

Cвойство grid-gap задаёт отступы между столбцами и строками, а не вдоль края контейнера сетки. Является сокращением для свойств row-gap и column-gap. Это свойство указывается как значение для row-gap, за которым может следовать значение для column-gap. Если column-gap опущен, ему присваивается, то же значение, что и row-gap.
grid-gap հատկությունը սահմանում է սյունակների և տողերի միջև եղած տարացությունը: Այս հատկությունը հանդիսանում է row-gap և column-gap հատկությունների կրճատումը: Այն նշում է row-gap-ի արժեք, որին կարող է հաջորդել column-gap-ի արժեքը: Եթե column-gap-ը սահմանված չէ, ապա դրան վերագրվում է նույն արժեքը, ինչ row-gap-ին:
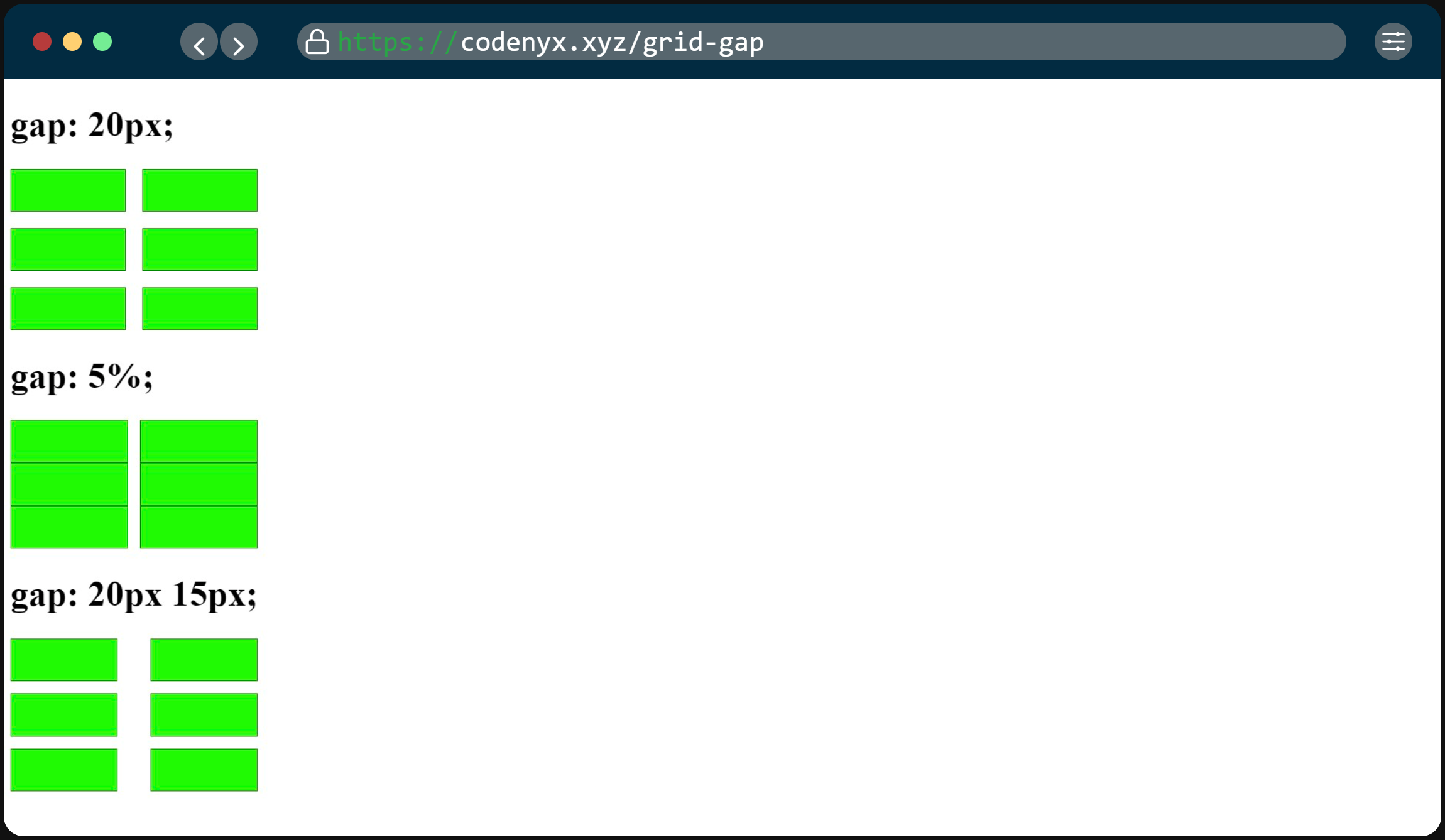
See the Pen grid-gap by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 6+ | 16+ | 66+ | 61+ | 12+ | 53+ |
| Notes |