

Cвойство grid-area это сокращённая форма записи для свойств grid-row-start, grid-column-start, grid-row-end и grid-column-end. Определяет размер и местоположение грид-элемента в пределах grid row. Задаёт края грид-области грид-элемент. Если заданы четыре значения , то первое значение определяет grid-row-start, второе значение - grid-column-start, третье значение - grid-row-end и четвёртое значение - grid-column-end.
grid-area հատկությունը grid-row-start, grid-column-start, grid-row-end և grid-column-end հատկությունների կրճատումն է: Նշում է grid-տարրի չափը և գտնվելու վայրը grid row-ում: Սահմանում է grid-տարածքների եզրերը: Եթե տրվում է չորս արժեք, ապա առաջին արժեքը նշում է grid-row-start, երկրորդ արժեքը նշում է grid-column-start, երրորդ արժեքը նշում է grid-row-end, իսկ չորրորդ արժեքը նշում է grid-column-end:
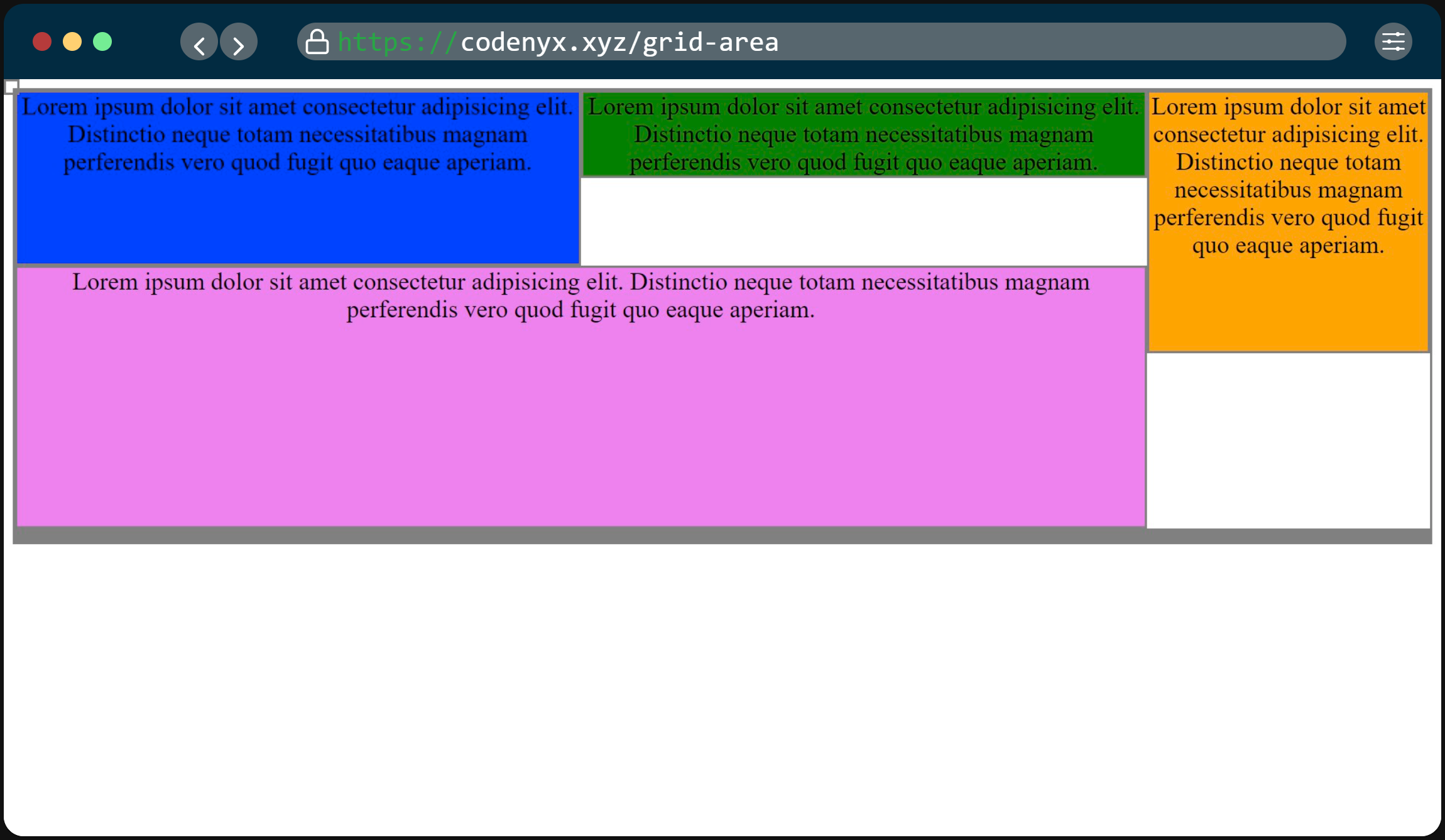
See the Pen grid-area by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 6+ | 16+ | 57+ | 52+ | 10.1+ | 44+ |
| Notes |