Cвойство grid-auto-columns задает размер неявно созданных столбцов в контейнере сетки макета. Это свойство влияет только на те столбцы, размер которых явно не задан. Если элемент сетки расположен в столбце, размер которого явно не задан с помощью grid-template-columns, создаются неявные дорожки сетки для его удержания. Это может произойти либо путем явного позиционирования в столбец, который находится вне диапазона, либо путем создания дополнительных столбцов с помощью алгоритма автоматического размещения.
grid-auto-columns հատկությունը սահմանում է ստեղծված սյունակների չափերը, որոնք գտնվում են grid-կոնտեյներում: Այս հատկությունը ազդում է միայն այն սյունակների վրա, որոնք հստակ չափսեր չունեն: Եթե ցանցի տարրը գտնվում է սյունակում, որը հստակ չափսեր չունի՝ օգտագործվում է grid-template-columns: Դա կարող է տեղի ունենալ կամ հստակորեն դիրքավորելով մի սյունակում, կամ ստեղծելով լրացուցիչ սյունակներ՝ օգտագործելով ավտոմատ տեղադրման ալգորիթմը:
Синтаксис
Գրելաձև
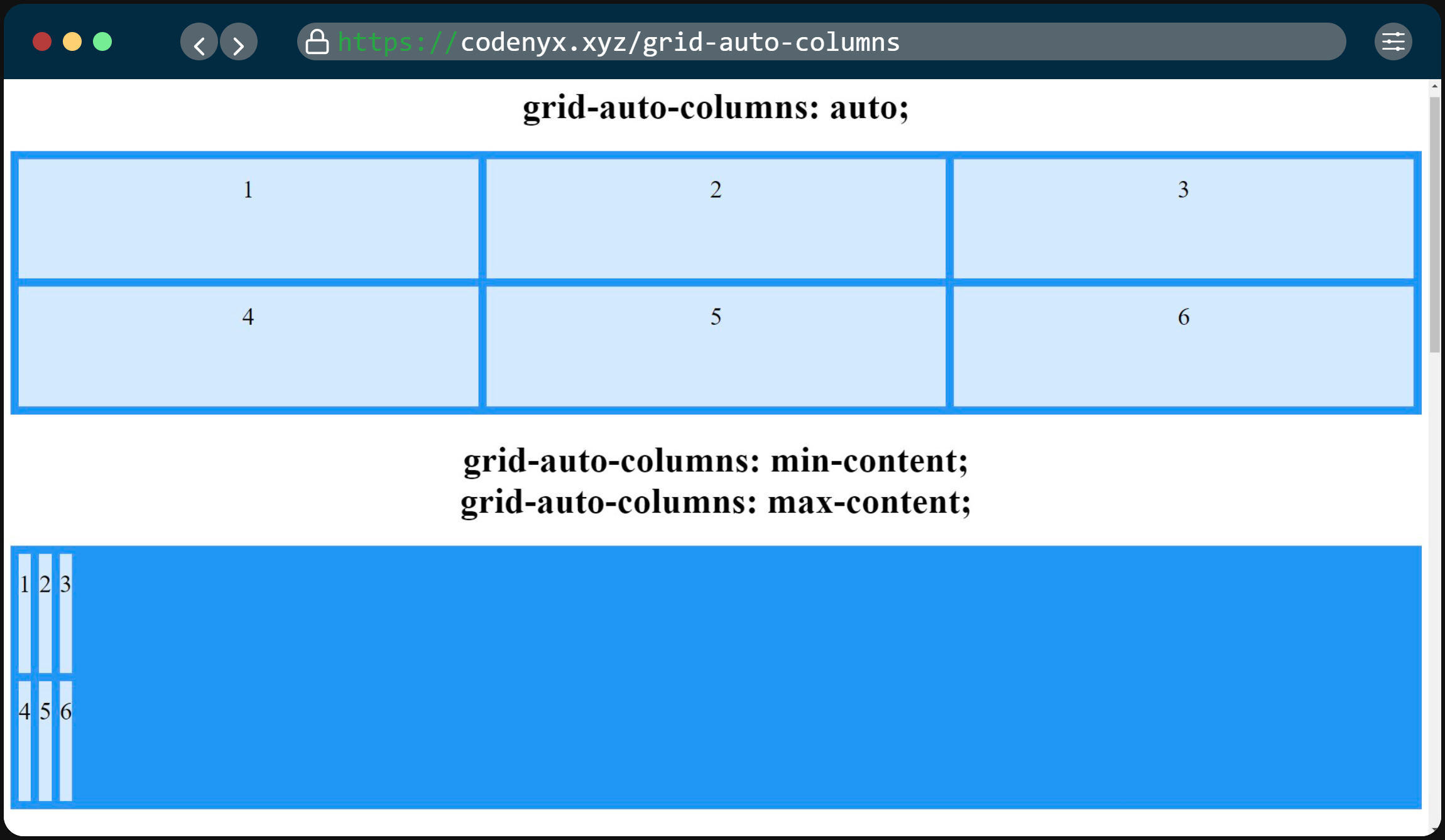
grid-auto-columns: auto; ⟿ Автоматически устанавливает максимальную ширину и высоту.
grid-auto-columns: min-content; ⟿ Минимальная ширина.
grid-auto-columns: max-content; ⟿ Максимальная ширина.
grid-auto-columns: minmax(100px, auto); ⟿ Минимальное значение | Максимальное значение.
grid-auto-columns: 100px 150px 390px; ⟿ Размер первого грида | Размер второго грида | Размер третьего грида.
grid-auto-columns: auto; ⟿ Ավտոմատ սահմանում է առավելագույն լայնությունը և բարձրությունը.
grid-auto-columns: min-content; ⟿ Նվազագույն լայնություն.
grid-auto-columns: max-content; ⟿ Առավելագույն լայնությունը.
grid-auto-columns: minmax(100px, auto); ⟿ Նվազագույն արժեքը | Առավելագույն արժեքը.
grid-auto-columns: 100px 150px 390px; ⟿ Առաջին ցանցի չափը | Երկրորդ ցանցի չափը | Երրորդ ցանցի չափը.
Пример
Օրինակ
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 10+ | 16+ | 57+ | 70+ | 10.1+ | 44+ |
| Notes |