

Cвойство grid-auto-rows указывает размер неявно созданной дорожки строки сетки или шаблона дорожек. Если элемент сетки помещается в строку, размер которой явно не задан параметром grid-template-rows, для его удержания создаются неявные дорожки сетки. Это может произойти либо путем явного позиционирования в строке, которая находится вне допустимого диапазона, либо с помощью алгоритма автоматического размещения, создающего дополнительные строки.
grid-auto-rows հատկությունը սահմանում է ստեղծված ցանցի տողերի չափը: Եթե ցանցի տարրը տեղավորվում է մի շարքի մեջ, որը հստակ չափված չէ grid-template-rows-ով, ապա այն պահելու համար ստեղծվում են ցանցային տողեր: Դա կարող է տեղի ունենալ կամ սահմանից դուրս գտնվող գծի վրա հստակ դիրքավորելու միջոցով, կամ օգտագործելով տեղադրման ավտոմատ ալգորիթմը, որը ստեղծում է լրացուցիչ գծեր:
See the Pen grid-auto-rows by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
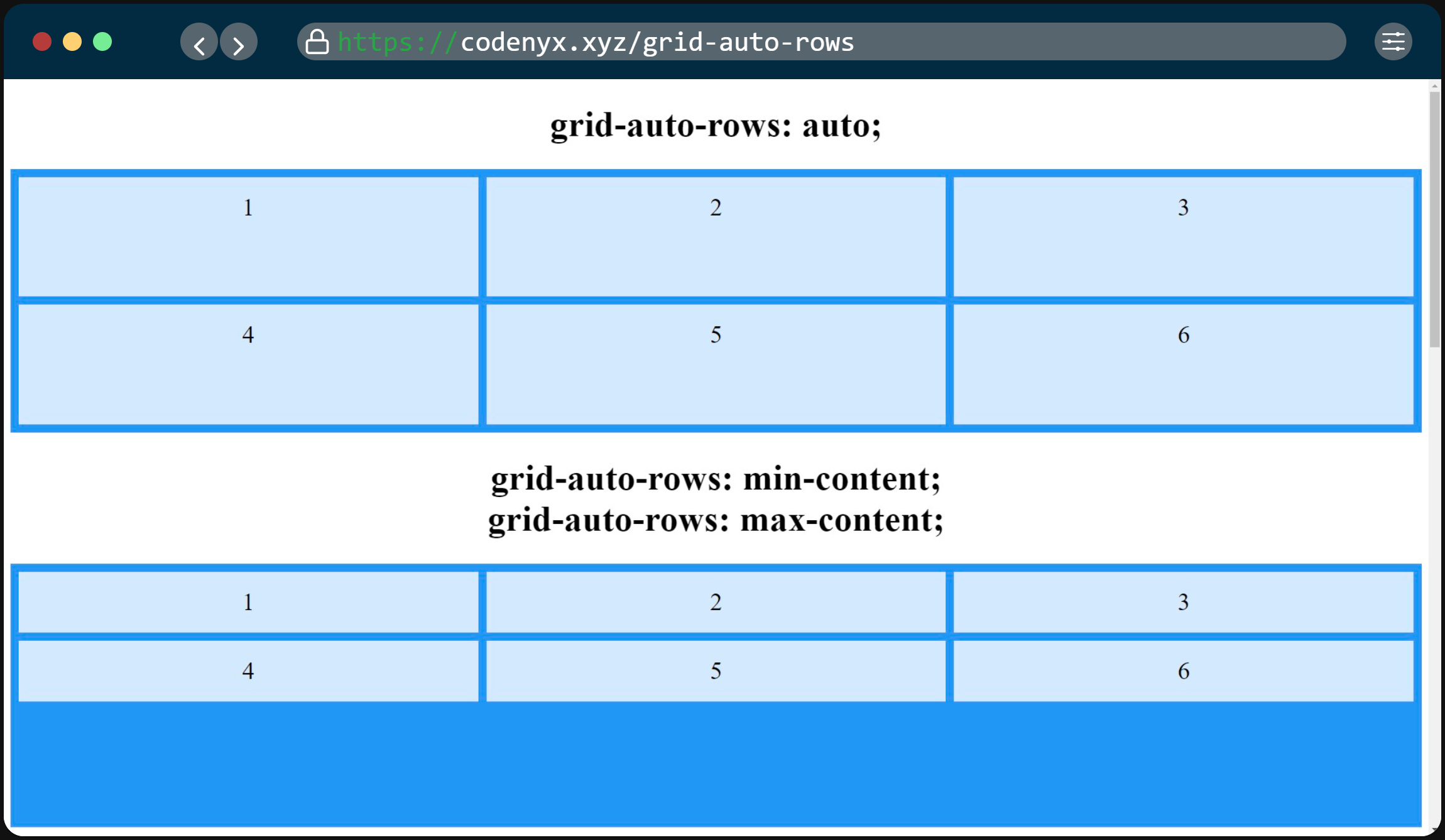
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 10+ | 16+ | 57+ | 70+ | 10.1+ | 44+ |
| Notes |