Cвойство flex-flow является сокращением для отдельных свойств flex-direction и flex-wrap.
flex-flow հատկությունը համարվում է կրճատ առանձին flex-direction և flex-wrap հատկությունների համար:
Синтаксис
Գրելաձև
flex-flow: none; ⟿ Без значения: 0 0 auto
flex-flow: 2; ⟿ Одно значение, число без единиц: flex-grow
flex-flow: 30px; ⟿ Одно значение, ширина/высота: flex-flow
flex-flow: 2 30px; ⟿ Два значения: flex-grow | flex-flow
flex-flow 2 2; ⟿ Два значения: flex-grow | flex-shrink
flex-flow 2 2 30px; ⟿ Три значения: flex-grow | flex-shrink | flex-flow
flex-flow: none; ⟿ Առանց արժեքի: 0 0 auto
flex-flow: 2; ⟿ Մեկ արժեք, առանց միավորների: flex-grow
flex-flow: 30px; ⟿ Մեկ արժեք, լայնություն/բարձրություն: flex-basic
flex-flow: 2 30px; ⟿ Երկու արժեք: flex-grow | flex-basic
flex-flow: 2 2; ⟿ Երկու արժեք: flex-grow | flex-shrink
flex-flow: 2 2 30px; ⟿ Երեք արժեք: flex-grow | flex-shrink | flex-basis
Пример
Օրինակ
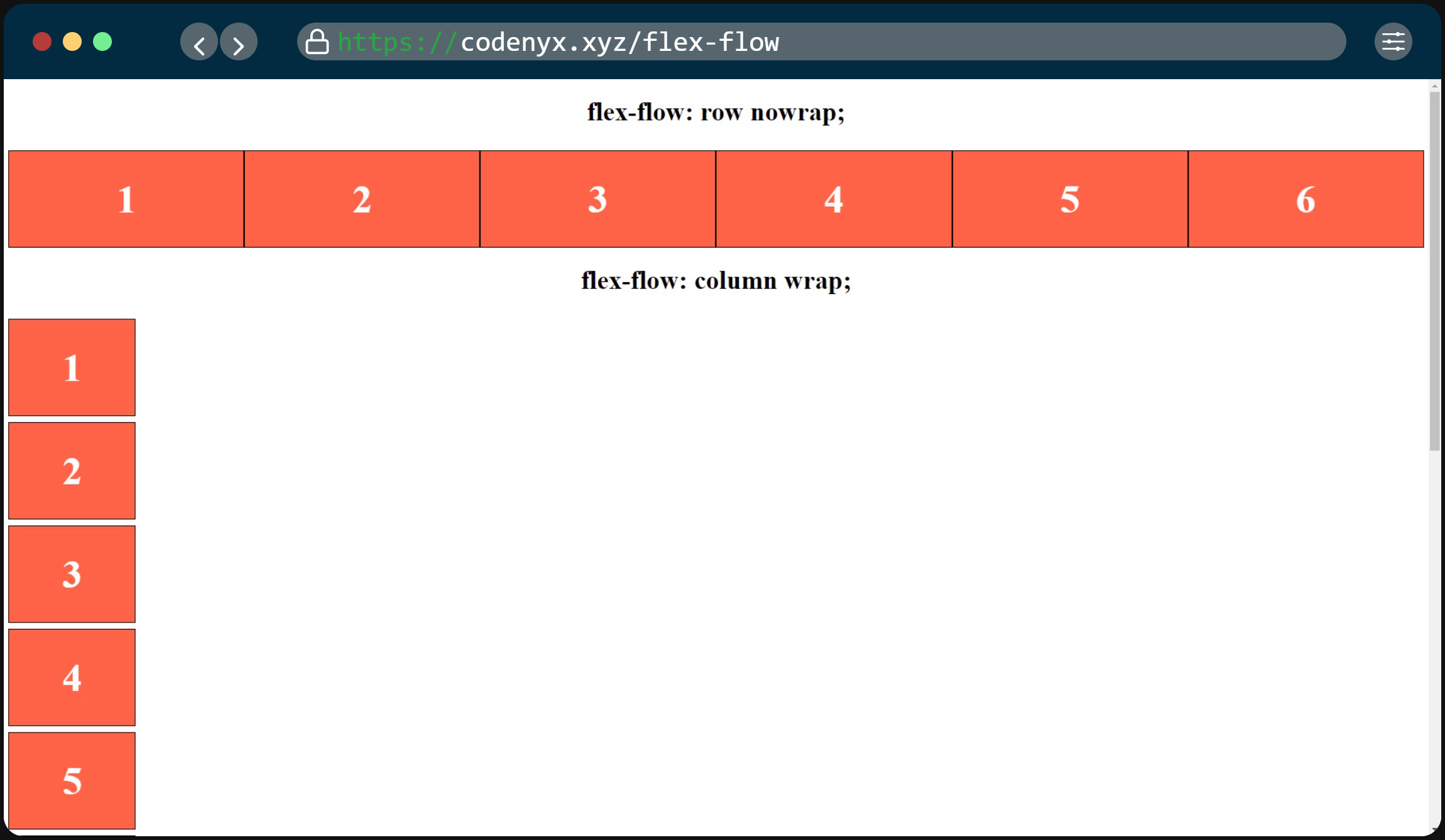
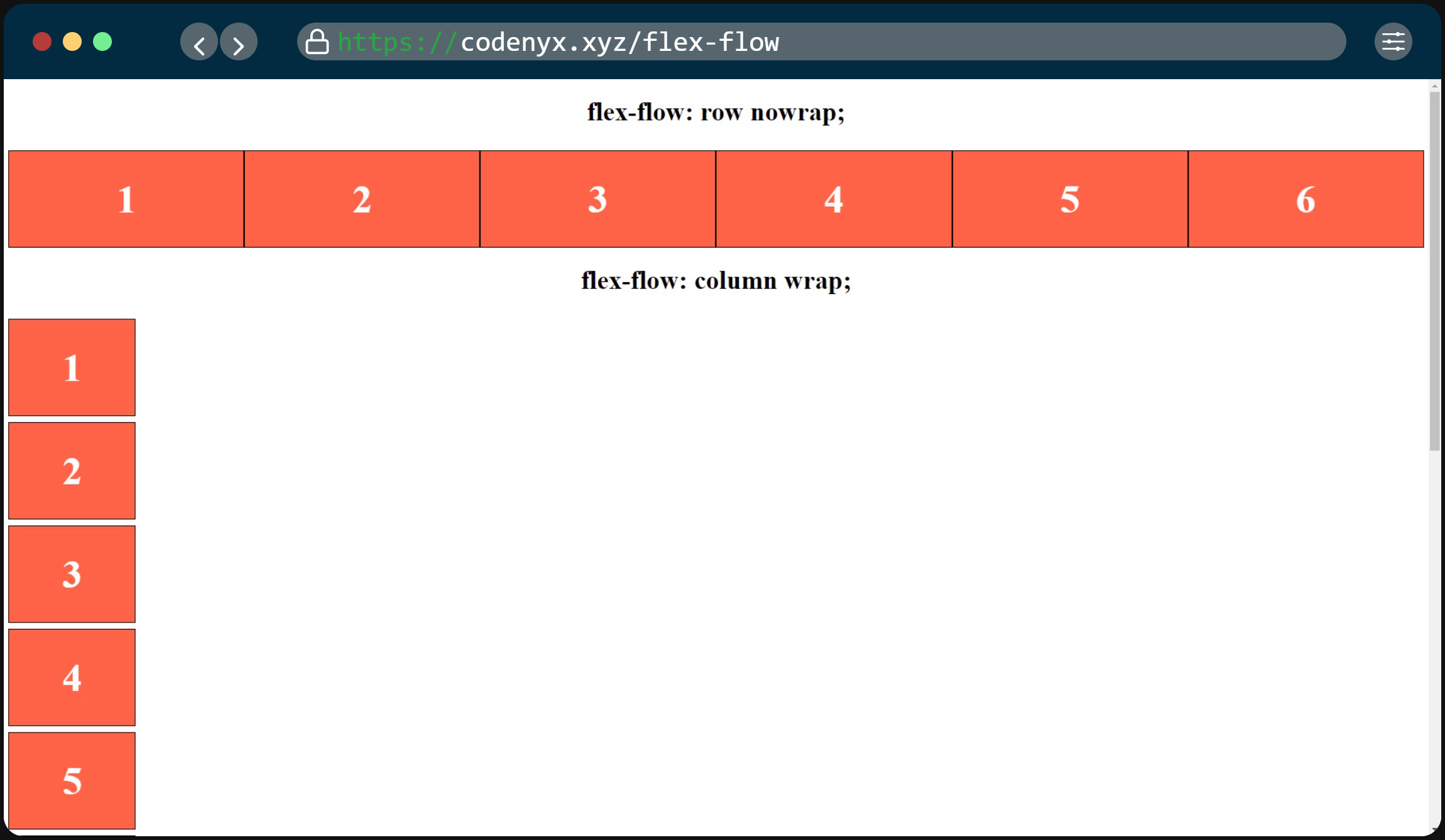
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓