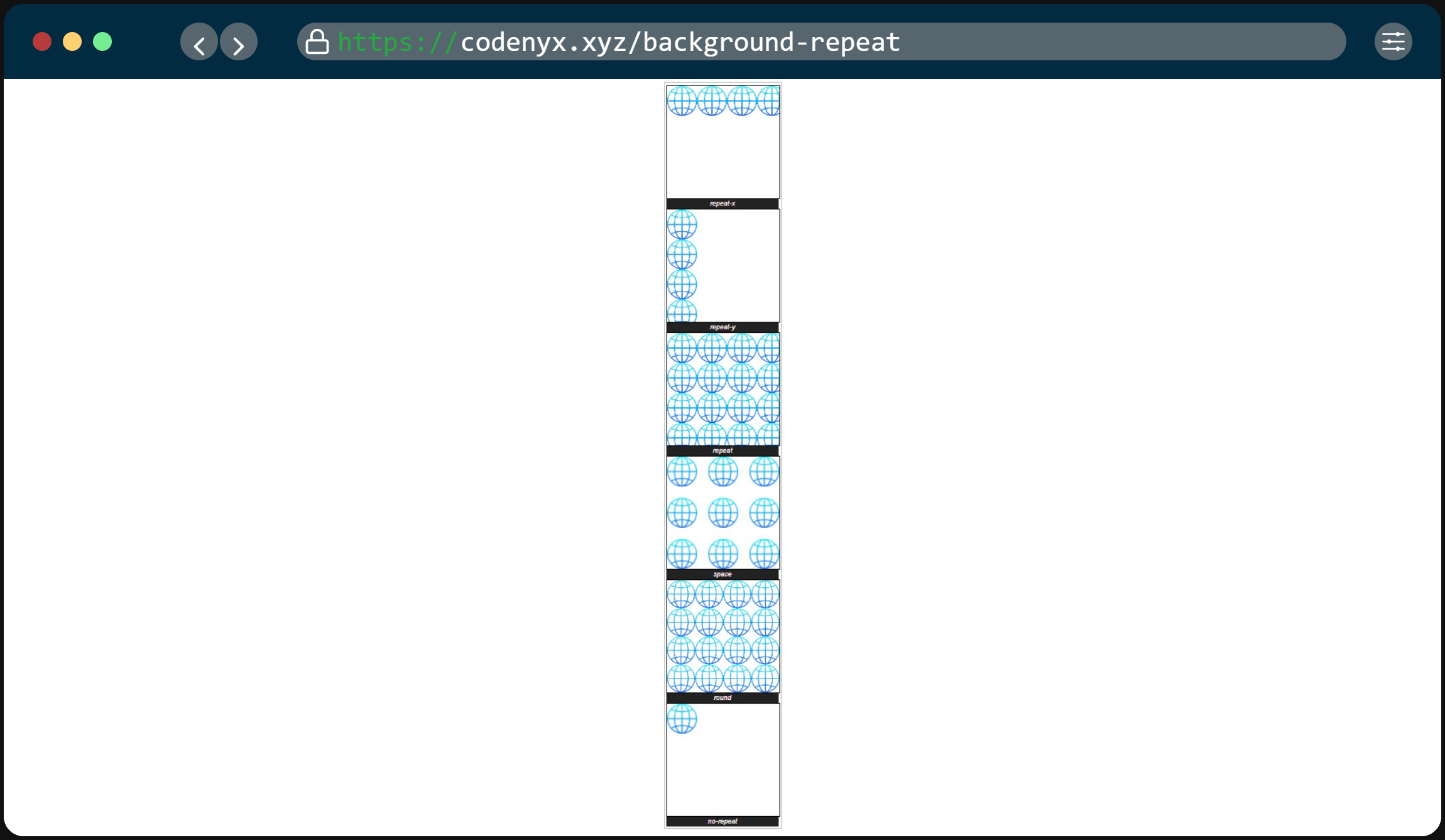
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 6+ | 12+ | 4+ | 2+ | 3.1+ | 10+ |
| Notes |